- 目次
- 基本フォントを指定する
- 斜体を呼ぶ
- スモールキャプスのフォントを呼ぶ
- 太さ
- フォント関連の一括指定
- 色
- 文字の大きさ
- 文字を装飾する
- 大文字・小文字の制御
- 字下げ(インデント)
- 内容を寄せる
- 文字間の余白
- 単語間の余白
- 空白類の扱い
- 行の高さの制御
- インラインボックスの縦方向の位置
文字と戯 れる 前編 -フォントの種類を指定する-
ボンジュール、そして、初めまして。このセクションを担当させて戴く事になりまして、以降、よろしくお願い致します。
 このセクションは、色々と文字を操ってみようという趣旨でございます。ともすれば、プロパティの解説だけに終わってしまいそうなものでございまして、これがなかなか難しゅうございます。では、早速でございますが、始めさせて戴きます。
このセクションは、色々と文字を操ってみようという趣旨でございます。ともすれば、プロパティの解説だけに終わってしまいそうなものでございまして、これがなかなか難しゅうございます。では、早速でございますが、始めさせて戴きます。
基本フォントを指定する
font-family
| 値 | [[ <ファミリ名> | <総称ファミリ名> ],]* [ <ファミリ名> | <総称ファミリ名> ] |
|---|---|
| 初期値 | UA依存 |
| 適用 | すべての要素 |
| 継承 | する |
文字を描く書体を指定する為のプロパティでございます。HTMLで言いますところのfont要素のface属性と同様な働きをして下さいます。
ただ、ちょっとした違いがございまして、font要素のface属性の場合は、複数のファミリを指定しましても、まとめて"(二重引用符)で括りましたが、このプロパティの場合は(<総称ファミリ名>を除いて)ファミリごとに"で括らなければなりません。
複数指定致しましたファミリは、最初に書かれたものから順に、可能なフォントを適用されていくのでございます。これもfont要素のface属性と同じでございますね。このように、優先度順に並べられましたファミリ名のセットを、フォントセットと呼ぶそうでございますよ。
例を挙げておきましょう。
body { font-family: "ダサ字", "へた字", "MS Pゴシック", Osaka, monospace}
ここでは、<ファミリ名> と <総称ファミリ名> という二種類のファミリ名が登場しましてございますね。これを解説致しましょう。
- <ファミリ名>
選択したフォントファミリの名称でございます。先の例では、最後の選択肢以外がフォントファミリに当たります。(何故"ダサ字"と"へた字"なのでしょうねぇ。単に著者の趣味でしょうけれど、もう少し体の良いものにして戴きたいものでございます・・・)一般には引用符で括るようにしましょう。
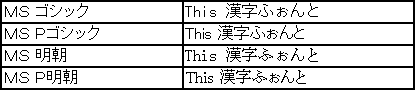
一般的な日本語のフォントファミリ名を書いておく事に致しましょう。少なくとも、Windows と Macintsh には対応しておきたいところでございます故。
- Windows日本語フォント
- "MS Pゴシック" (ゴシック体のプロポーショナルフォント)
- "MSゴシック" (ゴシック体の等幅フォント)
- "MS P明朝" (明朝体のプロポーショナルフォント)
- "MS明朝" (明朝体の等幅フォント)
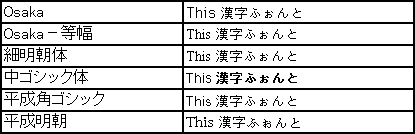
- Macintosh日本語フォント
- Osaka (ゴシック体のプロポーショナルフォント)
- "Osaka-等幅" (ゴシック体の等幅フォント)
- "平成明朝" (明朝体のプロポーショナルフォント)
- "細明朝体" (明朝体の等幅フォント)
- "中ゴシック体" (ゴシック体の等幅フォント)
- "平成角ゴシック" (ゴシック体の等幅フォント)
- UNIX日本語フォント
- ?
