- 目次
- セレクタ文字列の書き方
- 基点となるセレクタ
- 全称セレクタ
- タイプセレクタ
- つなげるセレクタ
- 子孫セレクタ
- 子セレクタ
- 隣接セレクタ
- 単純セレクタのオプションたち
- 属性セレクタ
- クラスセレクタ
- 一意セレクタ
- グループ化
セレクタ
![]() この章では、各種セレクタについて解説します。セレクタとは、その宣言をどの要素に適用するか、つまり、後に続く宣言ブロックで指定されているスタイルをどの要素に使うか、という事を決定する為のものです。
この章では、各種セレクタについて解説します。セレクタとは、その宣言をどの要素に適用するか、つまり、後に続く宣言ブロックで指定されているスタイルをどの要素に使うか、という事を決定する為のものです。

例を見てみましょう。以下のような規則集合があったとしましょう。
th { color: red }
この場合、すべての th要素 の 'color' の値を red にします。つまり、すべての th要素 が赤色の文字で表示されます。この th の部分がセレクタ文字列に相当します。ここでは、そのセレクタ文字列の書き方を解説します。
CSS2では8種類のセレクタ、全称セレクタ・タイプセレクタ・子孫セレクタ・子セレクタ・隣接セレクタ・属性セレクタ・クラスセレクタ・一意セレクタがあります。
このうち属性セレクタは、更に4つに分かれます。広く見れば、クラスセレクタや一意セレクタも属性セレクタの一種と言えます。
これらと疑似要素・疑似クラスを組み合わせて一つのセレクタ文字列を構成します。
CSS1の時にはタイプセレクタ、子孫セレクタ、クラスセレクタ、一意セレクタの4つしかありませんでした。XMLが存在しなかった為です。
セレクタ文字列の書き方
セレクタ文字列というのは、細かくは結合子で区切られた単純セレクタで構成されています。

結合子とは、空白類、>及び+の事を指します。つまり、後で説明する、子孫セレクタ、子セレクタ、隣接セレクタの事を指しているわけです。
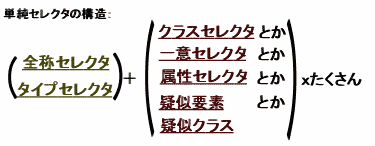
単純セレクタとは、1つのタイプセレクタ又は全称セレクタに、オプションで属性セレクタ、クラスセレクタ、一意セレクタ、疑似クラスが任意の順序で続いたものの事です。

疑似要素というものも任意で付けられますが、都合、セレクタ文字列内の一番後ろの単純セレクタにしか付けられません。尚、これらの間には空白類は挿入出来ません。さもなければ、全称セレクタを省略された単純セレクタになってしまうからです。
セレクタ内の一番後ろの単純セレクタは、セレクタ文字列内で宣言が適用される直接の対象なので、主体と呼ばれています。
要素名・属性名・属性値の大文字小文字の区別についてですが、それはCSSの仕様外となっています。CSSを適用する文書の言語に依存します。つまり、HTMLの場合は要素名の大文字小文字の区別はしない、が、XMLやXHTMLの場合はその区別がある、という事です。
基点となるセレクタ
以下に示すセレクタは、単純セレクタ内で基点となるセレクタです。これらにほかのオプションのセレクタを引っ付けて、一つの単純セレクタを構成します。
全称セレクタ
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| レベル | 2- |
|---|
全称セレクタ(Universal selector)は、すべての要素とマッチします。
h3 * em { color: red }
上記のような子孫セレクタの組み合わせがあったとしましょう。子孫セレクタについては、後で説明します。以下のようなHTMLがあったとします。
<h3>よく使う<em>セレクタ</em>の中で<i>最もよく使う<em>セレクタ</em></i></h3>
この場合、最初の em要素 は h3要素 の子要素なので、マッチしません。二つ目の em要素 は、 h3要素 の孫要素に当たるので、このセレクタとマッチします。結果、赤い文字で表示されます。
全称セレクタは省略可能な場合があります。全称セレクタがその単純セレクタ内の唯一の構成条件では無い場合、つまり、属性セレクタやクラスセレクタ、一意セレクタ、疑似クラス、疑似要素のうち1つでも伴う場合は、省略する事が出来るのです。
こんな具合です。
- *[lang=fr]と[lang=fr]は等価。
- *.warningと.warningは等価。
- *#myidと#myidは等価。
CSS1でも要素名を省略した場合、この全称セレクタのような役割を果たしました。それを改めてセレクタとして定義したわけです。
ちなみに、このセレクタは特別に、詳細度は"0"です。CSS1との互換性を考慮した結果です。
タイプセレクタ
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| レベル | - |
|---|
タイプセレクタ(Type selectors)は、1つの要素名のみから成ります。これは親子関係を無視し、当該要素のすべての要素とマッチします。例えば、以下の例では、すべての h1要素 がsans-serif系フォントで書き出されます。
h1 { font-family: sans-serif }
要素名の大文字小文字の区別はCSSの仕様外となっています。CSSを適用する文書の言語に依存します。つまり、HTMLの場合は要素名の大文字小文字の区別はしない、が、XMLやXHTMLの場合はその区別がある、という事です。
つなげるセレクタ
以下のセレクタは、単純セレクタ同士を結び付ける為に使用するセレクタです。
子孫セレクタ
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| レベル | - |
|---|
