- 目次
- 列・列グループ、行・行グループを操作する
- 'table-layout'
- 固定レイアウトアルゴリズムとは
- 2種類のボーダーモデル
- 分離ボーダーモデル
- 結合ボーダーモデル
- 表関連要素におけるボーダーの種類の違い
- 高さの指定について
- その他、気を付けておきたい事
表を語る
よぉ来たのぉ。ささ、ここで表の話でものんびり聞いてゆっくりしていきなされ。あぁ、ワシはこの章を担当させてもらうモンじゃよ。
 「表」ちゅうのは、見とっても分かると思うんじゃが、表示されたモンは、そりゃぁほかの要素とは大きゅう違うんじゃのー。表示するのも結構時間がかかっとるようじゃし、ちぃと構造が複雑なんじゃよ。じゃから、表には普通の要素とは違った制御が必要なんじゃな。ここでは、そういう一風変わった制御を語るぞい。
「表」ちゅうのは、見とっても分かると思うんじゃが、表示されたモンは、そりゃぁほかの要素とは大きゅう違うんじゃのー。表示するのも結構時間がかかっとるようじゃし、ちぃと構造が複雑なんじゃよ。じゃから、表には普通の要素とは違った制御が必要なんじゃな。ここでは、そういう一風変わった制御を語るぞい。
一部、表の「行」とインラインの「行」が紛らわしいので、後者を引用符で囲うておるぞ。
列・列グループ、行・行グループを操作する
複数のセルにまたがるで、ちぃと事情が複雑なのじゃ。
| ボーダー関連プロパティ | 表要素が"border-collapse: collapse"の場合に限って適用可能じゃ。何故って、それ以外の場合じゃと、セルとセルの間に透き間が出来てしまうからの。 |
|---|---|
| 背景関連プロパティ | 列単位で指定出来るのじゃが、効果があるのはセルや行の背景が透明な場合に限られるぞい。 |
| 'width' | 列幅の最小値を指定出来るぞい。列・列グループのみじゃ。 |
'table-layout'
表は一般的に、関連部分をすべて読み込んでからで無いと表示されぬじゃろ。
table-layout
| 値 | auto | fixed |
|---|---|
| 初期値 | auto |
| 適用 | 表要素 |
| 継承 | しない |
これで[fixed]という値を使うと、固定レイアウトアルゴリズムというものに基づいて、1行目から表示されるようになるのじゃ。巨大な表を扱う時は便利じゃな。
固定レイアウトアルゴリズムとは
こないなふうにして各列の幅を決定して、1行目から表示していく方法じゃ。表自体に幅が指定されていない場合は、"table-layout: fixed"を指定しても無視されてしまうで、注意じゃな。列幅はボーダー、セル間距離込み
じゃ。
- 'width'の値が[auto]以外の列は、指定された値をそのまま列幅にするじゃ。
- 列の'width'の値が[auto]なら、1行目のセル要素の'width'を見て、その値が[auto]以外なら、それを使うのじゃ。
- 以上で幅が決まらない列は、残りの水平幅を公平に等分。
- 表の'width'の値と、列幅の合計のうち、大きい方を表の幅にするのじゃ。列幅の合計より表の幅のほうが大きい場合、余った幅は各列へと適当に配分されるじゃ。
このアルゴリズムを見て大体分かったと思うのじゃが、きちんと幅を指定せんと、なかなかに大雑把に幅が決められてしまうで、要注意じゃ。これでセルから内容がはみ出す場合は(改行禁止なぞしておったら、はみ出す可能性は高いのう)、'overflow'で制御出来るぞい。
2種類のボーダーモデル
CSS2では、ボーダーの引き方には、2種類あるんじゃ。一方は個々のセルの周囲に分離したボーダーを表示する分離ボーダーモデル、もう一方は表の端から端まで連続したボーダーを表示する結合ボーダーモデルじゃ。
border-collapse
| 値 | collapse | separate |
|---|---|
| 初期値 | collapse |
| 適用 | 表要素 |
| 継承 | する |
[separate]で分離ボーダーモデル、[collapse]で結合ボーダーモデルと切り替えるのじゃ。
分離ボーダーモデル
分離ボーダーモデルっちゅうのは、いつも見ておるこういうヤツじゃよ。