英文フォント(Windows・Macintosh) 
Windows日本語フォント 
Macintosh日本語フォント 
- Windows日本語フォント
- <総称ファミリ名>
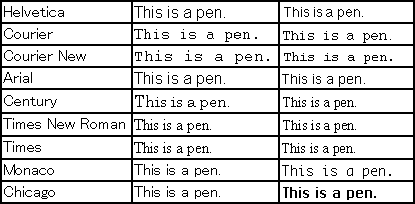
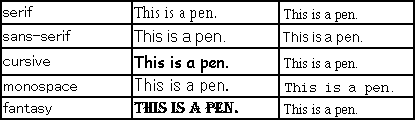
- [serif][sans-serif][cursive][fantasy][monospace]の5種類がございます。以下の表をご参考になさって下さいませ。総称ファミリ名はキーワードなので、"や'で括ってはいけませんよ。
上で挙げた例のように、最終的な選択肢として、総称ファミリ名を指定するよう強く奨める次第でございます。しかし、これ単体で指定致しますと、バグにより文字化けを起こしたりしますゆえ、単体での指定は出来るだけなさらぬように。
総称ファミリ serif 線の先端が
撥 ねていたり、裾が太く又は細くなっていたり、実際にひげ飾りが付いていたりするフォントの事でございます。日本では明朝体などがございますね。
ちなみに、現在ご利用のPCの serif family には、この書体が指定されておりますね。
sans-serif 線の先端が「止め」になっていて、裾の広がりやひげによる装飾が付いていないフォントの事でございます。
日本ではゴシック体などがあります。
ちなみに、現在ご利用のPCの sans-serif family には、この書体が指定されておりますね。
cursive 続け書きになっていてイタリック書体以上に筆記的特徴を持ったフォントの事でございます。
草書体のようなものですが、日本語のこの種のフォントは、デフォルトでは入っていません。
ちなみに、現在ご利用のPCの cursive family には、この書体が指定されておりますね。
fantasy 装飾がメインになっているものの文字の表現を失ってはいないフォントの事でございます。
日本語のこの種のフォントは、デフォルトでは入っていません。
ちなみに、現在ご利用のPCの fantasy family には、この書体が指定されておりますね。
monospace 等幅のフォントであれば、すべてこれに当てはまります。
ちなみに、現在ご利用のPCの monospace family には、この書体が指定されておりますね。
CSS2標準フォント(Windows・Macintosh) 
斜体を呼ぶ
font-style
| 値 | normal | italic | oblique |
|---|---|
| 初期値 | normal |
| 適用 | すべての要素 |
| 継承 | する |
文字を傾けたり立て直したりする為のプロパティでございますね。HTMLのi要素と同様の効果でございますね。
- normal
- 非斜体を要求します。例えば、普通斜体で表現されるemやaddressを起こすのに使用できます。
- oblique
- 斜体を要求します。
- italic
- 斜体を要求します。
次の例では、h1、h2、h3要素の文字がイタリック体で表示されます。ただし、H1要素内の強調文字(em要素の内容)だけは通常体で表示されます。
h1, h2, h3 { font-style: italic }
h1 em { font-style: normal }
そうそう、後でご説明致します'font'を併用なさる場合は、このプロパティは'font'の後に記述しないと、無効となってしまいますので、ご注意を。
スモールキャプスのフォントを呼ぶ
font-variant
| 値 | normal | small-caps |
|---|---|
| 初期値 | normal |
| 適用 | すべての要素 |
| 継承 | する |
これは、スモールキャピタルのフォントにする為のプロパティでございます。スモールキャピタルのフォントとは、小文字の代わりに、ちょっと小さくした大文字を使うフォントでございます。
キーワードの説明は、以下の通りでございます。
- normal
- スモールキャピタルではないフォントを要求します。
- small-caps
- スモールキャピタルのフォントを要求します。本物のスモールキャピタルが利用出来なければ、通常フォントの小文字を縮小した大文字で置換するなどして、フォントを疑似生成します。それも出来なければ、最終的にはすべて大文字のみで表示します。
次の例では、h3要素をスモールキャピタルで表示し、強調語は更に斜体で表示するようにするのでございます。
h3 { font-variant: small-caps }
em { font-style: oblique }
表示例として、以下のようなHTMLを表示させてみましょう。
<span style="font-variant: small-caps">They're Finally Back. Performin' For You</span>
例えばこれは大文字を若干小さくして小文字代わりに使った例です。
![]()
すべての文字を大文字に変換するという効果に限定すれば、'text-transform'で同じ効果を得られますね。
これは大文字・小文字のある言語にだけしか効果がございませんので、日本語には意味がございません。