子孫セレクタ(Descendant selectors)は、空白類で区切られた、2つ以上の単純セレクタから構成されています。祖先-子孫関係から要素をマッチさせるのに使います。
例えばこのようなCSSがあったとしましょう。
h1 { color: red }
em { color: red }
これを以下のようなHTML文書に適用します。
<h1>携帯電話、<em>特にi-mode</em>の爆発的な普及について</h1>
このような場合、h1要素 内の em要素 は目立ちませんね。そんな時、以下のように追加してやる事で、h1要素 内の em要素 だけを特別に青色の文字で書く事が出来ます。
h1 { color: red }
em { color: red }
h1 em { color: blue }
子孫セレクタという事ですので、孫やそれ以下の要素に対しても有効です。つまり、
<h1>携帯電話、<i>特に<em>i-mode</em></i>の爆発的な普及について</h1>
となっていても、em要素 は青く表示されます。樹構造内で h1要素 に入れ子になっている em要素 はすべて対象になります。
CSS1の時は文脈セレクタと呼ばれていました。
子セレクタ
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | × | × | × | ○ | × | ○ | ○ |
| レベル | 2- |
|---|
子セレクタ(Child selectors)は、ある要素の直接の子供要素だけにマッチします。
書き方は以下のようになります。
body > p { line-height: 1.3pt }
この場合、body要素 直下の p要素 にのみこの宣言を適用します。つまり、以下のようなHTMLの場合、
<body>
<ul>
<li>
<p>li要素を段落分けします。</p>
<p>li要素内の二つ目の段落です。</p>
</li>
<li>二つ目のリスト項目です。</li>
</ul>
<p>この文章は、例文です。以下のリストも例文です。</p>
</body>
3つ目のp要素はbody要素の直下にあるので、line-height: 1.3ptという宣言が適用されますが、一つ目と二つ目のp要素は body要素 の、更に ul要素、li要素 の下になっているので、line-height: 1.3ptという宣言は適用されません。
もうちょっと複雑な例を見てみましょう。子孫セレクタとの組み合わせです。
div > ol li p
これは div要素 を直接の親に持つ、ol要素 を祖先に持つ、li要素 の子孫の p要素 にマッチします。
<div>
<ol>
<li>
例えば
<p>このp要素とか。</p>
ここは対象外。
</li>
</ol>
<blockquote>
<ol>
<li>
<p>ここも対象外。</p>
</li>
</ol>
</blockquote>
</div>
隣接セレクタ
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | × | × | × | ○ | × | ○ | ○ |
| レベル | 2- |
|---|
隣接セレクタ(Adjacent sibling selectors)は、兄弟関係から要素のマッチングを行ないます。兄弟関係とは、樹構造上、並列の関係にある要素を指します。並列の関係にある要素のうち、ある要素よりソース上前に登場する要素を兄要素、後に登場する要素を弟要素と呼びます。このセレクタは、ある要素に対する直接の弟要素が指定された要素であった場合にマッチします。
以下の例を見てみましょう。
p + div { margin-top: 0.7em }
このように書いた場合、p要素 の直接の弟要素である div要素 の上方向のマージンが0.7emに設定されます。つまり、
<p>段落です。</p>
<div>レイアウトコンテナです。</div>
<div>二つ目のレイアウトコンテナです。</div>
<table><tr><td>表です。</td></tr></table>
<div>表の後のレイアウトコンテナです。</div>
というHTML文書があった場合、この宣言が適用されるのは、一つ目の div要素 だけです。ほかの div要素 が対象にならないのは、p要素の直後では無いからです。
単純セレクタのオプションたち
以下のセレクタは、より木目細かなマッチングを行う為に、単純セレクタを補完するセレクタです。
属性セレクタ
[属性名]
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | × | × | × | × | × | ○ | ○ |
| レベル | 2- |
|---|
書き方は [属性名] 。そこに書かれた属性を持つ要素にマッチします。属性値は全く問いません。
例を挙げてみます。
p[class] { margin-top: 0.7em }
この場合は、class属性 がある p要素 にマッチします(class属性値は何でも良い)。例えば、以下のような。
<p class="tomato>トマトは赤いらしい。緑色だったりもするらしい。多分点滅するのだろう。そう私は考えた。</p>
ここで書く属性名の大文字小文字の区別は、元の言語に依存します。つまり、HTMLでは大文字小文字区別しないので、どちらで書いても良いですし、大文字小文字が混ざっても構いません。ただし、XHTMLやXMLになると、小文字しか使用出来ないようになっていますので、小文字で指定しないといけません。
[属性名=属性値]
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | × | × | × | × | × | ○ | ○ |
| レベル | 2- |
|---|
これは、属性値を指定するタイプのセレクタです。属性値が指定されたものの場合のみに有効です。つまり、
