ハンドゥリング・ボックス
ハーイ、よく来たデースネ。
 ココでは箱の基礎で説明したボックスで、いろいろと遊んでみようというデース。
ココでは箱の基礎で説明したボックスで、いろいろと遊んでみようというデース。
ボックスの種類を変えちゃおう
マーズは、コレ語らずして、先に進むNoデース。
display
| 値 | inline | block | list-item | none |
|---|---|
| 初期値 | inline |
| 適用 | すべての要素 |
| 継承 | しない |
コレでエレメントゥの生成するボックス変えるデース。
- inline、block
- エレメントゥにそれぞれ、インライン、ブロックを生成させマース。詳細はリンク先にゴーでーす。
- list-item
- エレメントゥに主要ブロックボックスとリスト項目のインラインボックスを生成させマス。HTMLのliエレメントゥネー。
- none
- 全くボックスをツクりまセーン。コレ、子孫エレメントゥにも同様ネー。この効果は、子孫エレメントゥの'display'に別の値を指定してもツクられまセーン。不可視のボックスをツクる場合は、"visibility : hidden" を指定するネー。
'display'の初期値は[inline]になってますデースが、UAのデフォルトスタイルシ−トにある宣言がこの値を上書きするので、こうやってブロックエレメントゥ、インラインエレメントゥに分かれてるデースね。
'display'と'position'と'float'、機能としてはよく似てマスね。詳細は、'display'と'position'と'float'の関係をドゾ。
ボックスの位置を変えちゃおう
position
| 値 | static | relative | absolute |
|---|---|
| 初期値 | static |
| 適用 | すべての要素 |
| 継承 | しない |
まずは、このプロパティで
- static
- ボックスは通常通りネー。
- relative
- ボックスの位置はまず通常表示される位置を計算され(こうして得られた位置を通常位置と呼びマショウ)、その通常位置から相対的に配置されるネー。その位置は'left'、'right'、'top'、'bottom'というプロパティで指定するデス。あるボックス(このボックスをBとする)が相対配置さレル場合、Bに後行するボックスの位置は、Bがモトの位置にあったよにフル舞いマス。
- absolute
- ボックスの位置は'left'、'right'、'top'、'bottom'というプロパティで指定するデス。このキーワードの場合、4つのプロパティは最も近いブロックボックス又は相対配置ボックスの値を参照しマース。ブラザー・エレメントゥは、そのエレメントゥが存在しないかのようにフル舞うデース。
'display'と'position'と'float'、機能としてはよく似てマスね。詳細は、'display'と'position'と'float'の関係をドゾ。
left、right
| 値 | <長さ> | <パーセンテージ> | auto |
|---|---|
| 初期値 | auto |
| 適用 | 'position'が[static]以外の要素 |
| 継承 | しない |
| パーセンテージ | コンテナブロックの幅を参照 |
top、bottom
| 値 | <長さ> | <パーセンテージ> | auto |
|---|---|
| 初期値 | auto |
| 適用 | 'position'が[static]以外の要素 |
| 継承 | しない |
| パーセンテージ | コンテナブロックの高さを参照 |
これで位置指定しマースですね。それぞれボックスの左辺、右辺、下辺、上辺の位置が参照するコンテナブロックの左辺、右辺、下辺、上辺からどれだけ左、右、下、上に位置してるかを指定しマース。
- <長さ>
- 相対配置の場合はそのエレメントゥ自身の、絶対配置の場合はエレメントゥのコンテナブロックの幅又は高さを見るネー。ツマーリ、その辺からの距離を指定するのデス。
- <パーセンテージ>
- 相対配置の場合はそのエレメントゥ自身の、絶対配置の場合は親エレメントゥのコンテナブロックの幅又は高さを見るネー。また、'top'と'bottom'については、コンテナブロックの高さが明確でなく中身に依存する(つまり内在寸法が無くて、'height'で高さが与えられていないエレメントゥの)場合、パーセンテージ指定はオール無効ネー。絶対配置の場合、例えば、"top : 10% ; left : 10%" と指定スルと、コンテナブロックの上から10%、左から10%の位置に、そのボックスの左上ガ置かれマース。
- auto
- この値の効果は、関連プロパティのうちどれが[auto]という値を採るかによって違って来マース。詳細は水平方向に値として[auto]を使用した場合と垂直方向に値として[auto]を使用した場合を見るネー。
ボックスの順番を決める
そうやって絶対配置していくと、今度はそのボックス同士が重なってきマースね。でも、NOシンパイデース。これに順番つけて、その順番通りに重ねる事、可能デース。
z-index
| 値 | auto | <整数値> |
|---|---|
| 初期値 | auto |
| 適用 | 'position'が[static]以外の要素 |
| 継承 | しない |
これで、スタックレベルというもの指定しマースデス。負の値もオーケーね。z-index、名前だけあって、これはZ軸、つまーり、画面からリーダにみんなへの軸を想定してるデース。スタックレベルが高いものほど、手前に表示されマース。スタックレベルは、継承するデス。つまり、あるボックスに"z-index : 1"と指定して、その子供ボックスに"z-index : -1"を指定すると、親ボックスのさらに親のボックスと同じZ座標上にある事になりマース。
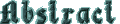
例を見てみまショーウ。

