- 目次
- link要素によるCSSファイル参照方法
- style要素によるCSSの書き込み
- style属性へのCSSの書き込み
- @importを使ったCSSファイル参照方法
- XMLでのCSSの参照方法
- 3種類のスタイルシート
- 特定のメディアタイプでのスタイルシートの導入
CSSを参照するには
![]() 先ずCSSを、SGML文書、XML文書に関連付けします。そうする事によって、該当文書に対してどのCSSを適用するのかをUAが知る事が出来ます。
先ずCSSを、SGML文書、XML文書に関連付けします。そうする事によって、該当文書に対してどのCSSを適用するのかをUAが知る事が出来ます。
HTML4.0以降でのCSSの参照方法
この部分はCSS1と同様です。
 CSS2では、4つ、CSSを導入する方法があります。
CSS2では、4つ、CSSを導入する方法があります。
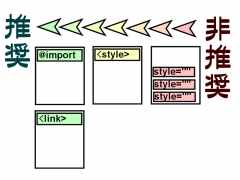
link要素、style要素、style属性、@import規則を用いて参照させる事が出来ます。このうち外部CSSファイルを用いる方法、即ちlink要素、@import規則が推奨されています。というのも、これ自体がCSSの大きな利点の一つなのです。style属性を用いた方法はあまり使用して欲しくないようです。

XHTMLを用いている場合は、後方互換性を確保する為にはlink要素を、後方互換性を確保せず、次世代標準に従うのならば、xml-stylesheet命令を使用します。
link要素によるCSSファイル参照方法
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| レベル | - |
|---|
この場合には、別のファイルにCSSを書いておく必要があります。拡張子は、「.css」にしておくと良いでしょう。そのファイルには、CSS部分だけを書きます。styleタグもコメントアウトも不要です。
仮に、その作ったファイルの名前を「otameshi.css」とします。このファイル内のCSSをHTMLファイルに反映するには、HTMLヘッダ(<head>と</head>の間)に以下のようにします。
<link rel="STYLESHEET" href="otameshi.css" type="text/css">
rel属性値 は"STYLESHEET"で、CSSの名前と違って最後の「S」は不要です。ほかのファイル名にしたいのなら、「otameshi.css」の部分をそのファイル名に変えるだけで良いです。後ろに付いている「type="text/css"」というのは、そのファイルの内容のMIMEタイプを表します。CSS2では Content-Type(つまり、MIMEタイプ)を text/css と明記する必要があります。
rel属性の値は、大文字であっても小文字であっても、又はそれらが混在していても構いません。
また、HTML4.01 では、metaに明記する事と、type に明記する事が必須です。ですので、meta http-equiv="Content-Style-Type" の content と、ここの type 両方に書いておく必要があります。
この方法では複数指定してリンク出来、管理しやすくする為にCSSを分割する事が出来ます。
<link rel="STYLESHEET" href="otameshi.css" type="text/css">
<link rel="STYLESHEET" href="herohero.css" type="text/css">
CSSでは、この方法や@importを使ったCSSファイル参照方法で外部CSSファイルを使う方法が奨められています。それは、以下に挙げる理由に依ります。
- ユーザビリティの観点から、すべてのHTMLファイルに共通のスタイルを使うと、統一感が出る
- 管理者側の観点から、一つのCSSファイルを書き換えるだけですべてのファイルのスタイルを変更する事が出来る
- SGMLの観点から、HTMLから「見栄え」の部分を切り離して、よりシンプルで純粋なHTML、XMLを書く事が出来る
- 同じファイルを参照する事から、ネットワーク・トラフィックの軽減にも繋がる
- 注意点
-
- link要素 と style要素 のカスケード方法は、CSS仕様書には書かれていません。HTML仕様書によると、どうやらそれらもソースにある順でカスケードするようです。
- ヘッダに以下のようにデフォルトのスタイルタイプを書いておく必要があります。
<meta http-equiv="Content-Style-Type" content="text/css">
style要素によるCSSの書き込み
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| レベル | - |
|---|
そのファイルだけにそのCSSを使いたい時に有用です。
style要素の内容としてCSSを書きます。例を挙げると、以下のようになります。
<style>
em { font-weight: bold }
</style>
しかし、style要素 に対応していないUAだと、「em { font-weight: bold }」の部分が丸ごと表示されてしまう可能性があります。それを避ける為には、以下の事を守るようにしてください。
- style要素 の内容全体をコメントアウトする事。
- style要素 は head要素 に入れ子する事。
つまり、以下のようになります。
<head>
:
<style type="text/css">
<!--
em { font-weight: bold }
-->
</style>
</head>
「type="text/css"」についてですが、これはそのファイルの内容のMIMEタイプを表します。CSS2では Content-Type を text/css と明記する必要があります。また、style要素 の type属性 はHTML4.0以降では必須になっています。これら2つの理由から、必ず書かないといけません。
XHTMLでは、style要素の内容は、例えば文字実体参照などは展開されてしまいます。また、コメントはコメントとして、すべて無視されます。それを避ける為には、最初のコメントアウトの代わりに <[!CDATA[ 、最後のコメントアウトの代わりに ]]> としなければなりません。後方互換性を考えるなら、ページ単位のスタイルシートでもlink要素を用いて外部参照するようにしたほうが良いでしょう。
スタイルシート未対応のUAを無視するのでしたら、CDATAであることを示す上記の2つのものを、CSSのコメントとしておくことで、HTMLとして解釈されても問題無いものとすることが出来ます。つまり、最初のコメントアウトの代わりに /* <[!CDATA[ */、最後のコメントアウトの代わりに /* ]]> */ とするのです。HTMLとして解釈されても、上記2つはCSSではコメントとして無視され、XHTMLでは中身はCDATAとして渡され、上記2つは空のコメントとなるだけなので、問題無い、という理屈です。
- 注意点
-
