rect (四角形)
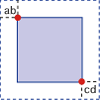
下の画像は 幅100ピクセル 高さ100ピクセルです。
左上の角を x軸 0 y軸 0 とすると
右上の角は x軸 100 y軸 0 となります。
左下の角は x軸 0 y軸 100 となります。
右下の角は x軸 100 y軸 100 となります。
 |
<area shape="rect" coords="a,b,c,d" この4点で 四角形のリンク領域を形成します。 |
これを踏まえて
上の赤い点 2つの座標でマップを形成するHTMLタグはこんな感じです。
| <img src="image/rect.gif" alt="四角形のイメージマップ" width="100" height="100" border="0" usemap="#rectMap"> < map name="rectMap"> <area shape="rect" coords="20,20,80,80" href="○○○" alt="四角形"> </map> |
circle (円)
 |
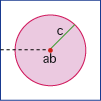
<area shape="circle" coords="a,b,c" これで 円形のリンク領域を作ります。 |
これを踏まえて
円の画像の中心点と 半径を座標としてみるとこんな感じになります。
| <img src="image/circle.gif" alt="円のイメージマップ" width="100" height="100" border="0" usemap="#circleMap"> <map name="circleMap"> <area shape="circle" coords="50,50,35" href="○○○" alt="円形"> </map> |
poly (多角形)
 |
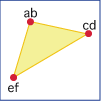
<area shape="poly" coords="a,b,c,d,e,f" 全ての角の座標を x座標 y座標で指定します。 |
これを踏まえて
上の三角形の角を それぞれ座標としてみるとこんな感じになります。
| <img src="image/poly.gif" alt="多角形のイメージマップ" width="100" height="100" border="0" usemap="#polyMap"> <map name="polyMap"> <area shape="poly" coords="30,22,88,34,13,78" href="○○○" alt="多角形"> </map> |