箱の基礎 前編 -箱の種類と構造-
拙者、この章を担当仕る。ぼっくす、ぼっくす と横文字で呼べば大層に聞こえるだろうが、要は「箱」の事でござるよ。しいえすえす というのは、外国産であるが、わざわざ横文字を使えば、それで良いというわけでもないのでござるな。縦ロール氏辺りが好んで使うのでござろうな。('縦ロール氏'=文字と
 先に申し述べておかねばならぬが、「箱」とは言うものの、
先に申し述べておかねばならぬが、「箱」とは言うものの、
様々な種類の箱
箱にも色々な種類があるでござるよ。まずは、それから説明していかなければいけないでござるな。
ブロック要素とインライン要素、置換要素
まずその前に、要素は大きく塊(ブロック)要素と行内(インラインレベル)要素の二つに分けられる事をご存知かな。塊要素とは、塊的な要素、行内要素とは、一行以上の行で構成される要素の事でござるよ。・・・と、これでは元よりも分かりづらいでは無いか。
気を取り直して参ろう。まず、以下に示す要素が塊要素でござる。
address、blockquote、center、div、dl、fieldset、form、hx、hr、ol、p、pre、table、ul
そして、次に示す要素が行内要素でござるよ。
a、abbr、acronym、applet、b、basefont、big、br、button、cite、code、dfn、em、embed、font、i、iframe、img、input、kbd、label、nobr、object、q、s、samp、script、select、small、span、strong、sub、sup、textarea、tt、u、var、wbr
もう一つ、序でだから置換要素も紹介しておくでござるよ。
hr、applet、button、embed、iframe、img、input、object、select、textarea
一通り紹介したのでござるが、塊要素、行内要素の違い、オマケの置換要素の特徴などは推測出来たでござるか?
塊要素は必ず内容の前と後ろに改行が入るのだが、行内要素だとそれが無いでござろう。これが大きな違いでござるよ。必ず前後に改行が入るという事は、必ずその要素の周囲を矩形で囲む事が出来るでござろう。ところが、改行の入らない行内要素では、矩形で囲めない場合があり候。実際に、しいえすえす を用いた箱の例を見てみる事にするぞ。
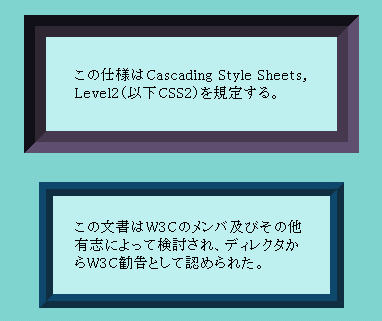
まずは、塊要素同士で箱関連の特性(つまり、プロパティ)を使ったところでござる。

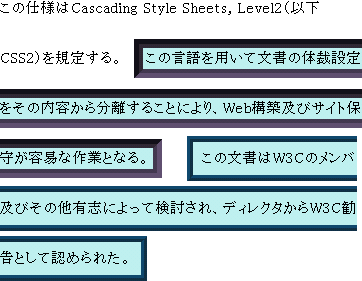
次に、行内要素同士で箱関連の特性を使ったところでござるな。

つまり、塊要素に箱関連の特性を使うと、その要素全体を囲うのだが、行内要素の場合は、行毎に分割された、細長い箱が作られるのでござる。これが、塊要素と行内要素の大きな違いでござる。塊要素は箱を縦に並べていくのに対して、行内要素は箱を横に並べている点も違っているでござるな。まだ色々と違いがあるのだが、それは追ってお話し致そう。
さてさて、最後に置換要素の説明でござるが、これはぱっと見て気が付い者もござろう。すべて、テキストでは無い何かに置き換えられるものでござろう。属性などを用いて大きさが定められた、普通のテキストとは違ったものでござろう。これらも、しいえすえす を使う際に、少々特殊な扱いを受けるのでござる。覚えておいて下され。
フロートボックス
この さいと の製作者の ばあど 氏が勝手に考案するものに候。拙者も同感でござるな。この箱は、行箱(インラインボックス)と共存可能な特殊な塊箱(ブロックボックス)なのでござる。詳細は、'float'をご参照下され。
箱の構造
さて、箱の種類と特徴については、一通り理解して頂けたでござるかな。ここからは、やっと箱の構造についてでござるぞ。とは申しても、解説の図はたった一つしか必要無い、とても簡単なものでござる。まずはその図を見るでござるよ。

うわわ、また横文字だらけでござるな。流石、西洋渡来の仕様でござる。
- 内容領域(白い部分)は、そのまま内容のある部分の事。テキストや画像などのことでござる。
- ボーダー(黒い部分)は、和訳でもそのまま境界線の事。
- パディング(白に近い灰色の部分)は、内容(テキストとか画像とか)と境界線(ボーダー)の間の部分。和訳すると、「詰め物」、つまり境界線と内容の間に詰めてある、透明なものなのでござるな。なに、帳簿の水増しだと! 許さぬっ あ、いやいや、独り言でござるよ。背景は背景関連の特性で決めるでござる。
- マージン(黒に近い灰色の部分)は、ボーダー(境界線)の外側の余白の事。和訳しても「余白」でござる。背景は無く、常に透明で、祖先要素の背景が映るでござる。
という事なのだが、どこかで見覚えがあるでござろう。これはつまり、セル一つ分の表のようなものでござるよ。また、
- 内容領域とパディング領域の境界辺を内容辺または内辺、
- パディング領域とボーダー領域の境界辺をパディング辺、
- ボーダー領域とマージン領域の境界辺をボーダー辺、
- マージン領域の外側の辺をマージン辺または外辺
と呼ぶでござる。
塊要素(ブロック要素)では一般に内容辺までの部分をコンテナブロックと呼ぶでござるよ。木構造の根にあたる要素(つまり、HTMLで言うhtml要素やbody要素)の形成するコンテナブロックは、特に初期コンテナブロックと呼ばれているでござる。このコンテナブロックの高さと幅は、それぞれ'width'、'height'特性で指定するでござるよ。指定しない場合は、ゆぅえぇ が自由に指定して良いそうでござる。
そうそう、一般に、単に「コンテナブロック」と呼ぶ場合は、その箱を含んでいる、親要素のコンテナブロックの事を指し候。間違えぬよう、注意して欲しいでござる。
内容領域の高さと幅を、決めてしまう事も出来るのでござるが、その話はハンドゥリング・ボックスに譲るでござる。