そうそう、後でご説明致します'font'を併用なさる場合は、このプロパティは'font'の後に記述しないと、無効となってしまいますので、ご注意を。
太さ
font-weight
| 値 | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
|---|---|
| 初期値 | normal([400]と同じ) |
| 適用 | すべての要素 |
| 継承 | する |
ウェイトを変化させるプロパティでございます。ウェイトと申しましても、勿論文字の重さを変化させるのではございません。太さを変化させるのです。HTMLにおけるb要素と似た働きをするのでございますね。
では、各々のキーワードの解説を致しましょう。
- 100 - 900
- これらの数値はウェイトを相対的に順序付けしており、数値が大きければ、より太いフォントか、又は少なくとも同じ太さのフォントを要求します。つまり、100のウェイトのフォントの太さ≦200のウェイトのフォントの太さ≦300のウェイトのフォントの太さ≦・・・≦800のウェイトのフォントの太さ≦900のウェイトのフォントの太さ、という事。
- normal
- [400]と同じ。
- bold
- [700]と同じ。
- bolder
- 継承したフォントより太いフォントに対応する数値の中で、最も近いウェイトを要求します。継承したフォントより太いフォントがなければ、数値を単に 100 大きくするだけでフォントは変更しません。継承値が[900]の場合、値も変更しません。
- lighter
- 継承したフォントより細いフォントに対応する数値の中で、最も近いウェイトを要求します。継承したフォントより細いフォントが無い場合、数値を単に 100 小さくするだけでフォントは変更しません。継承値が[100]の場合、値も変更しません。
つまりどういう事かと申しますと、例えばInternetExplorerの場合、大半のフォントでは100-600 = normal、700-900 = bold のフォントを使いますが、以下のように致しました場合、
body { font-weight: 400 }
strong { font-weight: bolder }
strong要素には次の値、[700] を採るのでございます。
子供要素はウェイトの計算後の値(すなわち数値)を継承いたします。
このプロパティも、後でご説明致します'font'を併用なさる場合は、このプロパティは'font'の後に記述しないと、無効となってしまいますので、ご注意を。
フォント関連の一括指定
font
| 値 | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar |
|---|---|
| 初期値 | 簡略化プロパティなので定義しない |
| 適用 | すべての要素 |
| 継承 | する |
| パーセンテージ | <'line-height'>及び<'font-size'>のみ可 |
簡略化プロパティで、<'font-style'>、<'font-variant'>、<'font-weight'>、<'font-size'>、<'line-height'>、<'font-family'>を同時に指定出来ます。
それでは、早速ですが、書き方の例を見ていただく事に致しましょう。
p { font: 12pt/14pt sans-serif }
p { font: 80% sans-serif }
p { font: x-large/110% "new century schoolbook", serif }
p { font: italic normal bold large/105% palatino, serif }
p { font: normal small-caps 120%/120% fantasy }
p { font: oblique 12pt "helvetica nue", serif; font-stretch: condensed }
4つ目以外は、色々と省略されてございますが、実は<'font-style'>、<'font-variant'>、<'font-weight'>、<'line-height'>は省略可能なのでございます。逆に言えば、'font-size'と'font-family'は省略出来ないという事でございます。その場合は、継承された値では無く、すべて初期値を指定された事になってしまいますので、このプロパティと上記4つのプロパティを併用する場合は、注意が必要でございますね。上記4つのプロパティを別途指定するのでございますれば、'font'の後に指定しなければなりませんね。
後に続いている値についてでございますが、システムフォントも活用出来るようになったのでございます。これを用いれば、相手のインターフェースに合わせたフォントを使用する事が出来るのでございますよ。
- icon
- アイコンの名前を表示するフォント
- menu
- メニューに用いるフォント(ドロップダウンメニューなど)
- message-box
- ダイアログボックスに用いるフォント
- status-bar
- ステータスバーに用いるフォント
- caption
- ウィンドウのタイトルバーに用いられているフォント
- small-caption
- 小さなツールボックスなどのタイトルバーに使用されているフォント