セルごとに独立して、ボーダーを有しておるじゃろ。この場合、各セルは、パディングは持っておるが(HTMLでいうtable要素のcellpadding属性じゃな)、マージンは持っておらぬのじゃ。故にパディングの指定は有効でも、マージンの指定は無視されるのじゃ。
セル同士が離れておるで、行要素、列要素、行グループ要素、列グループ要素にボーダーを指定しても無意味じゃぞ。それから、テーブルの幅は表本体のボーダーの内側までの事を指すようじゃ。セルの幅はパディング辺の外側までの距離のようじゃ、ちと奇妙な気がするのじゃが。
empty-cells
| 値 | show | hide |
|---|---|
| 初期値 | show |
| 適用 | セル要素 |
| 継承 | する |
分離ボーダーモデルじゃと、このプロパティで可視の内容を持たない(つまり、内容が全くない)セルのボーダーの表示を制御する事が出来るのじゃ。
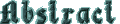
例を書くと、例えば以下のようなHTMLの場合、
<table border="1" style="empty-cells:hide">
<tr>
<td>あ</td>
<td></td>
<td>う</td>
</tr>
<tr>
<tr>え</td>
<tr>お</td>
<tr>か</td>
</table>
こうなるのじゃ。内容の無いセルのボーダーが表示されとらんじゃろう。

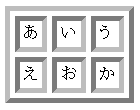
が、こうすると、
<table border="1" style="empty-cells:show">
<tr>
<td>あ</td>
<td></td>
<td>う</td>
</tr>
<tr>
<tr>え</td>
<tr>お</td>
<tr>か</td>
</table>
こうなるのじゃな。内容の無いセルのボーダーも表示されておるじゃろう。

結合ボーダーモデル
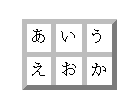
さてさて、今度は本邦初公開の、結合ボーダーモデルじゃ。

各セルのボーダーが重なっとるじゃろう。隣り合うボーダー同士を結合してしもうたんじゃの。だから、結合ボーダーモデルなのじゃ。
テーブルの幅は一番外側のボーダーの半分のところまでの事を指すのじゃ。セルの幅は内容辺の外側までの距離のようじゃ。
うむ、お主の考えておる通り、結合してしまうと様々なところでボーダーの指定がぶつかり合ってしまうのじゃよ。じゃが安心せい。その解決方法もきちんとあるのじゃよ。その規則は、最も目を引くボーダーを選択するというものじゃ。一番目立つボーダーを優先して採用するという事じゃな。あい・きゃっちぃなのじゃ。
その解決のし方は、結合モデルで起こる競合の解決方法をご覧下され。
表関連要素におけるボーダーの種類の違い
おおそうじゃそうじゃ、言い忘れとったが、表関連要素では、'border-style'のキーワードの意味が幾つか微妙に異なってくるのじゃよ。
- hidden
- 結合ボーダーモデルでは、該当する辺にボーダーを表示するのを禁止。(詳細は結合モデルで起こる競合の解決方法を参照)
- inset
- 結合ボーダーモデルでは、[groove]と同じ。
- outset
- 結合ボーダーモデルでは、[ridge]と同じ。
高さの指定について
表には表本体、行、セル、それぞれに高さを'height'で指定する事が出来るのじゃ。行、セルの場合、'height'と内容の量による大きさが異なる場合は、大きい方の値を採るのじゃ。
じゃが、'height'のほうが大きい場合、行内の各セルの余白をどうするのか、セルをどうするのか、行に指定した値とセルに指定した値が異なる場合はどうするのかは書かれておらぬ。更に、パーセンテージを採った場合にどの値を参照するのか、表の高さが指定した値と異なる場合どう対応するのか、複数行にまたがるセルに高さを指定した場合にどう対応するのかも書かれておらぬのじゃ。今はまだ指定せぬほうが賢明やも知れぬの。
その他、気を付けておきたい事
う〜ん、、、そうじゃのー。。'vertical-align'の解釈の仕方じゃな。このプロパティは継承性を持たない上、セル要素に適用しないと反映されないから、注意が必要じゃな。
- baseline
- セルのベースラインを、そのセルがまたいでいる先頭の行のベースラインにそろえるじゃ。つまり、各行のセルの1"行"目の"行"ボックスのベースラインを、その行のセルの中で、1"行"目の"行"ボックスのベースラインを最も下に持つセルにそろえるのじゃな。
- top
- セルボックスの上線を、そのセルがまたいでいる先頭行の上線とそろえるじゃ。
- bottom
- セルボックスの下線を、そのセルがまたいでいる最終行の下線とそろえるじゃ。
- middle
- セルの中心線を、そのセルがまたいでいる行全体の中心線とそろえるじゃ。
- sub、super、text-top、text-bottom
- 無効じゃ。
いやいや、長い事付き合うてもろうてかたじけない。では、また機会があれば逢おうぞ。