line-height
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| 値 | normal | <数値> | <長さ> | <パーセンテージ> | inherit |
|---|---|
| 初期値 | normal |
| 適用 | すべての要素 |
| 継承 | する(詳細は以下) |
| レベル | - |
| 値の範囲 | "0"以上 |
| パーセンテージ | 要素それ自身の文字の高さ |
| メディア | visual |
行の高さの最小値を指定します。行のベースラインから次の行のベースラインまでの距離、と覚えておけば、そう差し支えは無いでしょう。
'font'でほかの関連プロパティと合わせて指定する事も可能です。
本当は、この'line-height'の値から'font-size'の値を引いたもの、これが行間のスペースの幅になります。CSSでは、これをリーディングと呼びます。この値の更に半分の事を、ハーフ・リーディングと呼びます。実際には、文字の上と下に、このハーフ・リーディングの幅の分の余白を取ったもの、それがその要素の行としての高さとなります。そうすると、今の行と次の行のハーフ・リーディングがぶつかり合って、調度リーディング分の行間が空きます。
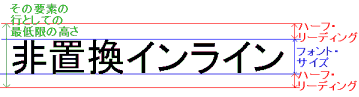
![]() 'line-height'の値から'font-size'の値を引いたものを、2で割って、非置換インラインの上下に付け加えたものが、その要素の行として最低維持すべき高さ。
'line-height'の値から'font-size'の値を引いたものを、2で割って、非置換インラインの上下に付け加えたものが、その要素の行として最低維持すべき高さ。
リーディングが負の値になるように指定して、以下のように装飾文字にする事も可能です。

置換要素の場合、このプロパティの値では無く、それ自身の高さ('height'の値又は内在寸法の高さ)が使われますので、このプロパティを指定してもあまり意味がありません。'vertical-align'でパーセンテージを計算する場合には使用されます。
一行の高さに達しないインラインボックスの位置は、'vertical-align'で指定します。
一行の高さは、まずそれぞれの最小の行としての高さを計算して並べ、その後'vertical-align'に従って垂直方向の位置を調整し、そうやって出来た行ボックスのうち、最も高い位置にハーフリーディングの上辺がある要素から、最も低い位置にハーフリーディングの上辺がある要素まで、となります。
Windows版 InternetExplorer独自の'layout-grid-line'と似ていますが、こちらは文字の大きさを含めません。これら2つのプロパティを同時指定した場合は、'line-height'が優先されます。
- 注意点
-
- 数値を指定した場合は、その値から計算して出た値では無く、その数値自身を継承します。