- 関連プロパティ
z-index
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ |
| 値 | auto | <整数値> | inherit |
|---|---|
| 初期値 | auto |
| 適用 | 'position'が[static]以外の要素 |
| 継承 | しない |
| レベル | 2- |
| 値の範囲 | 整数値 |
| メディア | visual |
スタックレベル(stack level)というもの指定します。これはZ軸、つまり、スクリーンからリーダへの軸を想定しています。スタックレベルが高いものほど手前に、低いほど向こう側に表示されます。
同じスタックレベルのボックスが重なった場合は、ソース上でより後に現れるボックスが上に表示されます。
より正確には、属しているZ座標(スタックコンテキスト(stacking context)と呼びます)からの相対座標を指定します。ルート要素はルートスタックコンテキストを設定します(例えばZ軸に於いて"0")。
あるボックスに対して"z-index: 1"と指定します。すると、Z軸に於いて1の点にきます。更にそのボックスの中にあるボックスに"z-index: -1"と指定します。すると親ボックスがスタックコンテキストとして機能し、そのボックスはZ軸上で1から数えて-1の点、つまり座標上"0"の点に戻って来ます。ボックスは親ボックスの向こう側に、ルートボックスの手前に、挟まれた形で表示されます。
Z軸上で負の値になった時(つまり、表示領域の裏側に来た時)のUAの挙動については書かれていません。
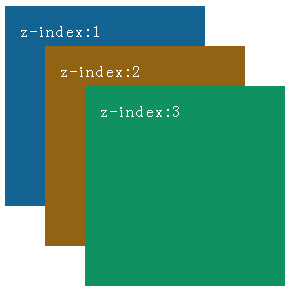
例を見てみましょう。

これで、"z-index: 0"とするともっと向こう側に、"z-index: 4"とするとさらに手前に表示されます。
- 注意点
-
- このプロパティは、Z軸の絶対座標では無く、相対座標を指定するものです。
- 問題点
-
- Z軸上で負の値になった時(つまり、表示領域の裏側に来た時)のUAの挙動については書かれていません。