- 目次
- 疑似クラス
- リンクの疑似クラス
- 動的な疑似クラス
- CSS1とCSS2の非互換部分
- InternetExplorerの':hover'問題
- 疑似クラスを記述する順番
- 複数使用可能な疑似クラス
- 疑似要素
- :first-line
- :first-letter
- 疑似要素の競合
疑似クラス と 疑似要素 の 解説
 あー、ここでは、クラスに似ているようで違う疑似クラスとー、要素に似ているようで違う疑似要素を説明するんですねー。えー、それじゃー、先へ進みましょうかー。
あー、ここでは、クラスに似ているようで違う疑似クラスとー、要素に似ているようで違う疑似要素を説明するんですねー。えー、それじゃー、先へ進みましょうかー。
このページのミラーがここにあります。→疑似クラス と 疑似要素 の 解説 - CSS Dencitie なんてね、うふ。
疑似クラス
えー、疑似クラスというのはー、属性に似た働きをするんですねー。えー、ですが、属性で参照出来ないものもありますよー。おー、基本的にはー、文書の見栄えに関する部分をCSSで、という事なんですねー。えー、ですから、HTMLなどでは、見栄えに関する属性は未だ残されているわけでー、つまり、属性とCSSがかぶっている部分もあるわけですねー。えー、重なってしまった場合の処理のし方についてはー、ま、カスケードを参考にしてくださいねー。
それからー、疑似クラスは、演繹が出来ないんですねー。つまり、ソースを見ただけでは、どのクラスに当てはまるか、どう表示したら良いのかが判断出来ないという事なんですねー。例えば、そのリンクを訪れたかどうかなんて、ソースを見ただけでは分かりませんよねー。
リンクの疑似クラス
えー、リンクの疑似クラスですねー。えー、ですから、リンク要素以外に書いても、意味がありませんよー。
大半のUAでは、普通、未だ訪れていないリンクは青色で、既に訪れたリンクは赤紫色で表示されますよねー。それをCSSで制御しよう、という事なのですよー。静的なものは、2つですねー。
- ':link'疑似クラスは未訪のリンクに当てはまりますー。
HTMLにあるbody要素のlink属性ですねー。 - ':visited'疑似クラスはユーザが閲覧済みのリンクに当てはまるんですねー。
HTMLにあるbody要素のvlink属性に当りますねー。
HTMLでは、リンクとしての機能を持っているのは、href属性を伴ったa要素だけですねー。ですから、
a[href]:link { color: red }
a[href]:visited { color: green }
は、省略して、
:link { color: red }
:visited { color: green }
と書く事が出来るんですねー。楽ですねー。
CSSを用いる利点の一つは、クラスセレクタなどを使ってリンクごとに設定を変える事が出来るという事ですねー。
.external:visited { color: blue }
と書くと、externalクラスのa要素のみ、訪れた後、リンクの色は青くなるんですねー。えー、こんなところです。
<a class="external" href="http://out.side/">external link</A>
このa要素は、訪れた後戻ってくると、青色で表示されているはずですー。
うー、ですが、あまり色を変えすぎるのも感心しませんねー。適度にしましょうねー。
動的な疑似クラス
えー、CSS1にはこのようなクラスは定義されていませんでしたー。CSS2では':active'の意味を明確にすると共に、拡張したんですねー。それから、リンク以外にも適用出来るように、拡張されていますねー。
- ':hover'
- ユーザが何らかのポインティングデバイスで指し示していて、且つアクティブ状態では無い要素に当てはまるのです。
当該要素の上にカーソル(マウスポインタ)がある時に、この疑似クラスの出番なんですねー。 - ':active'
- ユーザによってアクティブ状態にされている要素に当てはまりますー。
クリックした後などがこのケースです。
という事は、タブキーでリンクにフォーカスして、リターン(又はエンター)キーを押した後も、このケースに当てはまりますねー。
HTMLで言う、alink属性ですねー。
この疑似クラスは、動的ですので、インタラクティブ、つまり双方向なUAに対して有効なんですねー。詳細はメディアタイプのメディアグループの項をご覧くださいねー。
CSS1とCSS2の非互換部分
このレベルのCSSでは、この疑似クラスはすべての要素に適用可能になったわけですが、ちょっと困った事になってしまいましたねー。えー、つまり、単に":active"とすると、すべての要素にこのセレクタがマッチしてしまうんですねー。かと言って、今度は、"a:active"とすると、a要素すべて、つまりhref属性を持たない要素にも、適用されてしまうんですねー。CSS1では、属性セレクタ'[attr]'はサポートされていないので、"a[href]:active"とすると、今度はCSS1のみに準拠したUAは無視してしまいます。あちらを立てればこちら立たず、ここは"a:active"として妥協しましょうかー。
InternetExplorerの':hover'問題
あー、ほかにも、InternetExplorerでは、属性セレクタ'[attr]'をサポートしていないのに、':hover'はサポートしているのですよー。つまりどういう事かと言いますと、"a[href]:hover"としては反応しないのに、":hover"としたり、"a:hover"とした場合のみにリンク部分だけ反応するという、また困った状態なんですねー。"a:hover"で妥協しておくしかないですねー。はー、辛いですねー。
疑似クラスを記述する順番
おっと、それから、なるべく以下の順で書いたほうが良いですよー。
おー、ま、カスケードにあるように、詳細度が同じ場合は、より後ろにあるほうが優先されますから、同じプロパティを設定している場合、この順番で書かないと無視されてしまうのですねー。省略表記した時の詳細度については、記述がありませんからねー。
