< head> から </head>の間に書くことでページのタイトルを付けることができます
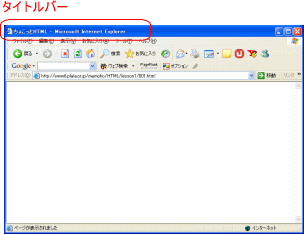
ここに書かれている文章が ブラウザのタイトルバーに表示されます
ページをブックマーク(お気に入りに追加)すると ここの部分に書かれた文章が
タイトルとして記録されます
ここでいう タイトル というのは
トップページの目立つところに表示させるタイトル ということではなくて
ブラウザの タイトルバーに表示する タイトル という意味です

では 実際にHTMLタグがどうなっているのか 見てみましょう
<html>
<head>
<title>ちょこっとHTML</title>
</head>
<body>
</body>
</html>
|
● タイトルが入っていなかったら?? ●
じゃあ タイトルが入ってなかったらどうなるんでしょうか
ちょっと 下をクリックしてください
サンプル1
アドレスバーは ページのURLが表示されているのが解りますか?
もちろん このままブックマーク(お気に入りに追加)してしまうと
このまま URLが記録されてしまいます あとから確認して
「これ 何のページだっけ?」 という結果になります
それに このURLを編集して ホームページのタイトルに書きかえて
もらう という面倒な作業をさせてしまいますね
忘れずに 入れるようにしてください
サンプル2
これだけだと面白みがありませんので もう一工夫
タイトルには キーワードをいくつか並べてみましょう
検索エンジン対策にもなりますので 是非やってみてください
サンプル3
ブラウザのタイトルバーをごらんください
HTML と タグ と ホームページ
というキーワードが入っていますね
上手なキーワードの組み合わせは アクセスアップのカギになります
うまく組み合わせて 魅力的なタイトルにしてくださいね♪
ページにタイトルを入れてみよう(ホームページビルダー編)へ
ホームページビルダーを立ち上げてみよう | ページ情報を記述しよう
|
![]()
![]()