img[align=left] { margin-left: 3em }
この場合、align属性 の値が left の img要素 にマッチします。以下のような要素が対象となります。
<img src="hebo.gif" alt="洗濯機とプライドとキッチン" align="left">
属性値の大文字小文字の区別はCSSの仕様外となっています。CSSを適用する文書の言語に依存します。HTML4.01では、区別する属性は以下の通りとなっています。
isindex-prompt, object-standby, th-headers, td-headers,
option-value, table-summary等、値に文を採る属性,
a-href, img-src等、値にURLを採る属性,
applet-object, label-for, id, class, 日付フォーマット,
meta-name, meta-scheme, ol-type, option-label, optgroup-label
[属性名~=属性値]
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | × | × | × | × | × | ○ | ○ |
| レベル | 2- |
|---|
複数の属性値に対応したセレクタです。属性値が半角スペースで区切られたリストになっていて、その属性値の中に、指定された文字列が含まれている場合にマッチします。
多少難しいでしょうから、例を見て理解しましょう。こんな具合です。
table[class~=favorite] { margin: 0em 3em }
この場合、class属性値 の一覧に favorite という値を含む table要素 にマッチします。class属性 の機能をXML用に採り入れたものと言えます。
<table class="favorite second under">
属性値の大文字小文字の区別はCSSの仕様外となっています。CSSを適用する文書の言語に依存します。HTML4.01では、区別する属性は以下の通りとなっています。
isindex-prompt, object-standby, th-headers, td-headers,
option-value, table-summary等、値に文を採る属性,
a-href, img-src等、値にURLを採る属性,
applet-object, label-for, id, class, 日付フォーマット,
meta-name, meta-scheme, ol-type, option-label, optgroup-label
[属性名|=属性値]
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | × | × | × | × | × | ○ | ○ |
| レベル | 2- |
|---|
ハイフン(-)で区切られた属性値のリストに対応したセレクタです。例えば、色んな要素に使われているlang属性値はこのようにハイフンで区切った値のリストになっています。とは言っても、普通はあまり使いません。:lang疑似クラスを広い意味で定義したものと言えます。
span[lang|=en] { font-style: italic }
このようにしたとします。この場合、以下の要素にマッチします。
<span lang="en-US">アメリカ英語。</span>
<span lang="fr, en">フランス語のような英語のような。</span>
<span lang="jp, fr, en-EU">ヨーロッパ英語的フランス語を日本語で書いてみる。</span>
しかし、以下の要素にはマッチしません。
<span lang="jp">本日は晴れ時々曇り所により雨一時雪か雹が降ります。</span>
<span lang="de, jp-en">Hi!ユーはHereがどこかKnow?(英語っぽい日本語の演出)。</span>
<span lang="jp-en, nu, in">¤§ª¿ÆÞ♣⇔∃∴⊕♠(文字化けではありません)</span>
つまり、ハイフンで区切られた、enで始まる属性値を持つ要素にマッチするわけです。[RFC1766]を参考にしてください。
属性値の大文字小文字の区別はCSSの仕様外となっています。CSSを適用する文書の言語に依存します。HTML4.01では、区別する属性は以下の通りとなっています。
isindex-prompt, object-standby, th-headers, td-headers,
option-value, table-summary等、値に文を採る属性,
a-href, img-src等、値にURLを採る属性,
applet-object, label-for, id, class, 日付フォーマット,
meta-name, meta-scheme, ol-type, option-label, optgroup-label
クラスセレクタ
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| レベル | - |
|---|
これはHTMLの class属性 にマッチする要素です。
このセレクタはCSS1から大きく変わりました。CSS1では単一のclass属性にしか対応出来ませんでした。それがCSS2では、複数のクラスセレクタを一つの単純セレクタにくっ付ける事が出来るようになりました。
詳しく解説していきましょう。CSS2では、
table.favorite { margin: 0em 3em }
は、
table[class~=favorite] { margin: 0em 3em }
と同じものとされます。つまり、CSS1では、
<table class="favorite">