複数使用可能な疑似クラス
あー、疑似要素と疑似クラスの大きな違いの一つですねー。':link'疑似クラスと':visited'疑似クラスは互いに排他的ですが(未だ行った事がなくて、且つ、訪れた事のあるリンクなんて、ありませんよねー)、それ以外の疑似クラスは、互いに排他的ではありません。ですから、同時に指定する事も出来るんですねー。
例えば、こうです。
:visited.stock:hover:active { color: red }
うー、ここまではしないでしょうけれど、例えばの話ですよー。そのリンクが、既読リンクで、class属性値にstockがあって、ポインタが上に乗っていて、アクティブな状態である場合に、この宣言が適用され、文字色が赤くなるんですねー。
付いて来れましたかー?きちんと見ていけば分かると思いますよー。でも、対応度合いを考えながら書いたほうが良いですねー。折角書いても、それを見てもらえないと意味が無いわけでして。じゃ、次は疑似要素に進みますねー。
疑似要素
えー、何が疑似なのか説明しますとー、要素と似た働きをするんですけど、要素では参照出来なかったり、参照しようとすると無理が出てしまうものなんですよー。
先に説明した通り、疑似要素は、その性質上、セレクタ内の主体、つまり最後の単純セレクタにしか付ける事が出来ないんですねー。
それでは、順番に説明していきましょうかー。
:first-line
あー、これはですねー、一番初めの行を参照する為の疑似要素なんですよー。おー、一行目と言っても、UAの幅によって、一行の文字数が変わるのは分かりますよねー。だから、構造化言語では示せないですよねー。えー、例えば、こんな具合です。
p:first-line { font-size: 1.1em }
"font-size: 1.1em" という宣言は、「文字の大きさを親要素の1.1倍にしましょう」というものなんです。つまり、p要素の一行目だけ、ちょっとだけ文字が大きくなるわけですねー。二行目以降は、元の大きさに戻ります。
この疑似要素に適用出来る宣言は限定されていて、フォント関連プロパティ、色関連プロパティ、背景関連プロパティ、'word-spacing'、'letter-spacing'、'vertical-align'、'line-height'、'clear' 以外は指定してはいけない事になっています。
うー、この疑似要素はブロック要素にしか使えないですよー。それから、':first-line'は該当要素直下にあるものと考えましょう。どういう事かは、疑似要素の競合を見てくださいねー。
:first-letter
これは、むりやり、表や修飾要素を用いて設定する事も可能ですが、やはり無理が出ますよねー。一番初めの文字を参照する為の疑似要素です。うー、例えばこのように指定するとですねー、
<html>
<head>
<title>ドロップキャップ効果の例</title>
<style type="text/css"><!--
p { font-size: 12pt; line-height: 12pt }
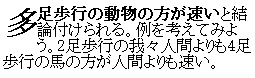
p:first-letter { font-size: 200%; font-style: italic; float: left }
span { font-weight: bold }
--></style>
</head>
<body>
<p><span>多足歩行の動物のほうが速い</span>と結論付けられる。
例を考えてみよう。2足歩行の我々人間よりも4足歩行の馬のほうが人間よりも速い。</p>
</body>
</html>
このようになります。

注目すべきは、文字を大きくすると、数行に渡って表示されている点ですねー。見た覚えがありませんかー、こういう装飾? そういった用途に使うんですねー。
えー、で、この要素も、適用可能なプロパティが制限されているんですねー。フォント関連プロパティ、'color'、背景関連プロパティ、'line-height'、マージンプロパティ、パディングプロパティ、ボーダープロパティ、'float'、'clear'以外は使えません。
あー、こちらは':first-line'と違って、すべての要素に適用出来るようですねー。それから、':first-letter'は入れ子になっている要素の最も内側にあるものと考えましょう。詳細は、疑似要素の競合を参照しましょう。
疑似要素の競合
えー、今まで説明して来た疑似要素ですけれど、':first-line'、':first-letter'の部分の処理の仕方を未だ書いていませんよねー。
指定した要素の1文字目や1行目にほかの要素が割って入った場合、':first-line'は該当要素直下に、':first-letter'は入れ子になっている要素の最も内側にあるものと考えます。
うー、つまりー、例を挙げると、こういうHTML文書があったとしますねー。
<p>
<span>
このテキストはとても長く、1行では
表示し切れません。
</span>
</p>
この要素のうちp要素に':first-letter'、':first-line'を適用したとしましょうかー。1行目が「1行では」で終わると仮定して、タグを使って表現するとこうなりますねー。
<p>
<p:first-line>
<span>
<p:first-letter>
こ
</p:first-letter>
のテキストはとても長く、1行では
</span>
</p:first-line>
<span>
表示し切れません。
</span>
</p>
p:first-lineがすぐ下に、p:first-letterがもっとも深いところに書いてあるのが、お分かりいただけますかー? p:first-lineを一番外側にする為に、わざわざspanを分割している点も、興味深いですねー。
えー、長いようで短いような、そんなお付き合いでしたねー。また機会があれば、どこかでお会いしましょう。それではー。