ホームページを見ていると 一枚の画像からいろんなところへリンクしているページを
見たことがあると思います。これを イメージマップといいます。
イメージマップには 2種類の指定方法があって 1つは サーバーサイド・イメージマップ
もう一つは クライアントサイド・イメージマップといいます。
イメージマップは 画像そのものにリンクを貼るのではなく 画像の1部分に対してリンクを
指定することができます。
サーバーサイド・イメージマップ
訪問者がクリックした領域の座標をサーバー側に置かれたCGIプログラムに送信して
そこでリンク先の処理が行われます。一昔前までは 1枚の画像に複数のリンクを指定
する方法がなかったため この方法が使われていました。
クライアントサイド・イメージマップ
訪問者がクリックした領域に設定されているリンクをブラウザが判断し、実行します。
ブラウザ側ですべて処理できますので、HTMLタグのみで作成することができます。
こちらのほうが CGIプログラムを必要としない分 作成も簡単にできます。
また 画像を表示しないブラウザにも 代替テキストで対応できますので 現在では
こちらを利用することが推奨されています。
今回は この クライアントサイド・イメージマップの説明をしたいと思います。
● 画像のスライスとイメージマップの違い
画像をスライスした場合の方法と イメージマップの違いを見てみましょう
まずは 下のリンクをクリックしてください。
画像のスライスとイメージマップの違い
どちらも見た目には同じように見えますが それぞれに特徴が違います。
スライスした画像の場合は 個別に画像の指定ができますので リンクのボタンに
ロールオーバーのような効果を与えることも可能になります。しかしながら 画像処理
ソフトを利用しないと作成は難しく、何かと手間がかかってしまいます。
一方 イメージマップの場合は ロールオーバーのような効果は付けることはできませんが、
画像1枚と HTMLだけで作成が可能です。
● イメージマップの指定方法
イメージマップを指定するには 2段階のステップがあります。
まず 画像を表示させること。
次に その画像に対して イメージマップの範囲を決めて
なおかつリンクを指定します。
では 下のサンプル画像を見てください
では まず 画像を貼り付けます。
下のファイル名は rect.gif です

| <img src="rect.gif" width="100" height="100" border="0" alt="四角形のイメージマップ"> |
次に この画像が イメージマップであることを指定します。
usemap="#○" を指定して この画像がイメージマップであることを定義します。
(# を忘れずに入れること)
今回は マップの名前を rectMap とします。
| <img src="rect.gif" width="100" height="100" border="0"
usemap="#rectMap" alt="四角形のイメージマップ"> |
続いて <map name="○" 〜 </map> で
先ほど指定したイメージマップの画像を参照させるための名前を指定します。
<img src="rect.gif" width="100" height="100" border="0" usemap="#rectMap" alt="四角形のイメージマップ">
<map name="rectMap">
:
:
:
</map>
|
さらに area shape の属性を設定して リンクされる領域の形を設定します。
shape の属性で指定できるのは 次のとおりです。
| rect |
四角形 |
| circle |
円 |
| poly |
多角形 |
| default |
全体 |
今回は 四角形ですので rect ですね。
さらに 四角形を形成するための座標を指定します。
指定の方法は 下記のページを参考にしてください。
座標のくわしい指定方法はこちら
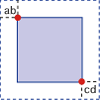
今回は 上記の画像の 赤い点の部分を指定します。
四角形の領域指定の場合は 左上のX座標とy座標 右下のx座標とy座標
計4つの数値を指定していきます。
<img src="rect.gif" width="100" height="100" border="0" usemap="#rectMap" alt="四角形のイメージマップ">
<map name="rectMap">
<area shape="rect" coords="20,20,80,80" href="○○○" alt="四角形">
</map>
|
さて そこで問題になるのは
座標はどうやって求めるのか? という点です。
これは やはり画像編集ソフトを利用するか、ホームページ作成ソフトで
指定する以外に方法はありません。
ただ Windowsユーザーの場合は Windowsに 標準で付属している
マイクロソフトの「ペイント」 というソフトで 座標を簡単に調べることが
できます。
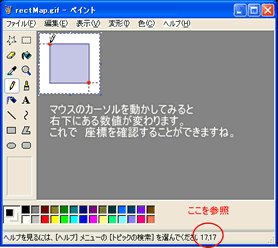
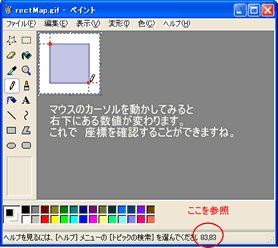
ペイントを起動したら イメージマップにしたい画像を開いてみましょう。
画像の上で マウスのカーソルを動かしてみると ちゃんと右下に 座標が
表示されています。 時間があったらちょっとやってみてください。

|
![]()