これで、"z-index:0" とするともっと向こう側に、"z-index:4" とするとさらに手前に表示されるのデース。わっかりマシたー?
同じスタックレベルのボックスが重なった場合は、ソース上でより後に現れるボックスが上に表示されマース。
ボックスごと右へ左へ
float
| 値 | left | right | none |
|---|---|
| 初期値 | none |
| 適用 | 'position'が[static]の要素 |
| 継承 | しない |
このプロパティは、ボックスを右か左にフロートさせるデース。[none] だとフロートしないね。フロート、つまり寄せる言うデース。HTMLでゆうimgエレメントゥのalignアトゥリビュートゥに似てマース。中身のテキストだけ、位置ぞろえをするなら、コチラ、'text-align'を使うとヨイでース。
このプロパティが[none]以外のキーワードを採る場合、そのエレメントゥの'display'は強制的に[block]にされマース。コレを考えると、インラインエレメントゥ内にフロートが登場すると、ほかの部分は2つの匿名ブロックボックスになるわけデスが、実際はドーモ違うよーデス。ほかの部分は普通にインラインエレメントゥとして考えるみたい。矛盾デース。フロートしてるボックス、コレ、特殊なボックスと考えるほーがよかとデス。フロートしたボックスは、そのボックスがある行の上端にそろえるみたいデス。
また、指定したエレメントゥに内在寸法がナイ場合は、'width'で幅を指定する必要があるデス。それもナイ場合は、幅ゼロとして無視されるので、注意デス。
トコロで、'display'と'position'と'float'、機能としてはよく似てマスね。詳細は、'display'と'position'と'float'の関係をドゾ。
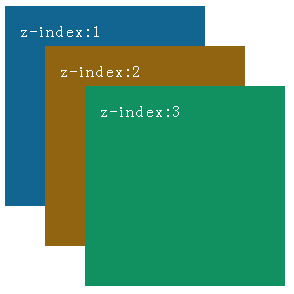
ブロックボックスがフロートと重なる場合、そのブロックボックスの背景、ボーダーはフロートの後ろに隠されて、フロートが透明になっている箇所のみから透けて見えるデース。
ツマリ、ブロックエレメントゥを重ねると、

