単位や
単位だけの章で短いけど、宜しゅ。よう使う単位ちうことで、ここでまとめて書くで。そんな心配せんかて、数は多ない。
長さの単位
いっちゃんよう出てくる、長さの単位や。任意の正負符号(デフォルトはプラス)の後に、数値、単位識別子(例えば'px'とか'pt'とか)と続くんや。絶対値がゼロ未満の場合、頭のゼロは省けるんやて。つまり、'0.5'は'.5'て書いてもええちうこっちゃな。
あ、長さが
そんで、肝心の単位識別子やねんけど、絶対単位と相対単位の2種類に大きく分かれんねん。
簡単な方から説明してこか。絶対単位ちうのんは、物差しで測るねん。プラスチックとかで出来とる、モノホンの物差しや。せやから、ディスプレイで表示されとるのを測っても、紙に印刷されとるのを測っても、長さ一緒やねん。
その単位ちうのは以下。よう知ってる単位もあるやろ。
- in
- インチ -- 1inは2.54cm
- cm
- センチメートル
- pc
- パイカ -- 1pcは12pt
- mm
- ミリメートル
- pt
- ポイント -- 1ptは1/72in
使い方はこんなトコや。
h1 { margin: 0.5in } /* インチ */
h2 { line-height: 3cm } /* センチメートル */
h3 { word-spacing: 4mm } /* ミリメートル */
h4 { font-size: 12pt } /* ポイント */
h4 { font-size: 1pc } /* パイカ */
で、もひとつの相対単位やねんけど、これは、物差し以外のもんで測るねん。
- em
- エム -- 関連要素の'font-size'の値を参照するんや。'font-size'自身にこの単位を使うと親要素の'font-size'の算出値を参照するで。
- ex
- エックス -- 関連要素のフォントの小文字'x'の高さを参照するねん。いうても、1em=2exで固定したある場合が多いけどな。
- px
- ピクセル -- 閲覧してるデバイスの解像度を参照するんや。いうても、これ、ほとんど絶対単位やねん。96dpi推奨いうて、OSによってこの値は固定されとるさかい。
パーセンテージ
これはあんまし説明する事あれへんな。形式は、任意の正負符号(デフォルトはプラス)の後に、数値、最後に単位'%'を付けて終わりや。それぞれのプロパティ、参照する値が違うから、詳細は各々のプロパティの表を見てな。
URL(URI)
HTML4になってからURLやのうてURI呼ぶようになったんは知ってっか? せやけど、このサイトじゃぁ一々呼び方変えんのもめんどいし、前の呼び方、URLで通してるしな。
HTMLやってたら、大体は分かってるやろから、詳しい解説はせえへんで。詳しい事知りたいんやったら、URLについては[RFC1738](日本語訳)とか[RFC1808]を、URIについては[URI]とか[RFC2396](日本語訳)とか読んでんか。英語やで。ま、そこまでせんかて、パスについてだけでも十分や思うけど。ほかにもURL中のチルダにまつわる話、ほかの[URIとURLの違い]とか、URIとファイルディレクトリの[URIとURL]とかUniform Resource Identifiersとか役に立つんちゃうかな。
形式は、"url("と来て一重か二重引用符で括ったリソースのURL、で最後は")"で閉じるんや。引用符は省略出来るで。以下の3種類ゆう事になるね。
url("http://www.bg.com/pinkish.gif")
url('http://www.bg.com/pinkish.gif')
url(http://www.bg.com/pinkish.gif)
( の後と ) の前には好きに空白類入れてええんよ。
そいでな、HTMLみたいに、URLフルに書く絶対パス以外に、相対パスで書く事も出来るんや。こないな具合にな。
body { background: url("yellow.jpg") }
せやけど、注意してや。CSSでの基準のディレクトリは、ソース文書のディレクトリやなくてスタイルシート自身のディレクトリやで。CSSだけ別ディレクトリで保管しよ思てる人は要注意やな。
色
おお、やっと説明しがいのあるやっちゃな。
キーワード
