ま、カスケード
ま、初めましてだな。この章を担当するのだな。
 先に断っておくが、この章は複雑なCSSを書こうとしている人に有用な話で、普通にCSSを作ろうと思っている人にはあまり関係が無いだろうと思うのだな。ま、読んでおいて損は無いかもしれないのだがな。
先に断っておくが、この章は複雑なCSSを書こうとしている人に有用な話で、普通にCSSを作ろうと思っている人にはあまり関係が無いだろうと思うのだな。ま、読んでおいて損は無いかもしれないのだがな。
で、さっさと進もうなのだな。
継承
ま、基本的な話だが、値は基本的に子要素、孫要素へと継承されていくのだな。SGMLでは、入れ子の構造になっているのは、前に述べた通りなのだな。入れ子というのは、つまりはこのようなものなのだな。
<h1>プログラマー 〜<em>文法を制する男</em>〜</h1>
この文章に、以下のようなCSSを適用してみるのだな。
h1 { font-size: 120% }
em { color: blue }
そうすると、h1要素の文字の大きさは120%となるのだな。そこまでは分かるか?em要素は青色の文字で書かれる。これも分かるな?では、h1要素に入れ子になっているem要素の文字の大きさはどうなるのか、分かるか?h1要素から受け継がれて、h1要素と同じ大きさになるのだな(更に120%の大きさになって元の文字の1.44倍になるわけでは無い)。これを継承というのだな。
![]()
プロパティによって、値は継承したりしなかったりするのだな。詳細は、各プロパティの表の「継承」の欄を見れば良いのだが、まぁ大体は常識の範囲内なのだな。
カスケード
で、ここからが本番なのだな。
3種類のスタイルシート
CSSでは、立場上、3つのスタイルシートがあるのだな。
- UA固有のスタイルシート(デフォルトのスタイルシート)
- UAに何も手を加えていない状態で適用されるスタイルシートなのだな。意外かも知れないが、これが無いとUAはどう表示して良いかサッパリ分からないのだな。
- 文書作成者の作ったスタイルシート
- HTMLやXMLの文書にCSSのつかいかたで示されている参照方法で結び付けたCSSの事なのだな。
- ユーザのスタイルシート
- 見ている側が、UA(つまり、WWWブラウザ)に対して設定したスタイルシートの事なのだな。ま、詳細は、ユーザ・スタイルシートを見るのだな。
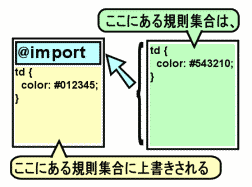
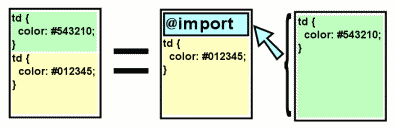
@import規則でインポートされた声明は、その出所と同じ立場として取り扱うのだな。@import規則が@charset規則の直後か、なければ最初に現れなければならない。だから、@importでインポートされたスタイルシートはその出所のスタイルシートで上書きされていくのだ。

例としては、インポートするスタイルシート"culture.css"に
em { color: blue }
と設定し、インポート元のスタイルシートで
@import "culture.css";
em { color: red }
と設定すると、em要素は赤色の文字で描かれるのだな。簡単に言うと、@importでインポートした声明が@import規則の代わりにそこに並んでいるものと考えるのだな。

!important
ユーザのアクセシビリティを向上する為に作られた宣言なのだな。アクセシビリティとは、アクセスし易さの事なのだな。ユーザ側が、この宣言だけはどうしても適用したい時、譲れない時などに使うのだな。記述の仕方は、ごく簡単なのだな。
p { text-indent: 1em !important }
という具合だ。ちなみに、宣言をグルーピングした場合には、以下のようになるのだな。
body {
color: black !important;
background: white !important;
}
つまり、ユーザが優先したい宣言の後ろに一つずつつけるわけなのだな。;(セミコロン)の後ろになったりしないように、気をつけるのだな。
で、これを付けた宣言は、最重要宣言と言って、宣言の優先順位が変って来るのだな。総合的に見ると、優先順位は以下のようになるのだな。
ユーザ定義の最重要宣言>文書作成者の最重要宣言>デフォルトの最重要宣言>文書作成者の通常宣言>ユーザの通常宣言>デフォルトの通常宣言
CSS1では、文書作成者の最重要宣言>ユーザ定義の最重要宣言で、アクセシビリティの観点から問題があったのだが、これが順序が逆になって、解決されたのだな。
詳細度
ま、詳細度(specificity)というのは、CSSのある要素に対する宣言同士がぶつかった時に、解決策として用いる計算によって導き出される値の事なのだな。計算方法は至って簡単なのだな。
- セレクタ内の一意属性を数え上げ、その数を「a」とする。
- ほかの属性及び疑似クラスを数え上げ、その数を「b」とする。
- 要素名を数え上げ、その数を「c」とする。
- 疑似要素は無視する。
で、出て来た値をa x 100 + b x 10 + c x 1するのだな。例を挙げると、以下のような具合なのだな。
* {} /* a=0 b=0 c=0 → 詳細度 = 0 */
li {} /* a=0 b=0 c=1 → 詳細度 = 1 */
ul li {} /* a=0 b=0 c=2 → 詳細度 = 2 */
ul ol+li {} /* a=0 b=0 c=3 → 詳細度 = 3 */
h1 + *[rel=up]{} /* a=0 b=1 c=1 → 詳細度 = 11 */
ul ol li.red {} /* a=0 b=1 c=3 → 詳細度 = 13 */
li.red.level {} /* a=0 b=2 c=1 → 詳細度 = 21 */
#x34y {} /* a=1 b=0 c=0 → 詳細度 = 100 */
CSSのつかいかたで記述しているように、HTMLでは、当該要素のstyle属性値として宣言を記述出来るのだな。この場合、詳細度100として考えるのだな。更に書いておくと、これらの宣言は、すべての声明の後に在るものと考えて処理するのだな。ま、例えば、こんな場合だな。
<head>
<style type="text/css"><!--
#x97z { color: blue }
--></style>
</head>
<body>
<p id="x97z" style="color: red">
</body>
上の例の場合、p要素は赤くなるのだな。
セレクタの書き方、要素・属性の参照方法については、セレクタ〜結合子を、疑似クラス・疑似要素については、疑似クラス と 疑似要素 の 解説を参照してくれなのだな。
CSS以外の手段による体裁指定の優先度
難しい事を言っているようだが、ま、例えばHTMLではfont要素のface属性やsize属性、table要素のalign属性、center要素などの事なのだな。つまり、CSS2で指定出来るがソース文書の言語でも指定出来るものの事なのだな。
これらの物は、すべて詳細度をゼロとして、すべての声明の前にあるものと考えるのだな。CSS1では1だったのだが、CSS2では全称セレクタが新しく採用されたので、その影響なのだな。
詳細度、最重要宣言の関係
で、ここまで来た所で、詳細度と最重要宣言、どちらを優先するのか分からないという貴方は恐らく頭の回転が速いのだな。何故なら、今の所、その事には触れていないのだな。
CSSでは、
- まず出所と最重要宣言によるソート(つまりは並べ替えだ)が最も先に行われる。
- 次に、詳細度によるソートが行われる。
- そして詳細度まで同じの宣言については、より後に出現した側の宣言が適用されるのだな。
つまり、如何に詳細度が高くても、出所によるソートで既に負けている場合は、その宣言は上書きされるのだな。
以上であるな。ま、この完璧な説明で、分からない所など無いのだな。