
[ 電車を描く ]

キット付属の無地電車に塗絵するのが一番簡単だが、一から描き直しても可。20m級車輌の長さが 200ピクセル。1m=10ピクセル、という分かりやすい換算なので、鉄道雑誌に付いている車輌図面などを参考にすれば簡単に描ける。
●電車走行キット規格(TK規格)の基本仕様。

| 項目 | 仕様 | 解説 |
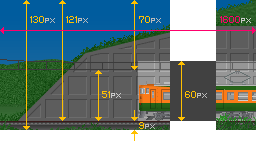
| 縮尺 | 1px = 実車の10cm | 鉄道スクリーンセーバーでは、日本でも海外でも主流となっている縮尺。換算も楽なので描きやすいし、ハイクオリティな画像を描けるのでリアルなシーン再現も可能。電車走行キットがこの縮尺なのは、換算が楽だったから。スクリーンセーバーの世界と互換性があると知ったのは、その後だったりして…。 |
| 画像高 | 60px (変更可) | 実車換算 6mなので上に無駄な余白ができてしまうが、架線位置の高い海外車輛などにも対応可能なサイズ。設定で変更は可能だが、電車走行キット旧規格(51px高)との互換用であって、実際は変更する必要はほとんどない。 |
| パンタ高 | 51px (変更可) | 日本型車輛での平均値といった高さ。山岳直流区間はもっと低いし、交流区間はもう少し平均は高いが、特別なシーンを演出する場合以外は、さほど変更する必要はない。 |
| 画像形式 | GIF、8bit-PNG | 256色限定の画像形式。この色数の範囲内で描けない車輛はほとんどない(クオリティを追究すると、ないわけではない)ので心配御無用。 |
●戸開車輌。
ドア開閉は、ドアの閉った車輛画像とドアの開いた車輛画像を入れ替えることで行っている。ということで、ドア開閉が必要な編成(駅に停車する編成)用には、両方の画像を描く必要がある。
ここで重要なのはファイル名。
ドア開車輌は、必ず、ドア閉車輌のファイル名に「a」を付けたファイル名にすること。ドア開閉のプログラムはこのファイル名で動作するようになっているから。
 |  |
| kitEC_base1_M1.gif | kitEC_base1_M1a.gif |
●連結器について。
連結面の車体と車体の間は、ふつう50cmだ。
電車走行キットの縮尺は 1ピクセル=10cmなので、5ピクセルということになる。となると、連結面の中間点は、2.5ピクセル……っていうのは無理。最低1ピクセルだから。
![]()
というわけで、添付の車輌は上図のような左右不均等な仕様になっている。但し必須仕様ではない。
* 必須仕様ではないので従う必要はない。ただ、おぱく堂が配布する車輌はすべて(連結面の寸法が異なる車輛を除く)この規格で描くので、合わせておけば違和感なく連結できる。という、それだけの話。
●半透明窓。
列車に半透明窓(色付き窓)を追加することが可能。但し、ブラウザによる制限がある。
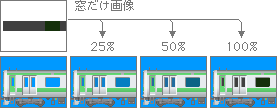
列車と完全に重なるように窓色だけの画像を描く。この場合「編成単位」、つまり編成で画像1枚なので注意。添付の画像は6両編成用。

