CSSの構造である
やぁやぁ諸君! よく来てくれたな。ここからが本番だ。
 スタイルの為のシートと言っても、各々勝手な法則で書いておっては、UAはどのように解釈して良いのか困ってしまうのだ。スタイルシートを書く側、読む側に一律の規則が必要なのである。それ故、基本的な構造は決めておかねばならぬ。ここでは、その構造について解説するぞ。
スタイルの為のシートと言っても、各々勝手な法則で書いておっては、UAはどのように解釈して良いのか困ってしまうのだ。スタイルシートを書く側、読む側に一律の規則が必要なのである。それ故、基本的な構造は決めておかねばならぬ。ここでは、その構造について解説するぞ。
@規則と規則集合(声明)
CSSはゼロ個以上の声明(statements)から構成されておる。声明には2種類あり、それが@規則と規則集合なのである。
@規則
@規則というのは、@マークから始まって、次に識別子と呼ばれる文字列が続くのだ。識別子には、CSS2では、import、media、page、charset、font-faceの5つが定義されておる。つまり、@import、@media、@page、@charset、@font-face である。@キーワードにそれ以外のものを指定すると@規則全体(ブロックも含む)が無視されるのである。綴りミスには気をつける事だ。@規則の終わりは、次に続くブロックの終わりまでか、ブロックが無い場合は、次に出現する;(セミコロン)までとなっておる。;で終わる@規則は、例えばこのような具合だ。
@import "subs.css";
そうは言っても、;で終わる@規則を書けるのは、@importと@charsetだけなのであるな。同時に@import規則と@charset規則、ブロックは使えないのであるな。逆に、@page、@media、@font-faceはブロックを伴えるが、;では終われないのである。
それぞれの詳細については、@import、@charsetを参照してくれたまえ。@page、@font-face、@mediaは使用頻度が低いので、割愛しておる。
ブロックについては、ブロックとは?を参照されたい。
規則集合
さて! 次は規則集合についてだ。規則集合は、セレクタ文字列とそれに続く宣言ブロックから構成されておる。
セレクタ文字列とは、左中括弧({の事だ)までの事だ。セレクタ文字列はグループ化されたセレクタで構成されておる。セレクタのグループ化については、セレクタのグループ化を参照してくれたまえ。又、セレクタの書き方については、セレクタ〜結合子を参照されたし。
宣言ブロックというのは、ブロックの一種で、左中括弧({の事だ)から右中括弧(}の事だ)までの事を指すのだ。宣言ブロックは、更に;(セミコロン)で区切られたゼロ個以上の宣言から構成されておる。{(左中括弧)と}(右中括弧)も含むぞ。これについては、以下にある宣言のグループ化を参照すると良いであろう。
最も簡単な規則集合の例を示すとしよう。
h1 { color: blue }
上記の例では、どれがセレクタ文字列に当たるか? 正解は、h1 までだ。{ color: blue } の部分が、宣言ブロックだ。どうだ! 分かりやすいであろう? この場合、セレクタが1つであるからセレクタ文字列とセレクタが等価であるな。宣言は一つであるが、宣言ブロックと宣言は等価では無いのである。何故か、それは宣言ブロックは{と}も含むからである。
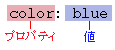
つまり、以上の事を総合すると、以下の図のようになるであるな。

見て大体察しはつくと思うが、宣言は更に2つに分かれるのだ。:(コロン)より手前の部分をプロパティ(特性)、:(コロン)より後の部分を値というのだ。CSSでは、この二者が主役となってくるのだ。これらについては、各プロパティの表の読み方 以降の記事を参照されたし。

何、そんなに難しく考える必要はないのだ。大半のプロパティは、ごく簡単な英単語で構成されておるからな。
見易くする為に、{、}及び:の前後には空白類(くどい様だが、改行、タブ、半角スペースの事であるぞ)を挿入しても良い事になっておる。大いに活用してくれたまえ。
既にお分かりかと思うが、規則集合は@media規則に内包され得るのだよ。複数内包する事も可能である。
ブロックとは?
さて、ブロックというものについて説明しておく必要が出て来たようであるな。ブロックというのは、左中括弧({の事だ)から右中括弧(}の事だ)までの事を指すのだ。両括弧も含めるぞ。ブロックの中に、更にブロックを入れ子にする事も可能だ。ブロックを閉じ忘れたり閉じすぎたりしないように気をつける事だな。
例をあげると、このようなものだ。
@media print {
body { font-size: 10pt }
h2 { font-size: 120% }
}
上の例では、print の次の左中括弧({)から一番下の右中括弧(})までがブロックとなるぞ。ブロックの中には、更に先に定義した宣言ブロックという名のブロックを2つ含んでおる。
宣言のグループ化
今まで既に例として幾つか紹介しているので、もう気付いているだろうとは思うが、宣言は;(セミコロン)で区切ってグループ化する事が可能なのだ。
h1 { margin-left: 4cm }
h1 { margin-right: 3cm }
h1 { font-weight: bold }
これは、以下のようにして簡略表記する事が可能なのだ。
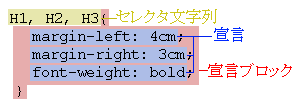
h1 {
margin-left: 4cm;
margin-right: 3cm;
font-weight: bold;
}
便利であろう。こうして宣言を一まとめにして、大きな宣言ブロックを構成出来るのであるぞ。
ちなみに、宣言同士を区切るのに;(セミコロン)を用いるのであるからして、最後にある、boldの後の;(セミコロン)は実は不用なのだ。しかし、後々の事も考えて、必ず付ける癖をつけておくのが賢明であろう。
コメントの挿入方法
至って簡単であるぞ。/*と*/で囲めば良い。数行に渡るコメントも可能である。従って、以下のような事も可能なのだ。
h1 {
padding-left: 4cm;
/* おはよう朝だよ、おはよう朝だよ、おはよう朝だよ、
おはよう朝だよ、おはよ「うるせぇ!」がしゃーん。 */
margin-left: 3cm;
font-weight: bold;
}
空白類が挿入可能な箇所にはコメントを挿入して良い事になっておる。具体的な場所を書いておきたいところなのであるが、きちんと書くと量が多過ぎるのだよ。常識で考えれば大体は間違ってはおらぬ。詳しく知りたくば、仕様書の字句解析を見る事だ。
これは、何処にどのようなスタイルを指定したのか、覚え書きをしておくのに用いるのが良かろう。ただし、コメントを入れ子する事は出来ぬゆえ、注意されたい。
以上であるぞ。以外と短かったのであるな。さらばっ