Backgrounds
Hey! This Sectionもやらせてもらうゼ。わりーが、もうちょっとだけ付き合ってくれ。
 ここで扱うのは、HTMLの背景関連属性じゃ物足りねー連中の為のPropertiesよ。背景が一列しか表示されてなかったり、固まってて動かなかったりするSitesはチカゴロよく見かけるだろ。それは、ほとんどこのCSSを使って作ってんだ。
ここで扱うのは、HTMLの背景関連属性じゃ物足りねー連中の為のPropertiesよ。背景が一列しか表示されてなかったり、固まってて動かなかったりするSitesはチカゴロよく見かけるだろ。それは、ほとんどこのCSSを使って作ってんだ。
それじゃ、ガンガン行くゼ。
背景色
background-color
| 値 | <色> | transparent |
|---|---|
| 初期値 | transparent |
| 適用 | すべての要素 |
| 継承 | しない |
このPropertyで要素の背景色を指定するのサ。[transparent]ってのは、「透過」ってイミだ。つまり、祖先要素で指定したBackgroundsが透けて見えるのサ。
背景画像
background-image
| 値 | <URL> | none |
|---|---|
| 初期値 | none |
| 適用 | すべての要素 |
| 継承 | しない |
このPropertyで要素の背景画像を指定するのサ。背景画像を指定する時ゃ、背景色も同時に指定しとくんだゼ。で無いと、背景画像のFileがUnavailableな時に、Textsが見づらくなるかもしんねーからな。コレ忘れただけで文句言われんのも、バカくせーだろ。
Feelingとしちゃ、背景色の上に背景画像、その上に内容ってカンジだな。
背景画像の繰り返し方法
background-repeat
| 値 | repeat | repeat-x | repeat-y | no-repeat |
|---|---|
| 初期値 | repeat |
| 適用 | すべての要素 |
| 継承 | しない |
このPropertyで要素の背景画像をTile状に敷き詰めるか否か、そして敷き詰めるならどのように敷き詰めるのか、を指定するのサ。もちろん、背景画像がSettingされてなきゃこのPropertyはNo Meanだ。
下の'background-position'や'background-attachment'と併用すると、相当Usefulだゼ。
Keywordsはこう。
- repeat
- 水平及び垂直の両方向に画像を繰り返す。

