インラインのタブ・メニュー
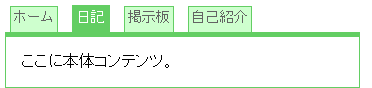
今回は、以前のインライン化を応用したタブメニューに挑戦しましょう。完成系は、以下のようになります。

作ってみよう
一から作ってみましょう。
<ul id="tabnavi">
<li><a href="#">ホーム</a></li>
<li id="here"><span>日記</span></li>
<li><a href="#">掲示板</a></li>
<li><a href="#">自己紹介</a></li>
</ul>
<div id="main">
ここに本体コンテンツ。
</div>
今回、わざわざ本体コンテンツを用意してあるのは、ちょっと特殊なことをするためです。その種明かしは、あとでします。
スタイルシートを書いていくことにします。
以前のページでしたように、まずインラインにして、それを少しばかり整形します。
#tabnavi {
list-style-type: none;
margin: 0;
padding: 0;
}
#tabnavi li {
display: inline;
}
#tabnavi a,#tabnavi #here span {
color: #666;
border: 1px solid #6c6;
text-decoration: none;
background: #cfc;
margin: 0 5px;
padding: 3px 3px 1em 3px;
}
#tabnavi #here span {
color: #000;
border-bottom: none 0;
background-color: #fff;
padding-bottom: .35em;
}
#tabnavi a:hover {
background: #fff;
color: #000;
}
#main {
background: #fff;
border: 1px solid #6c6;
padding: 1em;
}
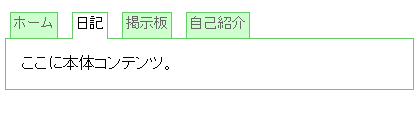
すると、ここまで仕上がります。

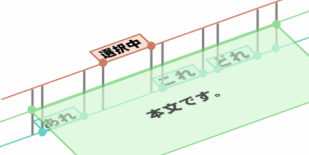
ここからがちょっと面倒です。選択されていないメニュー項目を本文エリアの下に潜り込ませ、選択中の項目を本文エリアの上に乗せないといけません。

なぜかと言いますと、まず非選択のタブは上の図のように余計に出っ張って本文を邪魔していてはいけませんし、選択中のタブは丁度その部分だけ本文エリアのボーダーが消えているように見せかけないといけないからです。
ボーダーが消えているように見せかける為には、丁度ボーダーの太さ分、選択中のタブ要素が本文エリアに被さって、その部分のボーダーが選択中のタブの下敷きになって見えないようにします。
実際に、どのようにすれば良いでしょう。まず、タブ・エリアの高さを決め打ちにして、内容が意図的にはみ出すように指定します。
#tabnavi{
height: 1.8em;
}
次に、はみ出した部分が見えるようにし、本文エリアとの間に微妙な誤差が出ても、大丈夫なように指定します。
#tabnavi{
overflow: visible;
}
これは同時に、選択中のタブを本文エリアの上に乗せられるようにする指定でもあります。
最後に、本文エリアをノーマル・フローから切り離し、浮かせます。
#main{
position: relative;
}
これで、全てのタブが本文エリアの下(向こう側)に潜り込みます。
潜り込んでいる選択中のメニューを掘り出す作業をします。潜り込んでいる要素を掘り起こすには、浮かせた本文エリアよりもさらに上(手前)に持ち上げる必要があります。
案ずる事なかれ、その為の'z-index'です。
#tabnavi #here{
position: relative;
z-index: 1;
}
あとは、レイアウトの微調整とブラウザごとの差の吸収をします。
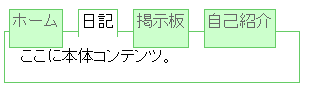
完成図
以上で完成です。もう一度ご覧になり、ソースをお確かめ下さい。

UAによって微妙にずれてしまう!?
そうですね、最大の問題はそれです。今回は、タブの高さも含め、最大限に可変にしました。その為に、UAによって微妙なズレが出ます。
問題は、選択中のタブ。これが、文字サイズの変更の影響を受けて、浮いてしまったり突き刺さってしまったりしてしまう。
ある程度の文字の大きさの変化への対応にとどめるなら、
- タブメニューの高さを固定する(px推奨)
- 選択中のタブの高さを固定する(ただし、下のパディングは十分に採っておき、'overflow'で切り取ります)
以上のようにすることで、ある程度の文字サイズの範囲にとどめるのであれば、くっついたり離れたりしない、きちんとしたメニューになります。
もう一つの方法があります。
それは、選択中のタブを塗りつぶしてしまう方法です。
まず、選択中のタブの背景色をボーダーの色に合わせます。次に、本文エリアのボーダーを微妙な誤差を吸収出来る程度の太さにします。
以上で完了です。
後者の方法を採ると、タブの高さを可変に保ちながらも、きちんとタブのスタイル・機能を維持することが出来ます。
注意点
今回のサンプルは如何でしたでしょうか。
一点だけ、利用上の注意点があります。それは、今回のサンプルでは、タブ数が2行以上に及んでしまった場合、ブラウザのバグの問題上、対応し切れません。ですので、例えば文字サイズ150%の時にも、きちんと1行に収まるように設計しておきましょう。
あるいは、描画領域をそれに合わせて可変にしてしまうという選択肢もあるにはありますが、これをするとしたら、多くのUAが'min-width'に対応してからでしょうね。