一般的で無い基本用語集
このサイトは、なるべく仕様書に照らした内容にする為に、用語も仕様書に沿ったものを使用しています。中にはあまり一般的で無い用語も混じっています(しかし仕様書では頻出する、基本用語です)。ここでは、そういった用語のうち、知っておかないと文書が意味不明になってしまう可能性のある用語を幾つかを紹介します。
- 文書
- 構造化言語で記述された文書を指します。一般的にはHTMLファイルの事を指します。
- UA
- ユーザエージェントの事です。文書を解析して、何らかの形で(音声、画面などで)ユーザに伝えるものです。一般的には、InternetExplorerやNetscapeNavigatorなどのWWWブラウザを指します。
- ユーザ
- 文書閲覧者を指します。例えば、今、この画面を見て(読んで)いるあなたも、ユーザです。
- 構造化言語
- 文書に印を付け、意味付けを行う為の言語の事です。何やら小難しそうですが、例えばHTMLなんかがそうです。
HTMLの場合、例えば、最初に<p>、最後に</p>という印を付ける事で、その範囲が段落である事を表します。 - 樹構造
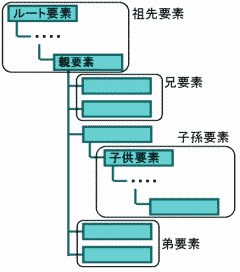
- HTMLなどの言語は入れ子の構造になっています。ある要素の中に、要素を内包し、またその中に更に要素を内包していきます。つまり、ディレクトリのように、ツリー上に要素を追跡する事が可能なわけです。

このような構造を樹構造と呼んでいます。 - 要素
- 開始タグ・内容・終了タグ で構成されています。つまり、<HOGE moge="piji">内容</HOGE>といった具合。俗に言う「タグ」の一種です。
- 属性
- 開始タグ内に指定する、要素の詳細のようなもの。上の例でいえば、moge="piji"。これも俗に言う「タグ」の一種。
- 子孫要素
- 樹構造上でその要素よりも下位にある要素。つまり、その要素が包含している要素。一階層だけ下の要素を子供要素(又は子要素)と呼びます。
- 祖先要素
- 樹構造上でその要素よりも上位にある要素。つまり、その要素を包含している要素。一階層だけ上の要素を親要素と呼びます。
- 兄弟要素
- 樹構造上でその要素と同列にある要素。例えばol・ul要素直下のli要素は皆、兄弟要素の関係にあります。その要素よりも手前にある要素を兄要素、後ろにある要素を弟要素と呼びます。
- ファミリ
- 要は書体の事。フォントの集合体です。フォントとは、一つの文字コードに一つのグリフ(文字の形状)を充てた、グリフの集合体です。
なーんて、難しく思えるでしょうが、フォントの入っているフォルダを開いてみてください。例えば、Arialには通常体、ボールド体、イタリック体、ナロー体等が用意されています。これら一つ一つがフォントで、全部ひっくるめた名前、Arialがファミリなのです。 グリフ - 頻出する用語ではありませんが、「ファミリ」の項で出て来ますので、解説しておきます。
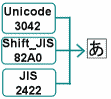
例えば「あ」という文字には、各文字コードセットで別々の文字コードを割り当てられていますが、そこから導き出される文字は「あ」という同一の文字です。

それをOSが処理し、あるフォントのその文字に対して割り当てられている「あ」の形をした画像の情報を画面に描き出すことで、私たちが「あ」という文字を画面上で見ることが出来るようになるわけです。その「あ」の形を表す画像のことを「グリフ」と呼びます。