セレクタ
 いよいよセレクタ解説、始まりました。セレクタとは、そのプロパティをどの要素に適用するかを決定する為のもののようです。と言うと、少々難しいように聞こえます。つまり、後に続く「宣言」で設定されているスタイルをどの要素に使うか、という事を決定する為のもののようです。これでも幾分分かりにくいでしょうか。おおっと、例を挙げるようです。以下のような規則集合があったとしましょう。
いよいよセレクタ解説、始まりました。セレクタとは、そのプロパティをどの要素に適用するかを決定する為のもののようです。と言うと、少々難しいように聞こえます。つまり、後に続く「宣言」で設定されているスタイルをどの要素に使うか、という事を決定する為のもののようです。これでも幾分分かりにくいでしょうか。おおっと、例を挙げるようです。以下のような規則集合があったとしましょう。
th { color: red }
この場合、すべてのth要素の'color'の値を"red"にします。結論から言うと、すべてのth要素が赤色の文字で表示されます。この th の部分がセレクタに相当します。単純なようです。ここでは、そのセレクタの書き方を解説する模様です。先へ進みます、先へ進みます。
セレクタの種類
では、セレクタの解説に移ります。カワカミさん、セレクタの種類についてはどうなんでしょうか。
はい、そうですね、8種類ありますね。列挙すると、全称セレクタ、タイプセレクタ、子孫セレクタ、子セレクタ、隣接セレクタ、属性セレクタ、クラスセレクタ、一意セレクタとなります。
たくさんありますねー。
ええ、このうち属性セレクタは、更に4つに分かれます。広く見れば、クラスセレクタや一意セレクタも属性セレクタの一種と言えますね。
時間の都合上、子セレクタ、隣接セレクタ、属性セレクタの説明は割愛させていただきました。
セレクタの書き方
ナカタニさん、それではセレクタの書き方について解説してください。
はい、セレクタというのは、細かくは結合子で区切られた一つ以上の単純セレクタで構成されてるんです。

結合子(combinators)とは、空白類、大なり(つまり、ひとつの>ですね)及びプラス記号(いわゆる、ひとつの+です)の事を指します。結合子で結んだセレクタは、子孫セレクタ、子セレクタ、隣接セレクタとなるわけですね。ちなみに、宣言が適用されるのは、セレクタ内の最後の単純セレクタで指定された要素に対してです。
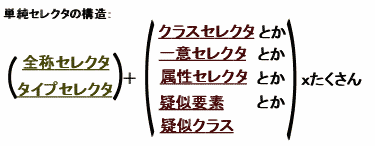
単純セレクタ(simple selector)とは、1つのタイプセレクタ又は1つの全称セレクタに、ゼロ個以上の属性セレクタ、クラスセレクタ、一意セレクタ、疑似クラスが任意の順序で続いたものの事です。

疑似要素というものも任意で付けられますが、都合、セレクタ内の一番後ろの単純セレクタ以外には付けられません。セレクタ内の一番後ろの単純セレクタは、セレクタ内で宣言が適用される直接の対象なので、主体と呼ばれていますね。
タケダさん、以前は文脈セレクタと呼ばれていた気がしますが、如何でしょうか。
はい、それは子孫セレクタの第1水準での名称ですね。すべてのセレクタは文脈(要素の入れ子状況)を見て適用されるのですから、文脈セレクタとなってしまうわけです。セレクタの種類が少なかった第1水準ではそれで良かったですが、第2水準では大幅に種類が多くなった為、名前を変えたのでしょうね。
なるほどー、単純に見えるCSSにも、いろいろな事情があるのですね。
グループ化
グループ化にやってまいりました。セレクタをコンマ(,)で区切りました。セレクタはグループ化されましたっ。素晴らしく簡単でしたねー。使用例を見ながら、もう一度振り返ってみましょう。
h1, h2, h3 { font-family: sans-serif }
これは、以下のような同じ宣言を持つ複数のセレクタをグループ化したものなんですねー。
h1 { font-family: sans-serif }
h2 { font-family: sans-serif }
h3 { font-family: sans-serif }
もう少し複雑な例を見てみましょう。
h1 > b #z79h { color: red }
h2[style] b { color: red }
h1 + em.env { color: red }
h2 * em { color: red }
これらのセレクタをグループ化すると、こうなりますねー。
h1 > b #z79h, h2[style] b, h1 + em.env, h2 * em { color: red }
8種類のセレクタ
それでは、セレクタをそれぞれ解説していきましょう。
時間の都合上、子セレクタ、隣接セレクタ、属性セレクタの説明は割愛させていただきました。
全称セレクタ
全称セレクタ、現れました。このセレクタは、すべての要素とマッチするようです。カガワさん、こんなセレクタ、使い道があるんでしょうか?