にしか対応していなくて、
<table class="color favorite">
<table class="mine favorite">
はダメだったのに対して、CSS2ではこれらもOKになったのです。
同時に、複数のクラスセレクタを設定出来るようになりました。
例を見てみましょう。
p.pastoral.marine { color: green }
このようなスタイルシートがあったとします。そして、以下のようなHTMLがあったとします。
<p class="pastoral">
<p class="pastoral,marine">
<p class="pastoral blue aqua marine">
このスタイルシートは、上記の3つの要素のうち、3つ目だけに当てはまります。class属性値 は半角スペースで区切った値のリストという事になっていて、2つ目はpastoral,marineという1つの属性値、という事になってしまうので、マッチしません。そして3つ目は、pastoral blue aqua marineという4つの属性値と捉えられるので、このセレクタは有効なわけです。このセレクタを
p[class~=pastoral][class~=marine] { color: green }
と書き直せば、分かるのでは無いでしょうか。
属性値の大文字小文字の区別はCSSの仕様外となっています。CSSを適用する文書の言語に依存します。HTML4.01では、大文字小文字の区別があります。
![]() クラスは、どのようなスタイルを指定しているかという見た目ではなく、どういう意図でクラスを作ったかという意味の面で、名前を付けましょう。
クラスは、どのようなスタイルを指定しているかという見た目ではなく、どういう意図でクラスを作ったかという意味の面で、名前を付けましょう。
○ important joke explanation obsolete merit book_name price
× bold red indented shadow very_big water_style strange_gothic
一意セレクタ
| N7.0 Win |
N6.0 Win |
e6.0 Win |
e5.5 Win |
e5.0 Win |
e5.0 Mac |
e4.5 Mac |
O7.0 Win |
O6.0 Win |
|---|---|---|---|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| レベル | - |
|---|
「一意」というのは「その文書内に一度しか登場しない」事です。「その文書内でたった一つの意味を持つもの」、それが「一意」という事です。HTMLでは id属性 が該当します。
![]() HTML、XHTML1.0〜1.1に於けるid属性は、終点アンカ、いわゆる文書内リンクとしての役割が大きく、スタイルシートの為だけに、無闇にこれら属性を付ける事は避けるべきでしょう。スクリプトでも、その要素にフラグを立てる目的で使われますが、あまり多くなり過ぎないように、気を付けたいところです。
HTML、XHTML1.0〜1.1に於けるid属性は、終点アンカ、いわゆる文書内リンクとしての役割が大きく、スタイルシートの為だけに、無闇にこれら属性を付ける事は避けるべきでしょう。スクリプトでも、その要素にフラグを立てる目的で使われますが、あまり多くなり過ぎないように、気を付けたいところです。
ページのパーツを大分する意味でこれら属性を用いると、きっと良い結果がえられます。例えば、当サイトの場合、大分類リンク、目次、パン屑リスト、本体、関連リンクというように使用しています。
クラスセレクタと混同する人もいますが、大きく、2つの違いがあります。1つは、詳細度の違いです。クラスセレクタが10なのに対し、この一意セレクタは100という大きな値を割り当てられています。この部分だけに特別な値を持たせたい、そういう時に使います。もう1つは、複数指定出来ない点です。
#ID名 と書きます。
#zonu { color: green ; head-color: pink ; ear-shape: triangle ; }
/* Oh, It's a joke! Please don't mind! */
HTMLの場合、[id=ID名] でも参照出来ますが、この際の詳細度は10となっています。
![]() IDには最初に数字や-の付く名前を付ける事は出来ません。HTMLサイドでは:や.も使えるのですが、これはCSSでは疑似クラスやクラスセレクタなどと混同してしまいますので、どちらにせよ使えません。
IDには最初に数字や-の付く名前を付ける事は出来ません。HTMLサイドでは:や.も使えるのですが、これはCSSでは疑似クラスやクラスセレクタなどと混同してしまいますので、どちらにせよ使えません。
セレクタのグループ化
セレクタは,で区切って、グループ化する事が出来ます。
使用例を見てみましょう。
h1, h2, h3 { font-family: sans-serif }
これは、以下のような同じ宣言を持つ複数のセレクタをグループ化したものです。
h1 { font-family: sans-serif }
h2 { font-family: sans-serif }
h3 { font-family: sans-serif }
もう少し複雑な例を見てみましょう。
h1 > b #z79h { color: red }
h2[style] b { color: red }
h1 + em.env { color: red }
h2 * em { color: red }
これらのセレクタをグループ化すると以下のようになります。
h1 > b #z79h, h2[style] b, h1 + em.env, h2 * em { color: red }