ボックスの位置を操作する
今回は配置についてじゃ。
最初のプロパティは、floatについてじゃ。
これはimgのalignと似た効果じゃな。
つまり、文字が指定した要素の周りに
回り込むってことですか?
そうじゃ。
これの特徴は、画像だけではなく、
文字やテーブル、Flash、ボタンなどのあらゆるものに
回り込みを指定出来ることじゃ。
ん?
「文字を寄せる」って、幅はどうやって決めるんだ?
良いところに気が付いたのぉ。
文字等の場合は、幅の指定は必須なのじゃ。
幅はwidthプロパティで指定するのじゃ。
値は長さとパーセンテージじゃ。
もちろん、clearの代わりもあるのじゃ。
そのまんま、clearプロパティなのじゃ。
じゃが、困ったことに、
両方の回り込み解除はallは無くてbothなのじゃ。
なんで。
意味的にヘンじゃからじゃろ。
と思う。
あ、ちなみにclearは
ブロック要素にしか適用されないで、
それは頭に入れといてくれなのじゃ。
ん?
そう言えば、インライン要素を中央に寄せるのって、
CSSではどうやるんだ?
それは、text-alignという、
また別のプロパティを使うのじゃよ。
キーワードは以下の通りじゃ。
| left | 左寄せ |
|---|---|
| center | 中央寄せ |
| right | 右寄せ |
次はpositionプロパティについてじゃ。
ややこしいで、頑張って聞くのじゃぞ。
これにはabsolute、relativeなどの
値があるのじゃ。
「等」っていうことは、もしかして他にもあるの?
2つあるのじゃが、それについては割愛するのじゃ。
まずは説明しやすいrelativeからじゃ。
relativeは相対配置と言って、
その要素の現在位置を基準にして
表示位置を移動するのじゃ。
移動するって、positionを指定しただけじゃ
どう移動するか分からないんじゃないですか?
もちろん、
どう動かすかというプロパティが別にあるのじゃよ。
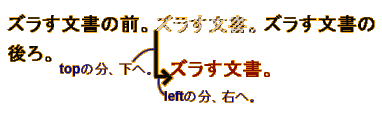
topとleftというのじゃ。
これの値には長さとパーセンテージが使用出来るぞい。
それぞれ、下・右へどれだけずらすかを
指定するのじゃよ。
負の値じゃと、上、左方向へ移動するのじゃ。

topなのに下へ、leftなのに右へ移動なの?
これはabsoluteの場合と合わせる為と言えるかの。
上・左の辺からどれだけ動かすか、ということなのじゃ。
この場合、
パーセンテージだと何をもとに値を計算するんですか?
相対配置の場合は
その要素自身の幅に対する割合じゃ。
例えば、インライン要素に指定した場合、
top:100%じゃと、ちょうど文字の高さ分下にずれるし、
left:100%じゃと、内容の長さ分右にずれるのじゃ。
なるほどなるほど。
後に続く内容は、
その要素がもとの位置にあるかのように
振る舞うのじゃ。
ああ!
もしかして、
カーソルを乗せると右下にずれるリンクって、
これ使ってるんだろ。
そのとおりじゃ。
よく気が付いたの。
例えば、こんなふうにしておる。
a{position:relative}
a:hover{top:1px;left:1px}
ふむふむ(..φ)
最後に、absoluteについてじゃな。
これは絶対配置と呼ばれておる。
何が絶対なんですか?
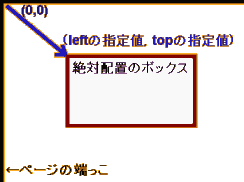
要素の位置を、現在の位置に関係なく
ページ全体に対して指定するからじゃよ。
ああ!
ページの左上からの位置を
topやleftで指定するんですね!

うむ、下からや右からの位置も指定出来るぞい。
分かった!
その場合はbottomとかrightとかって使うんだろ。
ほほー、冴えとるの。
で、注意じゃが。
パーセンテージの場合は、その要素ではなく
ページに対するパーセンテージなのじゃ。
ってことは、
高さ100%にすると、
ページの上から下までになるってことですか?
そうなるの。
博士、こういうことするんだから
当然、後ろの内容は絶対配置の要素の存在は
無視するんだよな。
そのとおりじゃ。
おっと、高さはheightプロパティで指定出来るぞい。
博士、高さ指定したらはみ出したりしない?
うむ、ええところに気が付いたのぉ。
そのはみ出した内容を扱う為のプロパティ、
overflowがあるんじゃ。
値はvisible、hidden、scroll、autoの4つがあるが、
基本的にはautoをオススメじゃ。
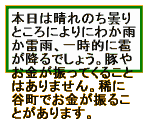
| visible | 内容はボックスの外にはみ出して 書かれるのじゃ。  |
|---|---|
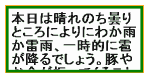
| hidden | はみ出した部分は隠れるのじゃ。 |
| scroll | はみ出した部分はスクロールで見られるようにするぞい。 つまりボックスにスクロールバーが付くのじゃな。  |
| auto | 基本的にscrollと同じじゃが、内容がボックスにきちんと収まる場合は スクロールバーは表示されないのじゃ。 |
うわー、CSSの本領発揮ってところですね!
すごい!
えっと、で、
絶対配置したら重なったりしちゃいますよね。
それってどうするんですか?
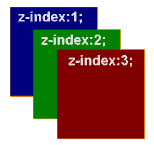
重なり順を指定するプロパティもあるんじゃよ。
z-indexじゃ。
これの数値が高いほど、一番上に乗るんじゃ。

ほほー。
だからと言って、
ソースの内容の順番を
むちゃくちゃにして良い訳ではないぞい。
ぎっくぅ。。
今日は充実してましたねー。
じゃな。
それでは本日の授業はここまで!