はい、使い道が無いわけじゃないですよ。例えばこのようにして使う事が出来ます。
h3 * em { color: red }
こんな子孫セレクタがあったとしましょう。子孫セレクタについては、後で説明しますね。以下のようなHTMLがあったとします。
<h3>よく使う<em>セレクタ</em>の中で<i>最もよく使う<em>セレクタ</em></i></h3>
この場合、最初のem要素はh3要素の子要素なので、マッチしません。2つ目のem要素は、h3要素の孫要素に当たるので、このセレクタとマッチします。つまり、赤くなるわけですね。
なーるほどー、よく分かりました。
それと、知らずに使っているケースも結構あるでしょうね。
そうなんですか?
ええ、なんと言っても、全称セレクタは省略可能な場合が多いですから。全称セレクタだけでその単純セレクタが構成されていない場合、つまり、属性セレクタやクラスセレクタ、一意セレクタ、疑似クラス、疑似要素のうち1つでも伴う場合は、省略する事が出来るんですよ。こんな具合です。
- *[lang=fr]と[lang=fr]は等価。
- *.warningと.warningは等価。
- *#myidと#myidは等価。
なるほど、これは知らない間に使ってそうですねー。
ちなみに、このセレクタは特別に、詳細度はゼロです。
タイプセレクタ
タイプセレクタは、1つの要素名のみから成ります。これは記述した要素すべてとマッチします。例えば、以下の例では、すべてのh1要素がsans-serif系フォントで書き出されるわけですねー。
h1 { font-family: sans-serif }
子孫セレクタ
子孫セレクタ、ベンチから呼ばれました。空白類で区切られた、2つ以上の単純セレクタから構成されているようです。タナベさん、彼はどんな活躍を見せてくれそうですか。
そうですね、彼は縦の親子関係から要素をマッチさせるのに使えますね。どういう事かと言うと、例えばこのようなCSSがあったとしましょう。
h1 { color: red }
em { color: red }
で、こんなHTML文書があったとしますね。
<h1>携帯電話、<em>特にi-mode</em>の爆発的な普及について</h1>
このような場合、h1要素内のem要素は目立ちませんよね。そんな時、以下のように追加してやる事で、h1要素内のem要素だけを特別に青色の文字で書く事が出来るわけですね。
h1 { color: red }
em { color: red }
h1 em { color: blue }
ミタライさん、子孫セレクタという事ですので、孫以降に対しても有効なんですよね。
その通りです。つまり、
<h1>携帯電話、<i>特に<em>i-mode</em></i>の爆発的な普及について</h1>
となっていても、em要素は青く表示されます。
なるほど、樹構造内でem要素がh1要素よりも下にあれば、そのem要素はすべて対象になるという事ですね。
つまりはそういう事です。
クラスセレクタ
さて、これはHTMLのclass属性にマッチする要素です。ヤマモトさん、このセレクタは第1水準から大きく変わりましたねー。
ええ、第1水準では単一のclass属性にしか対応出来ませんでしたからね。今回大きく変わったのは、設定する属性値が複数のクラスセレクタを一つの単純セレクタにくっ付ける事が出来るようになった点ですね。詳しく解説していきましょう。つまり、第1水準では、
<table class="favorite">
にしか対応していなくて、
<table class="color favorite">
<table class="mine favorite">
はダメだったのに対して、今回はこれらもOKになったんですね。
なるほどー、確かに、大きな違いですね。では、複数のクラスセレクタを設定した場合は、どうなるのでしょうか。
そうですね、まず例を見てみましょう。
p.pastoral.marine { color: green }
こういうスタイルシートがあったとします。さて、このスタイルシートは、次の3つの要素のうち、どれに当てはまるでしょうか。
<p class="pastoral">
<p class="pastoral,marine">
<p class="pastoral blue aqua marine">
えっ、問題なんですか。うーん、1つ目はダメなんじゃないでしょうか。1つ目と3つ目はOKという事で。
ハイ、外れです。class属性値は半角スペースで区切ったリストという事になっています。つまり、2つ目はpastoral,marineという一つの属性値、という事になってしまうので、マッチしないんですね。
そうなんですかー。
そして3つ目は、pastoral blue aqua marineという4つの属性値と捉えられるので、このセレクタは有効なわけです。
なるほどー、よく分かりました。
一意セレクタ
さて、とうとう最後のセレクタとなってしまいました。ヨネダさん、「一意」ってどういう意味なんでしょう。
はい、それはその文書内に一度しか登場しないという事なんです。「その文書内でたった一つの意味を持つもの」、それが「一意」という事です。
クラスセレクタと良く似ている気がしますが、どう違うんでしょうか。
それは、詳細度の違いです。クラスセレクタが10なのに対し、この一意セレクタは100という大きな値を割り当てられています。この部分だけに特別な値を持たせたい、そういう時に使うわけですね。
それと、いわゆるひとつのページ内リンクとしての機能やスクリプトなどでの指標としての機能もあり、無闇に付けるのは避けたほうが良いわけです。
なるほど、よく分かりました。使い方としては、
#ID名
ですね。簡単ですねー。
それから、IDには最初に数字やハイフンの付く名前をつける事は出来ないので、これも注意してください。
解説のミタライさん、どうも有り難うございました。
あの、私、アラカワと言うんですけど・・・