- link要素 と style要素 のカスケード方法は、CSS仕様書には書かれていません。HTML仕様書によると、どうやらそれらもソースにある順でカスケードするようです。
- ヘッダに以下のようにデフォルトのスタイルタイプを書いておく必要があります。
<meta http-equiv="Content-Style-Type" content="text/css">
style属性 へのCSSの書き込み
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| レベル | - |
|---|
これは、たった一つの要素、これにだけ指定したい!という時に有用です。CSSやHTMLの趣旨から考えると、id属性を使ったほうが良いかもしれません。
書き方は、style属性の値として、普通にCSSの宣言を;(セミコロン)で区切って書き込むだけです。例としては、以下のようになります。
<span style="font-size:27pt;font-weight:bold">デカデカ文字</span>
結果、「デカデカ文字」という文字が、27ptの大きさの太字で書かれます。宣言については、規則集合の項に説明があります。
詳細度は、id と 同じく、100 に設定されています。詳細度については、詳細度の項をご覧ください。
- 注意点
-
- ヘッダに以下のようにデフォルトのスタイルタイプを書いておく必要があります。
<meta http-equiv="Content-Style-Type" content="text/css">
- ヘッダに以下のようにデフォルトのスタイルタイプを書いておく必要があります。
@import を使ったCSSファイル参照方法
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | △ | △ | △ | △ | △ | ○ | △ |
| レベル | - |
|---|
@規則 の一つ、@import を使って外部CSSファイルを参照する方法です。詳細は、@規則の @import の項をご覧ください。
XMLでのCSSの参照方法
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | - | - | - | ○ | △ |
| レベル | 2- |
|---|
CSS2では、XMLへの拡張に伴い、XMLでのCSSファイル参照方法が定義されています。
<?xml-stylesheet href="kokekokko.css" type="text/css"?>
これで、「kokekokko.css」というCSSファイルをそのXMLファイルに関連付ける事が出来ます。
- 参考文献
3種類のスタイルシート
CSSの場合、スタイルシートは3種類あります。1つを固定スタイルシート、もう1つを優先スタイルシート、最後の1つを代替スタイルシートと言います。
固定スタイルシートとは、スタイルシート機能を切らない限り、適用されるスタイルシートの事です。
style要素、style属性はこれに該当します。
link要素を用いる方法の場合、title属性が無く、ALTERNATEキーワードもないスタイルシート、
xml-stylesheetPIの場合、title疑似属性が無く、alternate疑似属性値が"no"のスタイルシートの事を指します。
<link rel="STYLESHEET" href="otameshi.css" type="text/css">
<?xml-stylesheet href="kokekokko.css" type="text/css"?>
alternate疑似属性の初期値は"no"です。
優先スタイルシートとは、デフォルトのスタイルシートとして読み込まれますが、代替スタイルシートが選択された時には、適用されないスタイルシートの事です。
link要素の場合、title属性 があり、ALTERNATEキーワードが無いスタイルシート、
xml-stylesheetPIの場合、title疑似属性があり、alternate疑似属性値が"no"のスタイルシートの事を指します。
<link rel="STYLESHEET" href="otameshi.css" title="Black-White" type="text/css">
<?xml-stylesheet href="kokekokko.css" title="Black-White" type="text/css"?>
代替スタイルシートとは、デフォルトでは適用されませんが、代替スタイルシートとして選択可能なスタイルシートの事です。
link要素の場合、title属性 があり、ALTERNATEキーワードもあるスタイルシート、
xml-stylesheetPIの場合、title疑似属性があり、alternate疑似属性値がyesのスタイルシートの事を指します。
<link rel="ALTERNATE STYLESHEET" href="tsgino.css" title="中世ヨーロッパ" type="text/css">
<?xml-stylesheet href="kokekokko.css" title="中世ヨーロッパ" alternate="yes" type="text/css"?>
ALTERNATEキーワードとSTYLESHEETキーワードは順不同ですが、上記に示す例のように、ALTERNATEキーワードを先に書いておくと、見分けやすいでしょう。
後者2つのスタイルシートは、同じtitle属性値 を付けてグルーピングする事が出来ます。
<link rel="ALTERNATE STYLESHEET" href="tsgino.css" type="text/css" title="大阪ナニワ">
<link rel="ALTERNATE STYLESHEET" href="jigadekai.css" type="text/css" title="大阪ナニワ">
ユーザはこのタイトルから、好みのスタイルを選択する事が出来ます。
今のところ、スタイルシートの選択機構を持ったUAはNetscape6〜7、Opera7の3種類。InternetExplorerでも内部的には認識しており、それを採用する為の補助プログラムが以下のページで配布されています。
その他、CGI+SSI(#exec)、JavaScriptなどを使用した試みをなさっている方々がいらっしゃいます。それらは、すべて上記リンクから辿れますので、一度ご検討ください。
特定のメディアタイプでのスタイルシートの導入
特定のメディアでだけそのCSSファイルを参照するように指定する事も出来ます。メディアタイプについては、メディアタイプの項を参考にしてください。以下のように、media属性、又はmedia疑似属性を使用します。
<link rel="STYLESHEET" href="poporo.css" media="tv" type="text/css">
<?xml-stylesheet href="poporo.css" media="tv" type="text/css"?>
この場合は tv タイプのメディアでだけ poporo.css というCSSファイルを参照します。