- repeat-x
- 水平方向にのみ画像を繰り返す。

- repeat-y
- 垂直方向にのみ画像を繰り返す。

- no-repeat
- 画像を繰り返さず単独で描画する。

背景画像の位置指定
background-position
| 値 | [ [<パーセンテージ> | <長さ>] {1,2} | [ [top | center | bottom] || [left | center | right] ] |
|---|---|
| 初期値 | 0% 0% |
| 適用 | ブロック要素か置換要素 |
| 継承 | しない |
| パーセンテージ | ボックス自身の幅を参照 |
このPropertyはその初期位置を指定すんのサ。もちろん、背景画像がSettingされてなきゃこのPropertyもNo Meanだ。
"0% 0%"の値のPairで、画像の上左端を要素のパディング辺の上左端にSetting。"100% 100%"の値のPairでは、画像の下右端を要素のパディング辺の下右端にSetting。"14% 84%"の値のPairでは、画像の右から14%上から84%の点を要素の右から14%上から84%の点にSettingだ。ちょっとウットーしーが、よぉくReadして理解してクレ。
"2cm 2cm"のPairの値では、画像の上左端を要素の上左端から右2cm下2cmにSettingすんだゼ。Percentageとの違いに気を付けな。
bodyにSettingした場合は、マージン辺で考えるから、これにもAttentionだ。
負の値もOKだゼ。ボーダー辺で調整したい時なんかにイイかもな。
値見て分かると思うケド、Keywordsを使う事も出来んだゼ。でもKeywordsはPercentageや長さと組み合わせてはCannot Useだ。"50% 2cm"みたいな、長さとPercentageの組み合わせはOKなんだけどな。
- 'top left'、'left top'は'0% 0%'と等価。
- 'top'、'top center'、'center top'は'50% 0%'と等価。
- 'right top'、'top right'は'100% 0%'と等価。
- 'left'、'left center'、'center left'は'0% 50%'と等価。
- 'center'、'center center'は'50% 50%'と等価。
- 'right'、'right center'、'center right'は'100% 50%'と等価。
- 'bottom left'、'left bottom'は'0% 100%'と等価。
- 'bottom'、'bottom center'、'center bottom'は'50% 100%'と等価。
- 'bottom right'、'right bottom'は'100% 100%'と等価。
最後にNotation、If YouがWiseならもうYou Seeだと思うケド、Settingされてない方向は、50%として解釈されるんだ。
つまり、Examplesとしちゃ、こんなカンジだ。おっとぉ、Shorthand Propertyで書いちまってるが、場所がねーんだ、カンベンしてくれ。
body { background: url(banner.jpeg) right top } /* 100% 0% */
body { background: url(banner.jpeg) top center } /* 50% 0% */
body { background: url(banner.jpeg) center } /* 50% 50% */
body { background: url(banner.jpeg) bottom } /* 50% 100% */
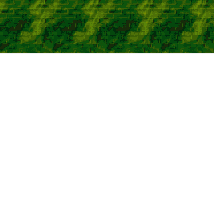
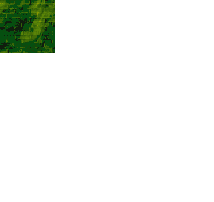
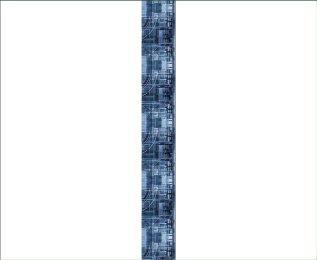
こんなCSSを書いたら、
body {
background-color: white;
background-image: url("pendant.gif");
background-repeat: repeat-y;
background-position: center;
}
表示したら、こうなるのサ。

背景画像がウィンドウに対して固定されてる場合('background-attachment'参照)、画像は要素じゃなくウィンドウと相対的な位置にSettingされるのサ。例えば、
body {
background-image: url(logo.png);
background-attachment: fixed;
background-position: 100% 100%;
}
なんてした場合は、背景画像はウィンドウの下右端にFixedされるんだ。
背景画像の固定
background-attachment
| 値 | scroll | fixed |
|---|---|
| 初期値 | scroll |
| 適用 | すべての要素 |
| 継承 | しない |
このPropertyも、背景画像がSettingされてなきゃNo Meanだ。背景画像をウィンドウに対して固定するか、文書に伴ってスクロールするかを指定するんだ。普通、背景は内容と一緒にスクロールするだろ。[fixed]にすると、スクロールしても、背景は元の位置のままなんだ。Don't Moveなんだ。分かったカイ?
一括指定
background
| 値 | [<'background-color'> || <'background-image'> || <'background-repeat'> || <'background-attachment'> || <'background-position'>] |
|---|---|
| 初期値 | 簡略化プロパティなので定義しない |
| 適用 | すべての要素 |
| 継承 | しない |
| パーセンテージ | 'background-position'のみ可 |
Yes、As expected、このPropertyは'background-color'、'background-image'、'background-repeat'、'background-attachment'、'background-position'を一ヶ所でSettingする為のShorthand Propertyサ。ケド、これにも、Attentionしたい事がある。それは、指定しない値は、すべて初期値が用いられるって事なんだ。
What? 背景を二つ、右端と左端に並べたい? 背景をCrossさせたい? Nonono、Level2じゃ、まだそういう事はCan't Doなのさ。Level3に期待しな。ちょっとTrickyなワザを使えば出来なくはないケドよ。
Toooo、Short! ま、いいサ。気が向いたらまた呼んでくれ。じゃな、Good Bye!