半透明という表現はブラウザの種類によって可能な方法が異なるため、ブラウザ別に画像を使い分ける。
[ Windows版Internet Explorerの場合 ]
窓部分は不透明で、それ以外は透明化した画像を使う。窓の半透明化は Internet Explorerの機能(CSSのfilter機能)を使って行うため、画像の段階でやっておく必要はない。半透明の度合は、設定で「%指定(不透明度)」することで決まる。
* 半透明にした時に目的の色になるように色を決めるのは意外と難儀。いい色が出ないなら、とりあえず黒にしておくのが無難かも。
[ Mac版Internet Explorerなどの場合 ]
Mac版IEや、Netscape ver.7など、24bitPNG形式のアルファチャンネル(透明度情報)対応ブラウザの場合、画像そのものの持つ半透明情報を再現できる。よって最初から半透明化した24bitPNG形式の窓画像を使う。
* WindowsIEでも、24bitPNGそのものは表示可能。だが、透明度情報に非対応なので透明や半透明がある場合には正しく表示されないのである。
* MacIEでは、背景画像のような巨大な24bitPNGが時として表示されないというバグがあるが、反面、24bitPNGの透明度情報に対応しているので、半透明窓はこちらを使う。同じIEでも仕様が異なる。
* 透明度情報付24bitPNG画像を出力可能な画像処理ソフトが必要なので、両方の画像を用意することが出来ない人もいるであろう。ということで、半透明画像に関しては2種類別々にありなしを設定できる。
* 半透明窓は編成毎に一枚。列車画像とぴったり重なるように描かねばならないので、レイヤ機能付ソフトがないと描画が難しいかもしれない。半透明窓は必須ではないので、難儀あるいは不要ならば描く必要はない。
▼拡張仕様について:
基本セットのA01/M01にはなく、拡張プログラムにのみ存在する「特殊な画像仕様」がある(蒸気機関車等)。それについては「拡張プログラムについて」を参照の事。
●ボディを塗る(無地電車の改造)。
手順は以下のとおり。
【1】ペイント系ソフトで無地電車画像を開く。
【2】フルカラーモードに変換する。
【3】描画。
【4】減色して「透明化あり」の GIF形式、または PNG形式で保存。(拡張子は小文字の.gif、または.png)
* 上書き保存して元の無地画像を無くさないように注意。
* フルカラーモード(24bit-color/ソフトによって機能の名前が違うかもしれない)への変換をやらないと無地電車に使われている色以外が使えないし、必要な色を作ることもできないので、塗絵にならないのだ。
* 透明化して保存する方法はソフトによって異なる。
●描画の基本。
描画というのは、以下の手順の繰り返しである。
【1】色を作る。
【2】塗る。
* 最初から用意されている色パレットだけで描こうとしても、色が足りないはずだ。よって色を作る必要がある。その方法はソフトによって異なる。
* 気に入った色が出来たら、すぐに使う予定がなくても仮にどこかに塗っておくとよい。必要になった時に「スポイト」ツールでその色を取り出せば使えるのだ。
* このページの最後に「色作り」簡易体験ツールあり。
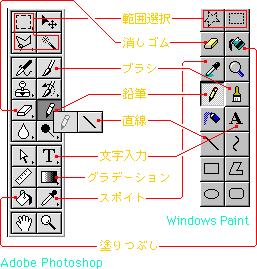
 「塗る」といっても、いくつか方法がある。
「塗る」といっても、いくつか方法がある。
【鉛筆機能】点単位で塗る。
【直線機能】線を引く。
【塗りつぶし機能】指定した範囲を塗りつぶす。
【ブラシ機能】点の周囲をぼかして塗る。
* おぱく堂は鉛筆機能を多用しているが、鉛筆機能をほとんど使わないという人からメールをもらったこともある。描画スタイルは十人十色である。実際にやってみて、やりやすい方法を見つけるしかない。
* 高度なソフトほど色々な機能があり使いこなせば描画が楽になる。ただ、使いこなすまでが大変だったりもする。
|
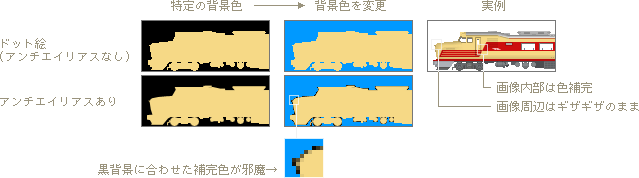
参考:アンチエイリアス 高度な描画ソフトには、斜線のギザギザを見えにくくする色補完処理(アンチエイリアス)機能がある。但しこの機能を有効に使うには背景が特定の色に固定されていなければならない。電車走行キットでは、背景が空だったり山だったり街だったりと色が固定されていない。よって、背景が透けて見える部分(車輛の周囲、窓)との境界線にこの処理が使えない。画像の周囲にはどうしてもギザギザを残さなければならないわけだ。  一方、透明化部分との境界以外ではアンチエイリアス処理を使っても問題はない。画像周辺にギザギザが残ることによる画像クオリティの限界はあるが、画像内部にアンチエイリアスを使うことで、見栄えがかなり良くなるのも事実。添付している塗装済車輛もそういう手法で描いている。 * アルファチャンネル(透明度情報)を持った画像形式の場合は、背景色を気にすることなく画像周囲へのアンチエイリアス処理が可能。24bit-PNG形式はこれに該当するのだが、ブラウザ側の対応状況が悪いため現状では使えない。但し、半透明窓対応プログラム上でのみ「PNGアルファチャンネル対応ブラウザ用の半透明窓画像に車体周囲のアンチエイリアスを描いてしまう」という裏技は使える。といっても、最も普及しているWindowsIE上では表現できないので、限界はある。 |
●レイヤ機能付ソフトの場合の簡単ワザ。
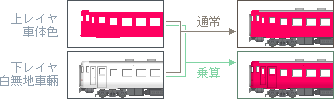
E231系風以外の無地車輌がすべて「白」である理由は、レイヤ機能付ソフトでの塗りやすさにある。
下のレイヤに無地車輌を置き、上のレイヤにボディ色を塗る。その後、描画モード「乗算」で重ねれば一丁上がり。笑っちゃうほど簡単である。

