ボックスをあれこれ
うむ、その通りじゃ。
○○と付け足しておくと、完璧(かんぺき)じゃな。
では、これらを指定するプロパティを紹介していくじゃ。
まずはpaddingじゃ。
パディングの大きさを指定するプロパティだな。
そうじゃ。
パディングは四方にあって、
それぞれに別の値も指定出来るのじゃ。
div{padding:2em } /* 四辺とも 2em */
div{padding:1em 2em } /* 上と下が 1em、右と左が 2em */
div{padding:1em 2em 3em } /* 上1em、右と左2em、下3em */
div{padding:1em 2em 3em 4em }/* 上1em、右2em、下3em、左4em */
えーっと、
一つだけだと四辺同じで、
二つだと上と下
みっつだと上上下下左右左右びーえーすたーと・・・・
は、博士ー、、こんなのどうやって覚えるんですか。
ほっほっほ、これには法則があっての、
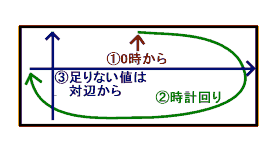
まず、四辺個別に指定する場合は、左から順に行くと
ゼロ時方向から時計回りになっておるじゃろ。
それで、減っていくと、
足りない値は反対側の辺からとってきておるのが
分かるかの。

で、最後に余る四辺同時指定はそう難しくないじゃろ。
はー、なるほどねー。
いろいろ考えてあるんですね。
うむ、以下のプロパティで
個別に指定することも出来るぞい。
padding-top
padding-right
padding-bottom
padding-left
そうだ博士、
ここでも出てくるemっていう
謎の単位が気になってるんだけど。
そうじゃな、単位の解説をせんとイカンのぉ。
長さの単位じゃが、
大きく相対単位と絶対単位に分かれるのじゃ。
違いは、絶対単位は、例えば
ディスプレイに映し出されたものを測っても
印刷されたものを測っても、
長さは変わらないんじゃな。
対して、相対単位は、
状況に応じて長さが変わってしまうのじゃ。
絶対単位には以下のようなものがあるのじゃ。
| in | インチ -- 1inは25.4mmに相当 |
|---|---|
| cm | センチメートル -- 1cmは10.0mmに相当 |
| pc | パイカ -- 1pcは約4.23mmに相当 |
| mm | ミリメートル |
| pt | ポイント -- 1ptは約0.353mmに相当 |
相対単位は、以下。
| em | エム -- 文字の大きさを1とした、相対的な値。 "2em"は2文字分の長さ。 |
|---|---|
| px | ピクセル -- ディスプレイの解像度を参照。 |
pxについては、
諸々(もろもろ)の事情で、ほとんど絶対単位なのじゃ。
じゃぁなんで絶対単位に入ってないの。
ディスプレイの大きさが変われば、
1ドットの大きさも変わるじゃろ。
あ、そう言えばそうか。
それで、絶対単位については注意が必要なのじゃ。
Macintoshの場合は72dpiで、
Windowsの場合は96dpiなのじゃよ。
dpiってなんですか?
1インチに何ドット収まるかという単位じゃ。
数値が大きいほど、細かい画面ということじゃな。
でじゃ、それで何が違うのかというと、
例えばWindowsで20ptのつもりで書いたものが、
Macintoshでは15ptに見えるということなのじゃよ。
「文字が小さく見える」ってことですね。
えっと、つまり絶対単位は
あまり使わない方がよいって事でしょうか。
場合によるが、ウェブに関してはあまり勧められんの。
ハナシを戻すぞい。
paddingの単位には、
更にパーセンテージが使えるのじゃ。
これは親要素の幅を100%とした値じゃ。
博士、パディングは背景の指定が
出来るんじゃなかったでしたっけ。
よく覚えておるの。感心じゃ。
背景に関しては、
また別のプロパティで指定するのじゃよ。
これはまたあとで解説するのじゃ。
で、次のプロパティはこれじゃ。
margin
要するにマージンの大きさを決めるんだな。
その通りじゃ。書き方はpaddingと一緒じゃよ。
個別のプロパティもあるのじゃ。
margin-top
margin-right
margin-bottom
margin-left
それでじゃ、marginの場合は、
特別に「相殺」というのがあるのじゃよ。
へぇー、マージンって偉いんですね。
・・・・・・。
いや、上下のマージンがつぶし合うのじゃよ。
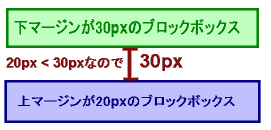
例えば両方とも正のマージンがぶつかる場合、

大きい方のマージンがとられるので、
互いのボーダー辺までの距離は
上のマージン分の幅になるのじゃ。
次のケースじゃ。
p{
padding:0;
border:0;
margin:50px 0 20px 0;
}
div{
border:2px solid #00f;
margin:30px 0 40px 0;
}
<div>空要素の手前のdiv</div>
<p></p>
<p></p>
<p></p>
<div>空要素の後ろのdiv</div>
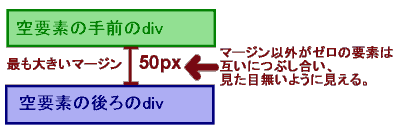
この場合、空要素にはパディングもボーダーも無いで、
自身の上下のマージンでつぶし合うのじゃよ。
結果、空のpの上のマージンが採用され、
他のマージンはつぶされるのじゃ。

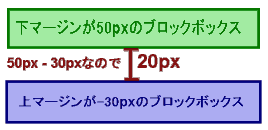
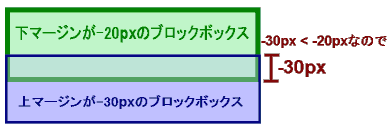
マージンは負の値も許可されておるで、
例えば正と負のマージンが混じっておる場合は、
その合計がマージンとなるのじゃ。

すべて負のマージンの場合は、
最も小さな値が採用されるのじゃ。

最後にボーダーじゃ。
border-width
これは、四辺のボーダーの幅を指定するプロパティじゃ。
単位は、paddingなどと一緒じゃ。
ただしパーセンテージは使えんがの。
個別のプロパティもあるぞい。
border-top-width
border-right-width
border-bottom-width
border-left-width
なんでボーダーだけwidthって付いてるんだ?
ボーダーは幅だけではないからの。
色や種類も指定出来るのじゃよ。
ふむふむ。
ボーダーの形を決めるのが、border-style。
個別のプロパティもあるのじゃ。
border-top-style
border-right-style
border-bottom-style
border-left-style
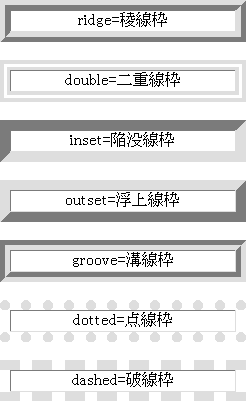
種類には、以下のようなものがあるぞい。

で、ボーダーの色を決めるのが、border-color。
個別のプロパティもあるぞい。
border-top-color
border-right-color
border-bottom-color
border-left-color
色については、次に解説するのじゃ。
今回はここまでじゃ。
