- 目次
- link要素によるCSSファイル参照方法
- style要素によるCSSの書き込み
- style属性へのCSSの書き込み
- @importを使ったCSSファイル参照方法
- 推奨する参照方法
- XMLでのCSSの参照方法
- 使ったほうがいいかもしれない@charset
CSSのつかいかた
こんにちわ〜、元気してますか〜?
 ここで説明するのはね、CSSを採り込む方法についてよ。そうだよねぇ、折角作ったCSSも、反映されなくちゃ意味無いモンねぇ。このセクションでは、それを説明するの。それじゃ、進もうかぁ。
ここで説明するのはね、CSSを採り込む方法についてよ。そうだよねぇ、折角作ったCSSも、反映されなくちゃ意味無いモンねぇ。このセクションでは、それを説明するの。それじゃ、進もうかぁ。
HTMLでのCSSの参照方法
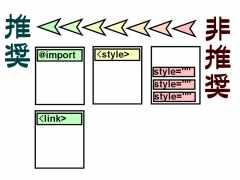
CSS2では、4つ、CSSを導入する方法があるの。先に紹介しているものほど推奨されてるわ。@importを使った方法も推奨されてるんだけど、都合、一番最後にしてあるわ。
link要素によるCSSファイル参照方法
じゃぁ、まず最初にぃ、link要素を使ったやり方を説明しようかなぁ。
この場合にはぁ、別のファイルにCSSを書いておく必要があるのよ。拡張子は、出来るなら「.css」がいいわねぇ。そのファイルには、CSSだけを書いておくんだよぉ。その作ったファイルの名前を「otameshi.css」って事にするわね。このファイル内のCSSをHTMLファイルに反映するにはぁ、ほ〜ら、こんな魔法を使うのよ。
<link rel="STYLESHEET" href="otameshi.css" type="text/css">
分かるかなぁ。カーンタンでしょ。ほかのファイル名にしたんならぁ、「otameshi.css」の部分をそのファイル名に変えるだけ!オマケで付いてる「type="text/css"」っていうのはぁ、そのファイルがどんなファイルかって事を書いてるのよぉ。必ず書いてねっていう事だから、書いておくようにしてね。あっと、それからrel属性値は、CSSの名前と違って最後の「S」要らないから、注意してね。
この方法では、複数リンクすることも出来るの。例えばこんなふう。
<link rel="STYLESHEET" href="otameshi.css" type="text/css">
<link rel="STYLESHEET" href="herohero.css" type="text/css">
この方法や@importを使ったCSSファイル参照方法で外部CSSファイルを使う方法が奨められてるんだヨ。なんでかって?じゃぁ、おさらいしましょうねー。こっちよ。CSSの特徴とメリット
あ、そうそう。ALTERNATEキーワードを使って、リーダに複数のCSSの中から好きな者を選ばせるって事出来るようになってるんだけどー、今のところ、InternetExplorerが初期状態では対応してないんだなー。ザンネン。
style要素によるCSSの書き込み
そのファイルだけにそのCSSを使いたい時になんか、便利なのよぉ。
どーすればいいと思う?スンゴク簡単よぉ。<style>と書いて、その後にCSSを書き始めて、最後に</style>と書くんだよ。つーまり、こゆ事。
<style>
em { font-weight: bold }
</style>
でもねぇ、style要素に対応していないUAだと、どうなるかなぁ。「em { font-weight: bold }」の部分が丸ごと表示されちゃうなんて、間抜けな事になっちゃうかもねぇ。それを避ける為に、2つ守って欲しい事があるの。
- ひとぉつ、style要素の内容全体をコメントアウトする事。
- ふたぁつ、style要素はhead要素に入れ子する事。
つまり、こんなふうね。
<head>
<style type="text/css">
<!--
em { font-weight: bold }
-->
</style>
</head>
え?コメントとして全部すっ飛ばされちゃうんじゃないかって?だぁいじょうぶ、だいじょうぶ。CSSが読めるUAは、飛ばさないようになってるから。 「type="text/css"」は、HTML4.0以降とCSS2での、お・や・く・そ・く。
でもねぇ、XHTMLではコメントとしてすっ飛ばされちゃうのよね。
style属性へのCSSの書き込み
そぉねぇ、これは、たった一つの要素、これにだけ指定したい!って時に、便利ね。
書き方は、これまた簡単なの。style="と"の間に、普通にCSSの宣言を;(セミコロン)で区切って書き込んだらいいのよ。例を書くわね。
<span style="font-size:27pt;font-weight:bold">デカデカ文字</span>
こんなふうに書くわけね。これで結果どうなるかというとぉ、「デカデカ文字」という文字が、27ポイントの大きさの太字で書かれるんだよぉ。分かったかしら。
@importを使ったCSSファイル参照方法
これは、めったな事じゃ使わないんじゃないかしら。ちょっと便利なのは、NetscapeNavigator4ではサポートしてないのよねぇ。つまりぃ、NetscapeNavigator4以外に適用するスタイルシートを外部ファイルにまとめておいて、@importで参照するようにすれば、NetscapeNavigator4には適用されず、ほかのUAでは適用されるって事。それから、NetscapeNavigator4用には、別の方法でCSSを適用すればオッケー。使い方によっては、便利だと思わなーい?
