ホームページは難しくない レイアウトとデザイン
| ホームページの顔・かたち |
| デザインなんかくそくらえ! |
| シンプル VS ゴージャス |
| トップページは3秒勝負 |
| 玄関ページは必要? |
| ホームページの「音」と「動き」 |
| 1ページの幅を考えてみよう |
| 思わずクリックしたくなる仕掛け |
| 3クリックで情報にたどり着けるか |
| サブページを行き止まりにしない |
| フレームのメリット・デメリット |
| 統一感のある配色を考える |
| ファイルを上手に分類する |
ホームページはいろんなファイルが集まってできています。
ページを構成するHTMLファイル、写真やイラストなどの画像ファイル、
場合によっては、音声や動画のファイルだって扱うこともあるでしょう。
これらをすべてサーバーにアップロードして はじめてホームページと
して機能しているわけです。そこで 作成の段階からきちんとファイル
を管理するクセをつけておきましょう。
ファイルをきちんと管理するにはどうすればいいのか、どうすれば後々
効率よく作業が行えるのか、自分なりのスタイルを考えておくことが
重要なポイントになります。
● ファイル名の付け方
ファイル名を付けるとき 単純に数字を順番につけている方も多
いと思います。これでも特に問題はないのですが、ファイル数が
増えてくると、それが何のファイルなのかいちいち確認しないと
解らなくなってしまいます。これでは作業効率も悪いので なる
べく何のファイルなのかだいたいでも解るような名前を付けてお
いたほうがいいでしょう。index.html
page01.html → mamoho.html
page02.html → daisuke.html
page03.html → nami.htmlファイルの数が少ないうちは 数字を順番にでもいいですが、
数の多い場合はこのほうが後から見つけやすいですよね。
もちろん他のファイルだって同じように 解りやすい名前をつけ
ておきましょう。
● フォルダを使って分類する
ホームページの規模が大きくなると ファイルの数も当然増えて
きます。そこでフォルダを使って分類するようにしましょう。
これも あとあとの作業を効率よくするためのポイントです。■ 小規模なホームページの場合
小規模なホームページの場合は ファイル数も少ないので そん
なに気をつかうことはないことかもしれませんが、せめて html
ファイルと 写真のファイル、イラストやロゴなどのファイルく
らいは整理しておいたほうがいいでしょう。■ 大規模なホームページの場合
一方、大規模なホームページの場合は、ホームページ自体にいろ
んな内容のコンテンツがありますので、コンテンツ毎にフォルダ
で分類しておく方がよいでしょう。もちろん 画像ファイルなど
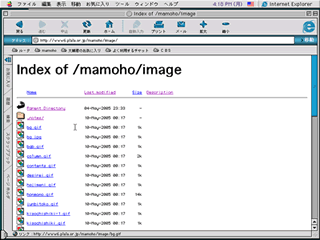
もきちんと分類しておきましょう。■ フォルダ内にはindex.htmlを
フォルダを作ったら 必ずindex.htmlファイルを入れておきま
しょう。このファイルがないと、ディレクトリー単位でアクセス
されたとき アップロードされている内容が見られてしまいます。
わざわざ覗く人は少ないとは思いますが、用心にこしたことはあ
りません。念のためやっておきましょう。このindex.htmlファイルは このディレクトリーを覗けないよう
にするためのものですので、特に何も書かなくても大丈夫です。