- 関連プロパティ
2種類のボーダーモデル
CSS2では、ボーダーの引き方には、以下の2種類あります。
- 個々のセルの周囲に分離したボーダーを表示する分離ボーダーモデル
- 表の端から端まで連続したボーダーを表示する結合ボーダーモデル
'border-collapse'を使って切り替えます。
どちらのモデルの場合でも、各セルは、パディングは有していますが(HTMLでいう table要素 の cellpadding属性 ですね)、マージンは持っていません。故にパディングの指定は有効でも、マージンの指定は無視されます。
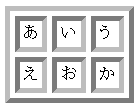
分離ボーダーモデル
'border-collapse: separate'として生成します。一般的なUAではデフォルトになっているモデルです。

セルごとに独立して、各々ボーダーを有しています。そしてセルのボーダーと表本体のボーダーとの間に空間を有します。この空間の幅は'border-spacing'を使って制御出来ます。
セル同士が離れていますので、行要素、列要素、行グループ要素、列グループ要素にボーダーを指定しても無視されます。
"テーブル"の幅は表本体のボーダーの内側までの事を指します。"セルの幅"はパディング辺の外側までの距離の事を指します。高さに関しては詳細な記述がありません。
普及しているUAでは通常、空セルのボーダーは表示されません。そういった空セルのボーダーの表示、非表示は'empty-cells'で制御出来ます。
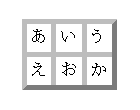
結合ボーダーモデル
'border-collapse: collapse'として生成します。CSS2では、デフォルトではこのモデルを採る事になっています。

各セルのボーダーが重なっていますね。隣り合うボーダー同士を結合しているのです。ですから、結合ボーダーモデルと呼びます。
"テーブルの幅"は一番外側のボーダーの半分のところまでの事を指します。"セルの幅"は内容辺の外側までの距離の事です。高さに関しては詳細な記述がありません。
このボーダーモデルの場合、ボーダーは随所で競合し得ます。その解決方法については、結合によって起こる競合の解決方法をご覧ください。
- 問題点
-
- 両モデルとも、高さに関しては詳細な記述がありません。