この@importは、前の章、CSSの構造であるで出て来た、@規則の一種なの。
この@規則は、どの規則集合よりも前に書かないといけないの。つーまーりぃ、結論から言うと@charsetの直後(無い場合は、一番初めって事になるわね)、この@規則が一つ以上(複数書いてもオッケーって事)登場して、その後にほかの@規則や規則集合が登場するって事になるわね。書き方は、こんな感じよ。
@import url("otameshi.css");
@import url(hogehoge.css);
これで、otameshi.cssとhogehoge.cssというファイルをインポート出来るわ。これ、実はね、もっと短く書く事が出来るのよ。一番短いのは、こうね。
@import"otameshi.css";
@import規則では、url()を省略してもいい事になってるの。それから、url()の内側は、二重引用符("の事ね)か一重引用符('の事よ)で括るんだけど、それは省いていいみたい。でも、url()っていう記述方法じゃない場合は、引用符は省略出来ないの。そーゆー事で、上の書き方になるのよ。分かったかしら。
でも、バグがいろいろあって、
@import url(otameshi.css);
が無難かな。無難なのよ。
じゃ、次はどこに書くかよね。style要素内の一番初めか外部CSSファイルの@charsetの次か、なければ一番初めに書くの。そういうお約束なのよ。つまり、これが正解で、
- style要素を使った例
<head>
<style type="text/css">
<!--
@import url(guts.css);
li { margin: 0.8em }
em { font-weight: bold }
-->
</style>
</head> - 外部CSSファイルの例
@charset "shift_jis";
@import url("guts.css");
em { font-weight: bold }
th { font-style: italic }
これが間違いって事。
- style要素を使った例
<head>
<style type="text/css">
<!--
li { margin: 0.8em }
em { font-weight: bold }
@import url('guts.css');
-->
</style>
</head> - 外部CSSファイルの例
em { font-weight: bold }
@import url('guts.css');
th { font-style: italic }
なんで途中で@importが出て来たらダメなのかって?そんな事、聞かないでよー、、そうなんだから、そうなのっアタシにも分からないのよー。
推奨する参照方法
一番初めにも書いておいたけど、関連付けの方法は紹介した順番、つまりlink要素と@import、style要素、style属性となってるわ。

XMLでのCSSの参照方法
勉強熱心なのねぇ。XMLなんて、普段使うこと無いでしょ?あ、でもXHTML使う場合には、知っておいたほうがいいかしら。それじゃぁ一つだけ、教えてあげるわ。そうねぇ、一番手っ取り早いのは、処理命令を使った適用方法かしら。こういうふうに書くの。
<?xml-stylesheet type="text/css" href="kokekokko.css"?>
これで、「kokekokko.css」というCSSファイルをそのXMLファイルに適用する事が出来るわよ。
使ったほうがいいかもしれない@charset
えっとねー、これも実は@規則の一つなんだけどー、ここで説明したほうがいいから、ここで説明するわね。
これは外部CSSファイルを使う場合にだけ、そのCSSファイルがもとのファイルと違う文字コードを使ってる場合なんかに使うの。
普通、そんな特殊な事しないから、めったに使わないのよー、分かるー?普通はmeta要素のhttp-equiv="Content-Type"と同じ文字コードを使うから、こんなの使わないんだよねー。
でもね、仕様書には、UAに対して特定の文字符号化方法への対応を要求しない。
なんて書いてあるのよ。Netscape6 では、これを真に受けたんかどうだか、@charset を指定しないと、別の文字コードでCSSファイルを読んじゃったりするの。忘れないで指定しといたほうがいいかもねぇ。。ということで、ここで説明することにしたの。
書き方は、こんな感じよ。
@charset "UTF-8";
この場合は、文字コードにShift_JISを使ってるって事ね。あ、"(ダブルクォーテーション)は'(シングルクォーテーション)でもいいのよ。
それから、気を付けたいのは、この@規則は、一番初めに書かなきゃいけないの。理由は、meta要素のhttp-equiv="Content-Type"とおんなじ、それ以降にすぐにその文字コードを使った文字列が登場する可能性があるからよ。