輪郭線
ボーダーと似て非なるものに、輪郭線というものがあります。これはCSS2で新しく導入されたものですが、ボーダーとは3つの点で異なります。
- スペースを取りません(正確には、すべてが描写された後に付け足すかたちで描かれます)
- 矩形であるとは限りません。
- ボーダーの外側に描かれます。
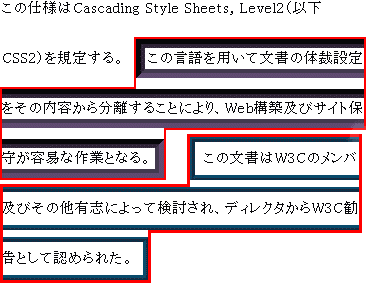
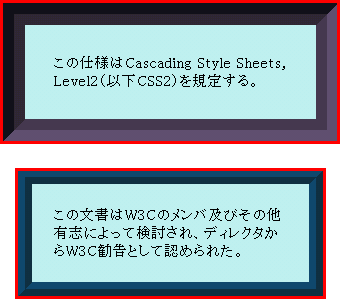
つまり、以下のように描写されます。


そのまま、輪郭線はボーダーの外側に描かれているのがお分かり頂けますか。
この輪郭線のプロパティは、ボーダーとあまり変わりません。ただ、'outline-color'のキーワードが、[transparent]の代わりに[invert]となっており、また、'outline-style'のキーワードに、[hidden]がありません。CSS2では、四辺個別に指定することは出来ません。
![]() 四辺個別に指定することは出来ません。
四辺個別に指定することは出来ません。
| プロパティ | 説明 |
|---|---|
| outline-color | 輪郭線の色 |
| outline-width | 輪郭線の幅 |
| outline-style | 輪郭線の種類 |
| outline | 輪郭線関連の一括指定 |