普通に色の名前書き込むやり方やね。HTML4.01じゃ、aqua(#00FFFF)、black(#000000)、blue(#0000FF)、fuchsia(#FF00FF)、gray(#808080)、green(#008000)、lime(#00FF00)、maroon(#800000)、navy(#000080)、olive(#808000)、purple(#800080)、red(#FF0000)、silver(#C0C0C0)、teal(#008080)、white(#FFFFFF)、yellow(#FFFF00)の16色が用意されてんな。これ、そのまんまCSSで使えんねん。CSS側やとこの16色のRGB値は決めたあらへんのやけど、HTML側で決めたあるし、心配せんで使たらええよ。ほかにも、いろんな色があるねんで。
それからな、CSS2になって、ユーザの環境を考えよゆう事になってな、システム色いうのんが導入されたんや。これには、
- ユーザの感覚にフィットしたページを作成出来る。
- 身体障害の為にユーザ設定を変更してある場合、よりアクセシビリティの高いページを作成出来る。
ちう2つの利点があるんや。
あ、大文字小文字の区別は無いんやけど、書き方は統一しといたほうが、後で自分が見やすいわな。
- ActiveBorder
- アクティブウィンドウの境界色→
- ActiveCaption
- アクティブウィンドウのタイトルバーの色→
- AppWorkspace
- 様々な文書インターフェースの背景色→
- Background
- デスクトップの背景色→
- ButtonFace
- ボタン表面の色→
- ButtonHighlight
- 選択状態のボタンの色→
- ButtonShadow
- ボタンの影の色→
- ButtonText
- ボタンの文字色→
- CaptionText
- タイトルバー、四隅のサイズ変更ボックス、スクロールバーの矢印などの文字色→
- GrayText
- 使用不可を表すグレー→
- Highlight
- 選択領域の色→
- HighlightText
- 選択領域の文字色→
- InactiveBorder
- 非アクティブウィンドウの境界色→
- InactiveCaption
- 非アクティブタイトルバーの色→
- InactiveCaptionText
- 非アクティブタイトルバーの文字色→
- InfoBackground
- ヒント表示の背景色→
- InfoText
- ヒント表示の文字色→
- Menu
- メニューの背景色→
- MenuText
- メニューの文字色→
- Scrollbar
- スクロールバーの色→
- ThreeDDarkShadow
- 3Dオブジェクトの暗い影の色(光源の反対側の辺)→
- ThreeDFace
- 3Dオブジェクト表面の色→
- ThreeDHighlight
- 3Dオブジェクト選択時の色→
- ThreeDLightShadow
- 3Dオブジェクトの明るい影の色(光源側の辺)→
- ThreeDShadow
- 3Dオブジェクトの影の色→
- Window
- ウィンドウの背景色→
- WindowFrame
- ウィンドウの骨組みの色→
- WindowText
- ウィンドウの文字色→
段落の文字色と背景色をユーザのウィンドウと同じに指定したいんなら、次みたいに記述すりゃええよ。
p { color: WindowText; background-color: Window }
#RRGGBB
これも、HTMLやってたら敢えて説明する必要はあれへんかいな。でも、一応一通り説明するで。
これは #2F8A44 てゆう具合に、16進法の6桁の数字で色を指定する方法なんやわ。16進法ゆうたら、0, 1, 2, ..9, A, ..F, 10, 11, ..FE, FF, 100 ってな具合に増えていくんやで。
最初の2桁、2F の部分が赤の量、次の2桁、8A の部分が緑の量、最後の2桁、44 の部分が青の量を表すんや。00 がなんにもなぁで、FF がマンタンや。16進法やし、各色256段階やね。
光で考えるんやで。せやから、#000000 が真っ黒で、#FFFFFF が真っ白や。
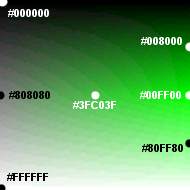
参考になるかならんか分からんけど、色のサンプル置いとくわ。



この二つ以外は、HTMLにはあれへんな。
#RGB
これは、上の簡略表記っちうところやね。それぞれの色の量を16段階で表すんや。つまり、#000000 は #000、#AA8822 は #A82 とおんなじねんや。
あれ? なんやもう終ってもうたんか。単位だけやもんな。