サイト概要 - CSS Dencitie
このサイトってどんなサイト?
このサイトは、CSSの公式仕様、InternetExplorerの独自実装、各UAのバグ状況など、とことんCSSに密着しています。脱CSS初心者という人、本当のCSSを学びたい人、自分のCSSに関する知識を再確認したいひと、きちんとしたCSSを書いているはずなのに何故表示が異なるのか分からない人、そういう人に向けたサイトです。
ですので、CSSに対して「小技を労する為のもの」と思っていて、小細工をお探しの方には、その期待には添えないサイトです。
このサイトのスタイル
このサイトでは、XHTML Strict+CSS+疑似CSS(JavaScriptによる)でどこまで思い通りのスタイルを実現出来るかを試験的に実行しています。
理想は、勿論PHPやSSIでスタイルシートの出力とJavaScriptの出力自体をUAごとに切り分けてしまう事でしょう。
しかし、当サイトのあるサーバはそれらを使用出来ない為、そのような手段を用いています。
今のところ、閲覧お薦めUAは Netscape7 。以下、InternetExplorer の 5.5 , 6.0 , 5.0 , Operaの7.xxとなります。それ以外のブラウザでは、現在確認不能・適用不可能・あまりにも対応状況が悪いなどの理由で、スタイルが適用されないようにしています。
以下、対応を確認したブラウザの一覧です。※の付いたものは、スタイルを適用しないことで対処したブラウザです。いずれ対応させる可能性はあります。
- Windows 98SE
- NetscapeNavigator 4.7※
- Netscape 6.1、6.23、7.0
- Opera 6.0※、7.0
- InternetExplorer 4.0※、5.01、5.5、6.0
- Mozilla 1.3.1、1.4、1.5rc2
- Windows Me
- InternetExplorer 5.5
- Windows XP
- InternetExplorer 6.0
- MacOS 9
- Netscape 6.2
- InternetExplorer 5.2(パッチ無し)
- iCab 2.9※
![]()
サイトのトップページは、以下のような構成になっています。UAによって若干表示が異なります。

- 1
- このサイトの大きな分類にアクセスする為のリンクです。リンクの内容は、以下の通りです。
- Home
- 総合トップです。CSS Dencitieの外に出ます。
- Front
- CSS Dencitieのトップページに出ます。
- Stepup
- ステップアップのトップに出ます。
- Reference
- CSS2 リファレンスのトップに出ます。
- Tips
- Tipsのトップに出ます。
SiteMap簡易ですが、サイトマップへ飛びます。別サーバです。
- 2
- CSS2 ステップアップへのリンクです。脱初心者を目指す方の為のものです。
- 3
- CSS2 リファレンスへのリンクです。CSS2の(ほぼ)すべてがご覧になれます。
- 4
- その他の内容へのリンクです。現在のところ、リンク集・更新履歴・UAのバグ一覧があります。
- 5
- CSSのTipsです。CSSの本体とは少しズレる内容を扱います。
- 6
- 最終更新日とCopyright表記です。最終更新日は、サイト内の最後に更新されたページに同期します。Copyright表記からは、このページへリンクしています。
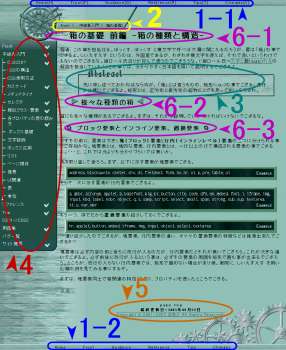
トップページ以外は、以下のような構成になっています。

- 1
- このサイトの大きな分類にアクセスする為のリンクです。バグ一覧へのリンクは含まれません。ページ最上部(1-1)、最下部(1-2)の2箇所に設置してあります。リンクの内容は、以下の通りです。
- Home
- 総合トップです。CSS Dencitieの外に出ます。
- Front
- CSS Dencitieのトップページに出ます。
- Stepup
- ステップアップのトップに出ます。
- Reference
- CSS2 リファレンスのトップに出ます。
- Tips
- Tipsのトップに出ます。
SiteMap簡易ですが、サイトマップへ飛びます。別サーバです。
- 2
- トップページから現在の階層までのリンクです。「パン屑リスト」と呼ばれます。上位階層へ戻る時に便利です。
- 3
- そのページの概要です。ステップアップでは大体のページにありますが(サブページを除く)、それ以外のページは任意です。
- 4
- 兄弟ページへの移動に便利です。訪問済みのページは、右端にチェックマークが付きます。
- 5
- ページの大見出しへのリンクと最終更新日、そしてCopyright表記です。
最終更新日は、それ以下の階層のファイルのどれかが最後に更新された年月日です。原則として本文の改訂にのみ影響を受けますが、サイト自体の仕様変更により、まれに本文以外の改訂に影響を受けます。全ファイルの最終更新日がほぼ同一になっている場合、その可能性が高いです。
Copyright表記からは、このページへリンクしています。
ステップアップでは、節に分割されている場合、この直前に各節へのリンクがあります。 - 6
- 6-1、6-2、6-3それぞれ、大見出し、中見出し、小見出しです。大見出しは、そのページの標題です。
ほか、右上に関連リンクの一覧 又は ページの目次 が出現することがあります。訪問済みのページは、右端にチェックマークが付きます。
その他、以下のような表示となっております。訪問済みリンクは、未訪問リンクより若干濃くなっています。
あまり重要でない事項は、このように表示されます。
このようにマーキングされている部分には、ポップアップが含まれています。JavaScriptに対応したWWWブラウザでは、カーソルを合わせるなどすれば、補足内容が表示されることがあります。より重要度の低い事項、スペースや文脈の都合で直接表示しない方がよいと判断した事項が含まれます。注釈、希望、不満、戯れ言など。
大体の場合
CSSの文法サンプル
CSSの適用対象
CSSの適用結果
となっています。
強調語、より強い強調語、定義語です。
![]() ワンポイント・アドバイスです。
ワンポイント・アドバイスです。
バグ一覧に於いて、バージョンはこのように表示されます。
あと、各種の表がありますが、これは見ればお分かりいただけると思います。
Dencitieって何?誤字?
