日本語訳:The Owen Hack
この文書は、Albin.Net内のThe Owen Hackを、管理者様より許可を得て翻訳、公開するものです。
この翻訳には、翻訳による間違いがあり得ます。正確さを要求されるのでしたら、原文をご覧ください。
また、管理人様のご要望にお応えするかたちで、図説、補足を追加してあります。補足は小さめの文字で表示してあります。
日本語訳に際して、SU様に大変お世話になりました。
このハックは、以下のセレクタを用いることでOpera(バージョン6以下)とWindows版InternetExplorer(バージョン6以下)からCSSを隠す為にご使用頂けます。
head:first-child+body
詳細な説明
Opera 6 のリリース以前、開発者はCSSパーサの持つバグを利用した様々な技術を駆使してOperaからCSSを隠す事が出来ました。しかし、Opera 6 ではTantekのハック、単純化ボックスモデルハック(the simplified box model hack)両方の基盤となっているバグが修正されてしまっています。不幸にも、Opera 6 にはまだCSSのバグが残っています。(なんて中途半端な!)
(我々の目的にとって)幸運にも、Operaの6も含めて(とWinIEのバージョン6まで)が:first-child 疑似要素を認識しません。この特徴を利用すれば、Opera特有のバグ(このページの下方にあるバグの一例をご覧ください)を直すことが出来ます。
/* 以下のセレクタはすべてのブラウザから見えます */
.myClassSelector {
background-image: none
}
/* the Owen hack -- http://www.albin.net/CSS/OwenHack.html */
/* 以下のセレクタは Opera 6 (とそれ以下)と WinIE6からは見えません */
head:first-child+body .myClassSelector {
background-image: url("regularImage.png");
background-attachment: fixed;
}
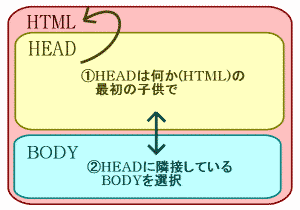
こりゃ一体どういうカラクリなんだ? Owen Hackは2つの部分に分割出来ます。一つ目のCSSセレクタ(head:first-child+body)は、以下のような意味になります:「body要素がhead要素に隣接していて、なおかつhead要素がその親要素の中で最初に現れる子要素であるならば、body要素を選択」。

head要素・body要素はそれぞれ、html要素の一つ目・二つ目の要素なので、このハックの最初の部分は常に真なのです。後半部分(.myClassSelector)はどんなものでもお望みのセレクタで構いません。
仕様書には、ウェブブラウザは理解出来ない規則集合をすべて無視する、とあります。Opera(バージョン6以下)とWinIE(バージョン6以下)両方とも、:first-childセレクタを解釈出来ないので、その規則集合全体を無視します。MacIE5、Netscape 6、Mozilla はきちんと固定した背景画像を表示します。
例
以下の規則集合はすべて Opera(バージョン6以下)と WinIE(バージョン6以下)からは見えません。
/* 段落を赤い文字で表示 */
head:first-child+body p { color: red; }
/* [warning]というIDの付いた要素を消します */
head:first-child+body #warning { display: none; }
/* bodyに[blue]というIDが付けられている場合に文字を青くします(つまり <body id="blue">) */
head:first-child+body#blue { color: blue; }
Operaだけをハック
ちょっっと待ったぁ! このハックじゃぁ Opera だけじゃなくってWinIEからも見えないじゃないか。Opera 6 とそれ以前からCSSを隠したい時はどうするのサ。なるほど、えーっと。Owen Hack と Tantek のハック「be nice to Opera※1」の規則と組み合わせないといけませんね。例えば、以下のCSSを使えば、Opera だけがdiv.myDiv を赤い文字で表示することが出来ます。
※1:WinIEが子供セレクタ[>]に対応していない事を利用したハックです。
/* be nice to Opera... うーん、じゃないかも。 */
html>body div.myDiv { color: red; }
/* the Owen hack -- http://www.albin.net/CSS/OwenHack.html */
head:first-child+body div.myDiv { color: black; }
Opera 6 からだけCSSを隠したい時は? あなた、神経質ですね。Tantekの「be mean to Opera」ハック※2を使いましょう。それをOwenハックと組み合わせるのです。
※2:Tantek のハック「be nice to Opera※1」と組み合わせて、エスケープに関するバグを利用したハックです。gからzまで(大文字・小文字は問わない)の文字の直前にバックスラッシュ(日本語では、場合によって「円」マーク)、つまり、[\]を置きます。きちんと解釈するブラウザであればこのようにしても解釈は変わらないのですが、Operaのバージョン5以前などのブラウザは、これをきちんと解釈しません。それを利用したハックです。
aからfまでに使用すると、別の解釈をされますので、その点はご注意ください。
/* "be nice to Opera"規則 */
htm>body div.myDiv {
c\olor: red; /* "単純化ボックスモデルハック"(つまり Tantek のハック)を使ったので、Opera 6 にのみ見える */
}
/* the Owen hack -- http://www.albin.net/CSS/OwenHack.html */
head:first-child+body div.myDiv {
color: black;
}
Opera のバグの一例
とりわけ醜い Opera のバグの一つは、html・body以外の要素の背景画像を固定した時です。Operaは6までの全バージョンを通して、固定された背景画像は、指定された要素に応じた位置に配置されてしまいます。CSS2 仕様書に書いてある通りに、要素に関連づけられた背景を閲覧領域(viewport)に対して配置されないのです。そう、ページをスクロールしても、内容は固定画像の上を通過し、親要素の背景の上に表示されるのです。この為に、いつもかなり醜い表示になってしまいます。
GIFでレンダリングすると:[MacIE5での素晴らしいエフェクト] [Operaでのひどいエフェクト]
名前の由来は?
話はそれますが、"Owen"は私の最初の子供の名前です。或いは、CSSセレクタの専門家のあなたには、こんな感じで(^_-。:[name="John Albin Wilkins"]>[name="Owen"]:first-child
補足
以下の内容は、日本語訳の補足であり、原文には存在しません。
このハックは、以下の理由から、Operaの6以前を的確にターゲットとします。
- Operaの7には、このハックは有効ではありません。関連するバグは既に修繕されています。
- Netscapeはバージョン7がリリースされていますが、6同様にスルーするので問題有りません。
なお、WinIEに対する規則集合はこのハックの直前に置いておく必要があります。