"display: inline"の使いどころ
前回の旧Windowsのメニューに似たリンクには欠点があると、申しあげました。それは、どんな欠点でしょうか?
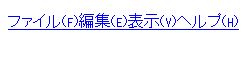
スタイルシートを外して見てみましょう。

おやおやおや、まぁまぁまぁまぁ(くどい)、これではどこがリンクの境界線か分かりませんし、多分スクリーン・リーダでも同じでしょうね。
メニューはリンクの一覧
では、これらに適切そうなマークアップは、どのような形でしょう。
「メニュー」というのはリンクの塊、一覧、つまりリストです。順序はある場合と無い場合がありますが、今回の場合はありません。
というわけで、リンクをリストにしてみます。
<ul id="x">
<li><a href="">ファイル(<kbd>F</kbd>)</a></li>
<li><a href="">編集(<kbd>E</kbd>)</a></li>
<li><a href="">表示(<kbd>V</kbd>)</a></li>
<li><a href="">ヘルプ(<kbd>H</kbd>)</a></li>
</ul>
前回と同じスタイルを適用してみましょう。すると、次のようになります。

リストにしたのですから、当然と言えば当然です。横に並んでもらうためには、リストをブロックレベルからインラインレベルに変えてやらないといけません。そこで、'display'プロパティを使用します。以下のように指定します。
#x li{
display: inline;
}
これで、li要素をリストアイテム(ブロックレベル)からインラインレベルへ変換してやることが出来ます。
![]()
あとは、他のUAでもうまくいくように、余白類を調整します。
#x{
margin: 0;
padding: 0 0 1px 5px;
}
#x li{
margin: 0 -3px 0 0;
padding: 0;
}
インラインレベルにしてもマーカーが付いてしまうバグを持つUAがありますので、以下のように追記してそれを防ぎます。
#x{
list-style-type: none;
}
完成!
お疲れ様でした。スタイルシート無しでも問題のないリンクが出来上がりました。