"通"御用達、CSSハック
さて、先ほどのインラインのタブ・メニュー、何か妙なものが混じっていました。前に下線の付いたプロパティがあったり、同じようなセレクタに対して同じプロパティを指定していたり。
「ブラウザごとの差の吸収をします。」
先ほどはこの一言で終わりましたが、まさしくその部分です。
CSSにおける「ハック(Hack)」とは、各ブラウザのバグを利用して、そのブラウザにおける微調整を行おうというものです。よって、公式仕様では間違っている記述をします。
しかし、現状では、CSSについてバグの無いブラウザは存在せず、また実装の差による細かな単位計算の違いなどの問題もあり、各ブラウザでの微調整を欠かすことは出来ません。
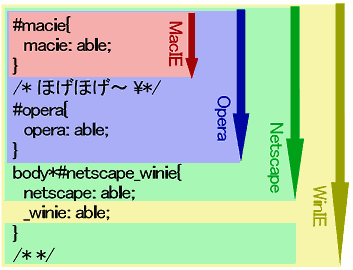
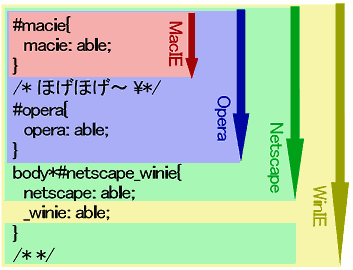
まず、全体を鳥瞰しましょう。

Windows版InternetExplorerのバグを利用するハック
Windows版InternetExplorerでは、プロパティの前に様々な特殊記号を置いても、それを読み飛ばして解釈するバグを持っています。
このバグを利用したものが、アンダースコア・ハック(Underscore Hack)です。
アンダースコア・ハックでは、その名の通り、プロパティの前にアンダースコアを置きます。例えば、"_position"、"_float"といった具合に。
Operaだけに読ませるためのハック
速くて解釈も正しく、拡張性の高い、通好みブラウザ、Netscape。しかし珍しく、NetscapeにもまだCSSの解釈に関するバグが残っています。
Netscapeでは、記号類とアルファベット・数字との間の空白類を無視して解釈します。これを利用したものがスター7・ハック(Star7 Hack)です。
方法は簡単です。
まず、Opera用のCSSをノーマルな場所に置きます。
その後ろにbody*#tabnavi
といった具合に、body、*(全称セレクタ)に適用対象要素と、空白類無しで連続したセレクタを持った声明を置きます。そこにNescapeやInternetExplorerに対する規則を書いてやり、それで上書きします。
もう一度書きますが、これはバグです。本来、全称セレクタの前後にはジョイントとなる空白類、プラス記号(+)、大なり記号(>)のいずれかが必要です。
MacIEだけに読ませるためのハック
最後に問題になるのは、やはりMacintosh版InternetExplorer。同じInternetExplorerという名前が付いていても、Windows版に比べビックリするぐらい表示が違います。オマケにヒステリーですので、対処も大変です。
ご安心ください。彼女用のハックも、きちんとあります。一般にコメント・ハックと呼ばれているものの一種で、ホーリー・ハック(Holly Hack)と言います。
方法ですが、/* ほげほげ〜 ¥*/
と(バックスラッシュの位置に注意してください)/* */
の間に「隠したいほうを」挟みます。
まとめ
まとめると、以下のようになります。

サンプルでご確認ください。
正当化ですが、CSSの仕様でも「間違った記述があれば無視する」だけであり、CSSとして妥当な部分だけで十分に表示されるのであれば、問題はないと私個人は考えております。
今回のハックで、完全に正しいUAで読み込まれるのは、Operaまでの規則集合です。
- 関連記事