CSSってナンだろう?
 まず最初に、CSSってナンなのか、知っておく必要があるよね。このセクションでは、それだけを解説するよ。
まず最初に、CSSってナンなのか、知っておく必要があるよね。このセクションでは、それだけを解説するよ。
CSSというのは、Cascading Style Sheetsの略、つまり、カスケードするスタイルシートなんだ。これじゃぁさすがにナンの事だか分からないよね。
文書の構造を示す言語、SGML
この意味を理解するには、まずはSGMLってものを知らなくちゃいけない。SGMLって何かって? 文書の構造を示す為の言語の事だよ。HTMLは知ってるだろ。アレもSGMLを基に作られたものなんだ。じゃ、つまりHTMLも文書の構造を示すものかって? ズバリその通りなんだ。
じゃぁ文章の構造ってナンなのか。
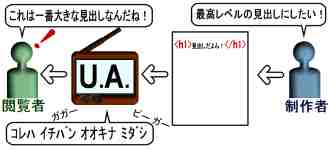
- コレは見出し。
- そっちは段落。
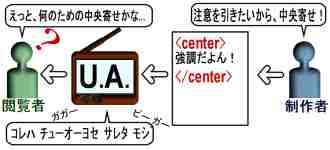
- ここは強調したい。
- コッチは大きな区切りだから区切り線を引きたい。
- これはプログラムコードね。
という具合に、文章の意味を教えるモノだって事。だから、UAはその意味に応じた表示をしてくれるし、それがどんなことを意味しているか知っている閲覧者は、素直に意味を理解できるんだ。

これはひいては、「ロボット」と呼ばれる、機械的にキーワードを漁っていくタイプの検索エンジンへの対策になるんだ。
見栄えを担当するのがスタイルシート
そう、懸命なキミは気付いたね。「文字に色をつける」事はその文字に意味を与える事になるのかってね。「文章を中央に持ってくる」事とか「ボーダーを付ける」事とか、ほかにもイロイロあるよね。例えば、スペースを使って左右へずらしたり、文字間を調整するのもそう。こういうのって、構造じゃないよね。こういうので無理して見栄えを変更して意味を伝えようとしても、UAはその通りに表示してくれないかも知れないし、見慣れた表現を期待していた閲覧者を戸惑わせるかも知れない。

そこで、スタイルシートの登場だ。文書の構造を示すものだけを残して、見栄えを定義するものはすべてこのスタイルシートに任せようって考えだ。SGMLには文書の構造だけを担当させて、見栄えの部分はスタイルシートっていう具合に、役割を分担しようってワケなんだ。スタイル(見栄え)を指定する為のシートって事だね。
現状じゃぁ、完全にスタイルが構造から分離される事は無いけどね、色んな意味で。
CSSの特徴とメリット
Cascading Style Sheetsってのは、そんなスタイルシートの一種で、今一番普及してるんじゃないかな。
このスタイルシート言語は、カスケードする事が最大の特徴なんだ。ヨク分からない? そりゃそうだよね。
HTMLが入れ子の構造になってるのは、知ってるよね。エ? 知らない? じゃ、それも説明しないとね。HTMLの基本構造は知っているカイ? こうだね。
<html>
<head>
headers
<head>
<body>
contents
</body>
</html>
今知ったという人、キミがもしページを作っていたとしたら、そのページはちょっと危なっかしいかもしれないね。
この状態だと、headとbodyがhtmlに囲まれてて、更にhead内の内容headersはheadに、body内の内容contentsはbodyに囲まれてるね。これをそれぞれ、headとbodyがhtmlに、headersはheadに、contentsはbodyに「入れ子」になっている、というんだ。分かってくれたかな? じゃ、話を戻すよ。
このように入れ子の構造になっていると、同じようにCSSを適用した要素も入れ子になっちゃって、複雑になっちゃう。
おっと、話が跳んじゃったね。CSSでは、基本的に各要素に対して、スタイル(見栄え)を適用する仕組みになってるんだ。要素って何かって? ウン、それはね、開始タグ(<font>なんか)から終了タグ(</font>なんか)までの事を指すんだ。だから、入れ子の構造だと、要素内に別の要素を含んでいる事になるんだ。
だから、スタイルが二重、三重に適用される事になっちゃうよね。「カスケード」ってのは、これをうまく解決したスタイルシートってイミなんだ。詳細は、ま、カスケードを見てね。
それから、CSSを使うメリットについてなんだけど、それなりにいろいろあるんだ。
- サイトに統一感が出る。
- サイトのリニューアル・細かなスタイルの修正がしやすい。
- 誰でも手軽に作れる(メモ帳、SimpleTextなどでも制作出来る)。
- 同じCSSを何度も使えるので、回線や訪問者に優しい。
- HTMLより格段に細かなスタイル指定が出来る。
- シンプルで見やすいHTML・XML文書を書くことが出来る。
こんなところかな。
Level2の意味
そして、このステップアップで説明するのは、その中でもCSS2と呼ばれてるものなんだ。正確には、Cascading Style Sheets, Level2だよ。CSSも、HTMLと同じように、徐々に進歩していってるんだ。今一番新しいのが、このレベル2のCSSなんだ。CSS1よりも、イロイロ拡張されてるよ。変更点なんかは、CSS1->CSS2の変更点を見てくれるといいよ。
もうそろそろ、レベル3が出るみたいなんだ。その時には、またボクに出番があるといいな。
CSSの欠点
CSSでは、特定のUAやOSに依存しない仕様にって事にしてるけど、UAのバグ 一覧を見て分かるとおり、実際にはUAごとにサポート状況がまちまちなんだ。CSSでイチバン悩まされるのが、コレ。このバグと非対応部分の嵐が、CSSをジッサイに使っていく上での最大の欠点なんだ。UAごとに別々のスタイルシートを使えるようになってればいいのにね。
取りあえず、バグを利用したり(CSSを用いたUA分岐方法)、スクリプトを利用したり、CGIなどで分岐したりする事が出来るよ。
それから、ここに挙げてあるバグのリストは、まだまだ基本的なものだけで、ほかにも状況によっていろいろなバグが出て来るんだ。見付け次第、追加していく予定だけど、キミも見付けたら、教えてくれると嬉しいな。
ボクが説明するのはここまでだよ。さびしいけど、そろそろお別れだよ。また会えるといいね。じゃね。