レイアウトの基本、ボックス
今回からはプロパティについて解説していくぞい。
CSSの解説は、大半がプロパティについて
なのじゃ。
今回はその基本と言える、
ボックス関連の解説をするじゃ。
ボックスですか?
ってことは、立体まで描けるんですか!?
すごいですねー。
いやいや、
ボックスとはいうものの、
実はただの
なんでー、アホくさ。
くけい? って、なんですか??
四角の事じゃよ。
正方形や長方形のことじゃ。
四角と呼ばれる資格があるヤツ
全部ではないのじゃ。
はいはい、寒いから。
つれないのぉ。
やっぱり経済的不況のあおりが強いのかのぉ。
いや、それは絶対関係ないから(キッパリ)。
ただいま博士が落ち込んでいます。
しばらくお待ちください。
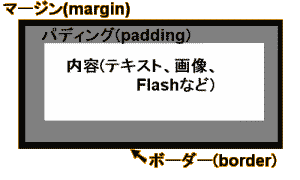
えぇ、で、ボックスとゆうのは、
こんな風な構造になっとる。

ボーダー(黒い部分)は、
そのまま境界線のこと、
パディング(灰色の部分)は、
内容(文字や画像など)と境界線(ボーダー)の間の部分、
マージンは、
ボーダー(境界線)の外側の余白のことじゃ。
図ではパディングは灰色になっておるが、
何もしなければ透明じゃ。
マージンは常に透明なのじゃ。
それって、マス一つだけの表みたいなものですか?
ふーむ、そういう見方もありかのぅ。
ここでもう一つ、
HTMLについて、おカタい部分の勉強じゃ。
え〜〜
まぁそう言わずに、付き合うのじゃ。
HTMLの要素は、大きく
ブロック要素、
インラインレベル要素
の二つに分けられるのじゃ。
これらに当てはまらない要素もあるのじゃが、
この分類は見栄え上の話じゃからして、
表示に関係しない要素は、含まれないのじゃな。
非推奨でない要素だけをピックアップすると、
ブロック要素は
address、blockquote、div、dl、form、hx、hr、
noframes、noscript、ol、p、pre、table、ul
インラインレベル要素は
a、abbr、abbr、b、big、br、
cite、dfn、em、i、img、input、
label、map、object、q、script、select、small、
span、strong、sub、sup、textarea、tt、u
大体以上かの。
はっはぁ、
ブロック要素ってのは
前後に改行が入る要素、
インラインレベル要素ってのは
それがない要素
だろ。
なかなか良い線いってるぞい。
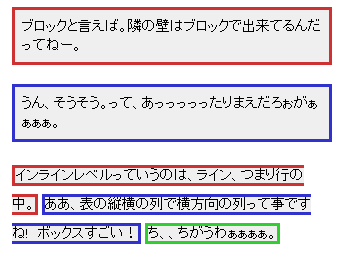
この二つの違いは、実はボックスの置き方にあるんじゃ。
下の図を見て、何が違うか分かるかの。

ああ、
ブロックはボケと突っ込みで、
インラインはその前置きがある
ってことだな。
・・・・・。
天然やってんじゃないわよ。
うーんと、ブロックは
縦に並べてあって、
一方、インラインは
横に並べて置かれていってある。
くらいかな。
うむ、その通りじゃ。
ブロックは
ボックスは全体を囲う形で
分割されることがなくて、
一方、インラインは
ボックスは一行分の長いものが作られ、
行が変われば分割される
と付け足しておくと、完璧(かんぺき)じゃな。
次回はお待ちかね、関連のプロパティの解説じゃ。
