- 目次
- 基本フォントを指定する
- 斜体を呼ぶ
- スモールキャプスのフォントを呼ぶ
- 太さ
- フォント関連の一括指定
- 色
- 文字の大きさ
- 文字を装飾する
- 大文字・小文字の制御
- 字下げ(インデント)
- 内容を寄せる
- 文字間の余白
- 単語間の余白
- 空白類の扱い
- 行の高さの制御
- インラインボックスの縦方向の位置
文字と戯 れる 第3節 -文字の周りを装飾する-
ここから先は、文字本体では無く、その周りを操作する為のプロパティをご紹介致します。
字下げ(インデント)
text-indent
| 値 | <長さ> | <パーセンテージ> |
|---|---|
| 初期値 | 0 |
| 適用 | ブロック要素 |
| 継承 | する |
| パーセンテージ | コンテナブロックの幅を参照 |
このプロパティでは、ブロックの中にあるテキストの1行目のインデント、つまり字下げを指定するのでございます。字下げ、と申しますのは、日本語の場合、段落の最初は1文字空いてございますね。あれを、1文字分 字下げ した状態というのでございます。大体のところは、お分かり戴けましたでしょうか。つまり、以下のような場合、
p { text-indent: 3em }
要素の初めに、3文字分の余白が出来るのでございます。
負の値も使って良いそうでございます。
内容を寄せる
text-align
| 値 | left | right | center | justify |
|---|---|
| 初期値 | UAとデフォルトの言語に依存 |
| 適用 | ブロック要素 |
| 継承 | する |
このプロパティでは、ブロックの中でインライン要素の内容をどのように揃えるかを指定致します。div要素などのalign属性と似たようなものでございます。ボックス自身の位置揃えをなさりたいのであれば、'float'をお使いになると宜しいかと。それでは、キーワードの解説を。
- left、right、center、justify
- 各々左揃え、右揃え、中央揃え、両端揃えを行います。
これだけではさすがに寂しいですから、サンプルを一つ書いておきましょう。
div.center { text-align: center }
ただ、サポート状況を考えますと、[justify]は使わないほうが良いかも知れません。
文字間の余白
letter-spacing
| 値 | normal | <長さ> |
|---|---|
| 初期値 | normal |
| 適用 | すべての要素 |
| 継承 | はい |
このプロパティはテキストの文字間隔、つまり文字と文字の間の距離を指定致します。値に長さを指定した場合は、その長さ分デフォルトから増加させます。更に、"text-align: justify" とすると、このプロパティが邪魔して両端揃えが無効になりますので、その点もご注意を。
キーワードは以下の通りでございます。
- normal
- デフォルトの文字間隔にします。つまり、InternetExplorerやNetscapeの場合は
'0' 、という事。
単語間の余白
word-spacing
| 値 | normal | <長さ> |
|---|---|
| 初期値 | normal |
| 適用 | すべての要素 |
| 継承 | する |
このプロパティは単語の間隔を指定します。と申しましても、日本語のような区切りの無い言語では無く、英語のように一つ一つ区切って使う言語に対してでございます。英語の場合、単語と単語の間を半角スペースなどで区切るでございましょう。このプロパティは、その半角スペースの幅を指定する為のものなのでございます。
- normal
- デフォルトの単語の間隔にします。
注意したいのは、このプロパティは、ほかのものとは違い、長さを指定した場合、デフォルトの幅から更に増加させる、という点でございます。
そうそう、ボタン類にはあまり使わないほうが良いですよ。
空白類の扱い
white-space
| 値 | normal | pre | nowrap |
|---|---|
| 初期値 | normal |
| 適用 | ブロック要素 |
| 継承 | する |
このプロパティは当該要素内の空白類、つまり半角スペースや改行、タブなどをどう処理するかを宣言致します。全角スペースは空白類に含まれませんので、ご注意を。
- normal
- 連続する空白類を1つにまとめ、行ボックスが満たされると改行します。任意の位置での改行は、「¥A」(HTMLにおけるbr要素)を挿入します。
- pre
- 連続する空白類の削減を禁止します。改行は、ソース文書内の改行位置、又は「¥A」が挿入された位置でのみ行われます。つまり、HTMLにおけるpre要素。
- nowrap
- 基本的に[normal]と同様に振る舞います。改行は、「¥A」のある場所でのみ行い、ほかの場所では、例えウィンドウの端に来ても改行しません。つまり、HTMLにおけるnowrap属性。
行の高さの制御
line-height
| 値 | normal | <数値> | <長さ> | <パーセンテージ> |
|---|---|
| 初期値 | normal |
| 適用 | すべての要素 |
| 継承 | する |
| パーセンテージ | 要素それ自身の文字の高さ |
行の高さを指定するプロパティでございます。キーワード[normal]の値には、1.0〜1.2の数値を与える事が推奨されております。
<数値>の場合は、要素それ自身の高さと掛け合わせた値が使われます。つまるところ、パーセンテージの1/100という訳でございますね。そうそう、数値を指定した場合は、その値から計算して出た値では無く、その数値自身を継承致します。これを利用すると、子孫要素でもうまく行の高さの調整が出来るのでございます。
行のベースライン(文字の下ぞろえの線)から次の行のベースラインまでの距離、と覚えておけば、そう差し支えはございません。
行間が負の値になるように指定して、このように装飾文字にする事も可能でございますよ。