となりマースね。
ちなみに、回り込みを終わらせるには、'clear'使いマス。
- left
- 左フロートのブロックボックスにするネー。つまり、その親エレメントゥの最も左に移すのデース。そのエレメントゥ以降に新らしく左フロートのブロックボックスが現れた場合、そのボックスは前のブロックボックスのすぐ右側に置きマース。
- right
- [left]の説明を左右逆にしてミヨー。
- none
- フロートしないヨー。普通はこうデスねー。
左フロートの下に、さらに左フロートがある場合は、その左フロートを手前の左フロートの右に置きマース。上はそろえマース。そですね、インラインエレメントゥと違って、上でそろえるデス。左フロートの右に置けない場合は、次はその下の行の一番左に寄せるデース。右フロートも同じネ。
さて、コレalignに似てる言いましたー。しタラバ、次はHTMLのbrエレメントゥのclearアトゥリビュートゥに似たモノ欲しいでは無いデースか? NOシンパイね。こういうのありマース。
バイバイ、フロート
clear
| 値 | none | left | right | both |
|---|---|
| 初期値 | none |
| 適用 | ブロック要素 |
| 継承 | しない |
コレはHTMLのbrエレメントゥのclearアトゥリビュートゥと全く変わらないノデ、説明は必要NOでーすね。たーだーし、"clear: all"デワなくて"clear: both"なーのデス。継承されないから、そのエレメントゥ自身が子孫にフロートを持っている場合は、それらのフロートに対しては無効デース。
ボックスの高さや幅をいじりましょ
これで、だーいぶボックスをいじれるよーになってキマシタねー。おツギは、ボックスの高さ、幅をいじってみましょーネ。
ボックスの幅をいじりましょ
width
| 値 | <長さ> | <パーセンテージ> | auto |
|---|---|
| 初期値 | auto |
| 適用 | 非置換インライン要素、表の行、行グループ要素以外の要素すべて |
| 継承 | しない |
| パーセンテージ | コンテナブロックの幅を参照 |
これでボックスの内容領域の幅を指定するネー。ルートエレメントゥの場合は、コンテナブロックの幅を指定しマース。
おおーっと、書いてあるとおり、非置換インラインエレメントゥには適用出来マセーン。ナゼなら、非置換インラインエレメントゥのボックス幅は、表示済み内容の幅と同じになるからデース。
値として[auto]を使用した場合の計算方法は、状況によってかなーり細かく分かれるデース。詳細は、水平方向に値として[auto]を使用した場合をご覧下さーい。
ボックスの高さをいじりましょ
height
| 値 | <長さ> | <パーセンテージ> | auto |
|---|---|
| 初期値 | auto |
| 適用 | 非置換インライン要素、表の行、行グループ要素以外の要素すべて |
| 継承 | しない |
| パーセンテージ | 通常はコンテナブロックの高さを参照。参照不能の場合は[auto] |
これでボックスの内容領域の高さを指定するネー。ルートエレメントゥの場合は、コンテナブロックの高さを指定しマース。
パーセンテージの場合は、コンテナブロックの高さが明記されてないケースでは、[auto]と解釈されマース。こーしょん。
非置換インラインエレメントゥの高さは、'line-height'で決定しまーすネ。
値として'auto'を使用した場合の計算方法は、状況によってそーとー細かく分かれるデース。詳細は、垂直方向に値として[auto]を使用した場合をご覧下さーい。
はみ出しちゃった
ナンですと。幅と高さを指定して、内容を書いてタラ、ボックスに入りきらなくなった、トナ。ウン? "position: relative"で親ボックスの外に指定しちまった? 改行出来ないようにしたら、ボックスに入りきらなくなった? マージンにネガティブな値を入れたァ? Hey You! そいつぁマズいデス。デモ、ダイジョーブ。それをどうするか、制御するプロパティだってあーるのデスネ。
overflow
| 値 | visible | hidden | scroll | auto |
|---|---|
| 初期値 | visible |
| 適用 | ブロック要素及び置換要素 |
| 継承 | しない |
このプロパティで、はみ出した部分をどー処理するか、を決めマース。キーワードを解説しましょー。
- visible
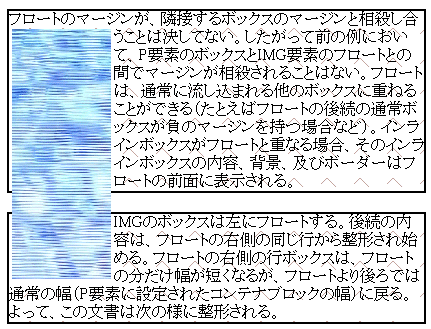
- 内容を切り抜かないネー。つまりボックスの外側にもビロビローン。

- hidden
- 内容を切り抜くデス。切り抜かれたブブンは見れないネー。

- scroll
- 同じく内容を切り抜きマース。ボックスにはかーなーらーずスクロールバーが付きマス。


- auto
- UA依存だケド、内容がはみ出したボックスにはスクロールバーが付いて、はみ出さない時には付かない、これ、グッド・アイディーア!普通そうだって?マーマーソーイワズニ。
デースが、サポート状況を見マスと、Macintosh版 InternetExplorer5.0では、内容が表示されなくなる事多々あり!こーれはアブナーいデースねー。それでも使いマス?でしたら、ul・ol・テーブル関連エレメントゥには使わないコトでーす。
デモ、いーいプロパティでしょー。ヤッパ、使いたいデスねー。
隠したいの
いないいない、バーをやる為に作られたのデショーか? エレメントゥを表示しない為のプロパティでース。けっこースクリプトゥで使われてるデスネー。"display: none"と違って、表示には影響YESでーす。
visibility
| 値 | visible | hidden |
|---|---|
| 初期値 | visible |
| 適用 | すべての要素 |
| 継承 | しない |
- visible
- 生成されるボックスを見えるようにしマース。フツー見えてマスよね。
- hidden
- 生成されるボックスを見えないようにするデース。見えないケド、さわれないケド、そこにあるんデスナー。
以上、箱を操ろう、デシたデース。あー、エセ地球日本人語喋るのタイヘン。