"display: block"なリンク
よく、左そでにコンテンツの一覧を並べます。当サイトも例外ではありません。
当サイトはCSSを用いているのみであり、JavaScript等は用いておりません。しかし、ソースから見えるのは普通の ul と li 、それと a のみです。
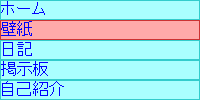
このページでは、そのカラクリを簡単に紹介致します。完成型は以下の図のとおりです。

勉強する気のない人は、適当にコピーしてちゃっちゃと出ましょう。
メリット
デザインにメリットというのも変な話ですが、幾つかあります。
まず、CSSそのものの利点ですが、プレーンでストリクトなHTML宜しく、ul、liとaのみですので、ソースがとても簡潔で、編集がとても楽だという点が上げられます。
また、お気付きの方もいらっしゃるでしょうが、行全体が選択範囲となっており、幾分アクセスしやすくなっております。
作ってみよう
では、実際に一から作ってみましょう。
普通にHTMLを書きます。
<ul id="sample">
<li><a href="">ホーム</a></li>
<li><a href="">壁紙</a></li>
<li><a href="">日記</a></li>
<li><a href="">掲示板</a></li>
<li><a href="">自己紹介</a></li>
</ul>
ここではIDを"sample"としましたが、サイトに合わせて適当に変更してください。
次に、CSSを書いていきます。
化粧をするまでは雲を掴むような状態ですので、最初にちょっと化粧してしまうのも良いでしょう。必要に応じて、以下のようなスタイルシートを書いておいてください。
#sample{ /* ulは青系 */
border: 1px solid #3cc;
background: #aff;
}
#sample li{ /* liは赤系 */
border: 1px solid #c3c;
background: #faf;
}
#sample li a{ /* aは黄系 */
border-color: #cc3;
background: #ffa;
}
まず、関連する全ての要素のマージンとパディングをゼロにします。
#sample, #sample li, #sample li a{
margin: 0;
padding: 0;
}
次に、リンクの下線を消します。
#sample li a{
text-decoration: none;
}
次が肝です。a要素の'display'プロパティを[block]に指定します。
#sample li a{
display: block;
}
これで、a要素がp要素などのようにブロックレベルで扱われるようになり、行全体がリンクとして機能します。
Windows版InternetExplorerではやたら幅が空きますが、これはあとで対処します。
これでは、選択範囲が横にだだ長くてあまり格好が付きませんので、適当に幅を与えてやります。ul、a要素両方ともに幅を与えます。
本来ならa要素にまで幅を与えなくとも良いのですが、Windows版InternetExplorerのバグのため、祖先に幅を与えられている要素があると、a要素に直接幅を指定しなければ文字列だけが選択範囲となってしまうからです。
a要素の幅は左右のボーダー、パディングの幅を考え、その分プラスαをul要素の幅から引いたものにしてください。
#sample{
width: 210px;
}
#sample li a{
width: 200px;
}
これで、適当な幅になりました。
そろそろ、化粧しましょう。今回の例では、以下のような化粧をしています。
#sample li a{ /* 基本は青系 */
border: 1px solid #3cc;
background: #aff;
}
#sample li a:hover{ /* リンクにカーソルが乗った時、赤系の色に変更 */
border-color: #c33;
background: #faa;
}
というわけで、基本的にはここまでで完成です。
後は、バグとり、微調整をします。
まず最初に、一行分空いてしまっているのを何とかしましょう。
#sample li{
display: block;
}
本来は'display'が[list-item]、つまりリスト項目でも、マーカー(先頭に付く「・」や数字)があるなしの違いだけで他は変わらないはずなのですが、これを[block]にしてノーマルなブロックにしておかないと、色々と面倒なことがあります。例えば、今回が良い例です。
リストマーカーが付かないようにします。
#sample{
list-style-type: none;
}
ブロックにしてしまったのですから付くはずがないのですが、放っておくと何故か勝手にリストマーカーが付いてしまうUAがありますので、念のためにもう一度消す指定をしておきます。
以上で完了です。お疲れ様でした。