いえいえ(笑)、誤字ではありません。サイトタイトルには、CSSに関する情報が、出来るだけ、広く、深く、濃く、ここに集まりますように、という願いを込めて、英単語"Dens(ity)"と"City"をくっ付けて、密集都市的な意味合いの造語として使いました。
読みは、dénsətiːです。
著作権その他
大体はそこらのサイトと一緒です。
- 当サイト(URLがhttp://www6.plala.or.jp/go_west/nextcss/に位置するあらゆるファイル)の著作権は、管理者である私「ばあど」(以下、管理者)に帰属します。
- 当サイトへのリンクは、全ページに渡り自由です。連絡も不要です。でも連絡していただければ、嬉しいです。
- 当サイトの内容を商業目的で使用する事を禁止します。
- 当サイトの内容により、いかなる不利益が生じたとしても、管理者は一切責任を負わない事とします。サイト内のミスの指摘など、ネタの提供は大歓迎です。Eメールで下さるようお願いします。ただし、最低限のマナーは守ってください。
- 相互リンクは受け付けておりません。ただし、有益と思われるサイトの推奨を拒むものではありません。
- 当サイトの内容のすべて又は一部を、ほかのある媒体に複写する事を禁じます。WEB上に於ける引用については、下記の事を守る限り、許可します。
- 当サイトの内容を引用なさりたい場合は、管理者に事前に連絡する必要はありません。ただし、内容を改変しないでください。また、出典(URL)を明記してください。その際は、必ず出典元URLにリンクを張り、出典が大多数の人にとって見やすい所に、見やすい色で書かれており、また、引用しているものがそのURLの対象である事が認識可能な範囲内に設置されている事を最低条件とします。
- 当サイトは16bit色以上推奨です。解像度は800x600・全画面表示・サイドバー表示無し・検索用などの追加バー有り以上を想定しています。文字サイズは、50%から200%までを想定しています。ただし、トップページは標準サイズまで。
- 当サイトはアクセシビリティの観点から、Windows版 Internet Explorer4.0以上及びNetscape6.0以上ではAltキー、Macintosh版 Internet Explorer5.0以上及びNetscape6.0以上ではCtrlキー プラス以下のキーで、それぞれのリンクにアクセス出来るようにしています。
アクセスキー一覧 アクセスキー 遷移先 H 総合フロント(サイト外) F CSS Dencitie 看板ページ S CSS2 ステップアップ・目次 R CSS2 リファレンス・目次 C Column・目次 Mサイト・マップ - 当サイトは後方互換性を出来る限り確保する為、スタイルシートをJavaScriptを用いて操作しています。また、上記の通り、スタイルシートを最大限実現する為に疑似的にJavaScriptを用いて書き出しているものもあり、その為Windows版 Internet ExplorerなどのUAでは処理が重くなってしまっています。構造的にはしっかりしているはずですので、万が一の場合はJavaScript(JScript)をOFFにしてください。
- 当サイトは、一部を除き、Techniques for Web Content Accessibility Guidelines 1.0に準拠しています。
- 当サイト内に、特定の商品に対するパロディと思われる表現が見受けられますが、それらは何ら商品を非難・批判するものではありません。仮に問題がある場合は、Eメールでご連絡ください。可能な限り一両日中に対処します。
How to use
- CSSの基礎を再確認したい
- 基礎知識へお進みください。
- このセレクタ/プロパティの詳細を知りたいんだが
- セレクタに関しては@規則、セレクタ、単位、プロパティに関してはプロパティ詳細からピンポイントの内容にお進み頂けます。
或いは、サイト内検索をご使用頂くと、関連のページを余すところ無く見つけられるはずです。 - 仕様書の内容はもういいんだ、もっと他の内容は無いのか
- Columnをご覧頂ければ、多少はご期待に添えるのではないかと思います。
- I can't read Japanese!
- You can use some free translating tools such as below:
- Japanese to English:
-
- Excite translating service(to English)
Please select the right radio button, input the URI to the textbox, and push the right button to translate. If you'd like to read comparing with the original document, please choose the second option of the combobox. - SYSTRAN
- Excite translating service(to English)
- Japanese to Chinese:
-
- Excite translating service(to Chinese)
Please select the right radio button, input the URI to the textbox, and push the right button to translate. If you'd like to read comparing with the original document, please choose the second option of the combobox.
- Excite translating service(to Chinese)
- Japanese to Korean:
But, no correctness of these translators is guaranteed.