CSSの基本構造
![]() さて、CSSとSGML/XMLと関連付ける事は出来ました。今度はそのCSSの中身です。個々人が勝手に書いていては、UAもどのように解釈して良いか分かりません。そこで必要になってくるのが、書き方のルールです。ここではCSSの骨格部分の構造について解説します。CSSの基礎を理解する上で役に立つでしょう。
さて、CSSとSGML/XMLと関連付ける事は出来ました。今度はそのCSSの中身です。個々人が勝手に書いていては、UAもどのように解釈して良いか分かりません。そこで必要になってくるのが、書き方のルールです。ここではCSSの骨格部分の構造について解説します。CSSの基礎を理解する上で役に立つでしょう。
2種類の声明:@規則と規則集合
 CSSは声明(statements)から構成されています。声明には2種類あり、@規則と規則集合に分かれます。
CSSは声明(statements)から構成されています。声明には2種類あり、@規則と規則集合に分かれます。
CSS1でもCSS2でも、規則集合の意味で使われている用語が"規則"(rule)であったり"規則集合"(rule set)であったり、一定していません。また、"規則"(rule)は仕様書内でも、単語としての本来の意味と混同しがちです。当サイトでは、明確化、利便性を図る為、"規則集合"で統一しています。
@規則
@規則(at-rule)は、@キーワードとそれに続く部分から成ります。@キーワードとは、@マークから始まって、次に識別子と呼ばれる文字列が続くものです。識別子には、CSS2では、import、media、page、charset、font-faceの5つが定義されています。つまり、@キーワードは@import、@media、@page、@charset、@font-face の5種類となります。@キーワードにそれ以外のものを指定すると@規則全体(ブロックも含む)が無視されます。@規則の終わりは、後続するブロックの終わりまでか、ブロックが無い場合は、次に出現する;(セミコロン)までとなっています。
@import "subs.css";
ちなみに、
ブロックについては、同ページ内ブロックの項をご覧ください。
実は@キーワード直後の空白類は不要です。メディアタイプの前後の空白類も任意です。つまり @mediaprint{ 、@importurl(hoge.css)ttv などといった書き方も正しいのです。しかしUAが誤読しかねませんし(実際に誤読するケースがあります)、見た目も良くありませんので、これらは省かない方が良いでしょう。
規則集合
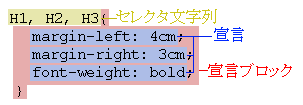
規則集合では、具体的に、どの要素の、どのスタイルを、どのように設定するかを記述します。規則集合(ruleset)は、セレクタ文字列とそれに続く宣言ブロックから構成されています。
どの要素に、を記述する部分がセレクタ文字列です。セレクタ文字列(selector-string)とは、左中括弧({の事です)までの事です。セレクタ文字列はグループ化されたセレクタ(selector)で構成されています。セレクタの書き方については、セレクタの項をご覧ください。
どのスタイルを、どのように設定するかを記述するのが、宣言ブロックです。宣言ブロック(declaration-block)とは、ブロックの一種で、左中括弧({)から右中括弧(}の事)までの事を指します。{(左中括弧)と}(右中括弧)も含みます。宣言ブロックは、
最も簡単な規則集合の例を見てみる事にしましょう。
h1 { color: blue }
上記の例では、h1 までがセレクタ文字列に当たります。セレクタが1つだけですので、セレクタ文字列はセレクタと等価になります。また、{ color: blue } の部分が、宣言ブロックとなります。しかし、宣言は1つですが、宣言ブロックと宣言は等価ではありません。何故なら、宣言ブロックは
「セレクタ」及び「セレクタ文字列」という語句については、二重の意味で用いていないCSS1の仕様に則っています。CSS2では、これら2つの語句が同じ「セレクタ」という語句で扱われています。CSS1でも途中まではそうなのですが、核となる解説部分では使い分けが成されています。
以上の事を総合すると、以下のようになります。

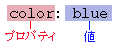
宣言は更に二つに分かれます。:(コロン)より手前の部分をプロパティ(property)、
見易くする為に、
ブロック
ブロックとは、左中括弧({)から右中括弧(})までで、両端の括弧も含みます。ブロックの中に、更にブロックを入れ子にする事も可能です。ブロックを閉じ忘れたり閉じすぎたりしないように気を付けましょう。
例を挙げてみましょう。
@media print {
body { font-size: 10pt }
h2 { font-size: 120% }
}
上の例では、printの次の
宣言のグループ化
宣言は;(セミコロン)で区切ってグループ化する事が可能です。
h1 { padding-left: 4cm }
h1 { margin-left: 3cm }
h1 { font-weight: bold }
これは、以下のようにして簡略表記する事が可能です。
h1 {
padding-left: 4cm;
margin-left: 3cm;
font-weight: bold;
}
こうして宣言を一まとめにして大きな宣言ブロックを構成出来ます。ちなみに、宣言同士を区切るのに
コメントの挿入方法
コメント文を/*と*/で囲むと、コメントとして無視されます。数行に渡るコメントも可能です。
h1 {
padding-left: 4cm;
/* おはよう朝だよ、おはよう朝だよ、おはよう朝だよ、
おはよう朝だよ、おはよ「うるせぇ!」がしゃーん。 */
margin-left: 3cm;
font-weight: bold;
}
空白類が挿入可能な箇所にはコメントを挿入出来ます。
何処にどのようなスタイルを指定したのか等、覚え書きをしておくのに用いると良いでしょう。ただし、コメントを入れ子する事は出来ません。
- CSS1とCSS2の相違点
-
- CSS1ではコメントを半角スペース扱いすると書かれていましたが、その記述がなくなりました。