注意でございますが、置換要素の場合、このプロパティの値では無く、それ自身の高さ('height'の値又は内在寸法の高さ)が使われるので、このプロパティを指定してもあまり意味がございませんので、ご注意下さいませ。
で、一行の高さは、結局のところどうなるのかと申しますと、その行の中で最も大きな高さの値が適用されるのでございます。一行の高さに達しないインラインボックスの位置は、以下の'vertical-align'で指定します。
インラインボックスの縦方向の位置
vertical-align
| 値 | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <長さ> | <パーセンテージ> |
|---|---|
| 初期値 | baseline |
| 適用 | インライン要素又はセル要素 |
| 継承 | しない |
| パーセンテージ | 要素自身の'line-height'の値を参照 |
このプロパティは、行ボックス内における、インラインボックスの垂直方向の位置を指定致します。
- baseline
- インラインボックスと親ボックスのベースラインを揃えます。ボックスにベースラインが存在しない場合は、そのボックスの下辺を親ボックスのベースラインに揃えます。
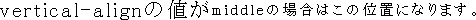
- middle
- インラインボックスの中心線を、親ボックスのベースラインから、x-heightの半分だけ上の線に揃えます。

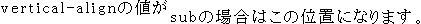
※分かりやすくする為に適用箇所の字を小さくしていますが、実際は小さくなりません。 - sub
- インラインボックスのベースラインを、親ボックスの下付き文字として適切な位置まで下げます。(sub要素と似ていますが、違ってフォントサイズには影響を与えません)

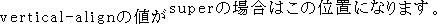
- super
- インラインボックスのベースラインを、親ボックスの上付き文字として適切な位置まで上げます。(sup要素と似ていますが、違ってフォントサイズには影響を与えません)

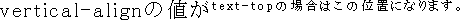
- text-top
- インラインボックスの内容辺の上辺を、親要素のフォント上辺に揃えます。

※分かりやすくする為に適用箇所の字を小さくしていますが、実際は小さくなりません。 - text-bottom
- インラインボックスの内容辺の下辺を、親要素のフォント下辺に揃えます。

※分かりやすくする為に適用箇所の字を小さくしていますが、実際は小さくなりません。 - <長さ>
- 指定した長さ分ボックスを上げ(正の値)下げ(負の値)します。 '0cm'などは[baseline]と同じ意味。
- <パーセンテージ>
- このパーセンテージを'line-height'の値に掛け合わせた距離だけ、ボックスを上げ(正の値)下げ(負の値)します。 '0%'は[baseline]と同じ意味。
以下の値は、そのボックスが含まれている行ボックスを参照します。
- top
- ボックスの上辺を、行ボックスの上辺に揃えます。
- bottom
- ボックスの下辺を、行ボックスの下辺に揃えます。
InternetExplorerの対応状況がいまいちで、実際はこの仕様通りにはなかなか使えません。
足早にプロパティばかりの解説になってしまいましたが、私の章はここまででございます。