- 関連セレクタ
- 関連プロパティ
ボックスの種類
一口に「ボックス」といっても、様々なものがあります。
ブロックボックスとインラインボックス
| レベル | - |
|---|
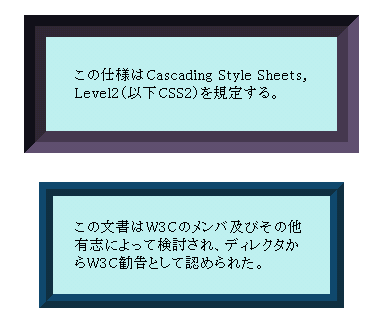
先ずは、ブロック要素同士でボックス関連のプロパティを使用した例を見てみましょう。ブロック要素は、内部にブロックボックスのみを含む主要ブロックボックスを生成します。
'display:list-item'の場合は、ほかにもマーカーボックスというボックスを内包する場合があります('list-style-position: inside'の場合のみマーカーボックスは主要ブロックボックスに含まれます)。
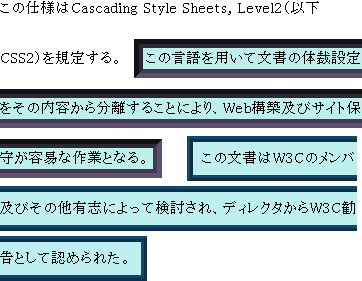
次に、インライン要素同士でボックス関連のプロパティを使った例です。

ブロック要素にボックス関連のプロパティを使うと、その要素全体を囲いますが、インライン要素の場合は、行ごとに分割された、細長いボックスが描画されます。これが、ブロック要素とインライン要素の大きな違いです。ブロック要素はボックスを縦に並べていくのに対して、インライン要素はボックスを横に並べている点も異なります。
匿名ブロックボックス
| レベル | 2- |
|---|
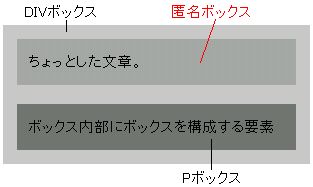
以下のようなHTML文書があったとします。
<div>
ちょっとした文章。
<p>ボックス内部にボックスを構成する要素。</p>
</div>
div要素 はブロックボックスを生成しています。p要素 も同様に、div要素 内部にブロックボックスを生成しています。CSS では構造上、ボックスは、内容かボックスのいずれか一方しか含めません。これでは「ちょっとした文書。」の部分が余っています。そこで、この残りの部分もブロックボックスとして考えます。これを匿名ブロックボックスと呼びます。

図としては、以上のようになります。ブロックボックス内に更にブロックボックスがある場合は、残りの部分は匿名のブロックボックス、つまり匿名ブロックボックスとして取り扱います。
匿名ブロックボックスは、自身が含まれる匿名で無い祖先要素から継承すべき宣言を継承します。継承を行わないプロパティは初期値を採ります。
匿名インラインボックス
| レベル | 2- |
|---|
匿名ボックスのインライン版です。例を用いて説明しましょう。
<p>幾つかの<em>強調された</em>文章</p>
p要素 はブロックボックスを生成します。em要素 は「強調された」のインラインボックスを生成します。CSS では構造上、ボックスは、内容かボックスのいずれか一方しか含めませんので、「幾つかの」と「文章」の部分は余ってしまいます。そこで、これらも匿名のボックスとして扱います。このようなボックスを匿名インラインボックスと呼びます。
匿名ブロックボックス同様、匿名インラインボックスは、匿名で無い祖先要素から継承出来るプロパティを継承します。継承性の無いプロパティについては初期値を採ります。
コンパクトボックス
| レベル | 2- |
|---|
'display: compact'として生成するボックスです。dl要素 の compact属性(値) を付けたものと同じ効果を提供します。
通常のブロックボックスが次に続く場合、その左の余白内に、コンパクトボックスが一行で収まる場合にはその余白内にコンパクトボックスを置きます。
収まらない場合は、普通のブロックボックスとして扱います。一行で収まりそうでも、強制改行要素(HTMLでいうbr要素)があれば、普通のブロックボックスとして扱います。
例を見てもらうのが、最も手っ取り早いでしょう。
<head>
<title>コンパクトボックスの例</title>
<style type="text/css"><!--
dt { display: compact ;
font-weight: bold }
dd { margin-left: 4em }
--></style>
</head>
<body>
<dl>
<dt>短文</dt>
<dd>説明文はココナッツ。</dd>
<dt>長杉さんの独り言</dt>
<dd>その説明はナタデココ。</dd>
</dl>
</body>
上記のように記述したとすると、以下のように整形されます。
短文 説明文はココナッツ。
長杉さんの独り言
その説明はナタデココ。
コンパクトボックスは、後行するブロックの中にある最初の行ボックスには含まれませんが、行ボックスの高さの計算には影響を及ぼします。行ボックスに対するコンパクトボックスの垂直位置は、'vertical-align'、水平位置は'text-align'によって決められます。'text-align'は'justify'という値は使えません。ほかにどのプロパティが使えるのかは明記されていません。
コンパクトボックスと':before'や':after'との関係については、':before'、':after'とコンパクト、ランインボックスの相互作用をご覧ください。
コンパクトボックスも、親のブロックボックスから継承出来るプロパティを継承します。継承性の無いプロパティについては初期値を採ります。一見親のように見える後続要素から継承するのではありません。
ランインボックス
| レベル | 2- |
|---|
'display: run-in'として生成するボックスです。これはHTMLには類似のものはありません。
通常のブロックボックスが次に続く場合、そのランインボックスは、後に続くブロックボックスの最初の子供インラインボックスになります。コンパクトボックスと違って、内容の大きさは関係しません。
それ以外の場合は、普通のブロックボックスとして扱います。
例えば、以下のように使用します。
<head>
<title>ランインボックスの例</title>
<style type="text/css"><!--
h3 { display: run-in }
--></style>
</head>
<body>
<h3>凸(DECO)</h3>
<p>冬だ!太ろう!デコを飲もう!</p>
</body>
以上の文書を表示すると、以下のようになります。
凸(DECO) 冬だ!太ろう!デコを飲もう!
このボックスは、親のブロックボックスから継承出来るプロパティを継承します。継承性の無いプロパティについては初期値を採ります。一見親のように見える後続要素から継承するのではありません。
ランインボックスと':before'や':after'との関係については、':before'、':after'とコンパクト、ランインボックスの相互作用をご覧ください。
マーカーボックス
| レベル | 2- |
|---|
'display: list-item'の要素のマーカーを、ボックスとして考えます。これ以外の場合でも、マーカーをくっ付ける事は出来ます。
一般的に主要ブロックボックスから独立したボックスですが、'list-style-position: inside'の場合のみマーカーボックスは主要ブロックボックスに含まれます。
尚、マーカーボックスは、主用ボックスの位置に影響を与えません。つまり、はじめからはみ出した状態にあります。
'display: marker'で生成内容化して扱う事が可能です。詳細はマーカーをご覧ください。
フロートボックス
| レベル | - |
|---|
著者が勝手に考案したものです。このボックスは、インラインボックスと共存可能な、特殊なブロックボックスなのです。詳しくは、'float'をご参照ください。
- CSS1とCSS2の相違点
-
- ボックスの種類が大幅に増えました。