* これは「白」だから上手くいく技であり、銀色をイメージした色をつけてしまっている E231系風の無地車輌だけは、この簡単技が使えない。銀色に「乗算」で重ねてしまうと暗い色になってしまう。それを見越して明るめの色を塗っておく必要があるのだが、なかなか加減が難しいのである。
* 一度この簡単ワザに慣れてしまうと、二度と元の体(?)に戻れないので注意♪
●一から車輛を描く。
模型で謂うところの「フルスクラッチ」である。何もないところから描く。慣れないと難しいかもしれないが、逆に慣れてくると100%自分流で描かねば満足できなくもなる。
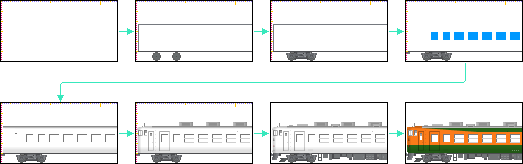
描画スタイルは人それぞれなので余り参考にはならないが、下図は「おぱく堂流」の工程である。

* 白無地車輛を作った後で最後にボディ色を塗るのは、レイヤ機能付ソフトを使っているためでもあり、同一形式の色違いを描きやすくするためでもある。
* パンタグラフ付車輛を描く時は架線高のところに当たりの線を引いておく。
* はっきり言って「最初の一両」は非常に手間がかかる。しかし二両目以降は、最初に描いた車輛から色々流用できるので楽になる。
●他の人が描いた画像を改造する。
鉄道側面画の世界では「Aさんの描いた○○系を改造して△△系を作る」といった事が時に行われる。
貴方がそういう改造車輛を描くこともあるだろうし、貴方が許せば、逆に誰かが貴方の車輛を元に違う車輛を描くかもしれない。
|
著作物であるということ: 他の人が描いた画像を改造する場合、元の○○系を描いたAさんの定めた条件は絶対に守らなければならない。そうでないのなら、何人たりとも△△系を作ってはいけない。もしAさんが何の条件も書いてなければ、それは禁止と見なす。どうしても△△系を作りたいのであれば、Aさんにメールするなりして許可を得なければならない。 別に難しいことではない。 切符を買わずに電車に乗るな、というのと同じレベルの話だ。 やってしまった後で「切符の買い方が分かりませんでした」なんて言い訳が通用しないのと同様、「使用条件があるとは知りませんでした」なんて話は通用しないのである。 プログラムにしろ画像にしろ文章(このマニュアルもそうだ)にしろ、誰かが創ったから存在しているのである。誰かの努力の結果としてそこにある。それらは著作物として他の誰かが無断で使用したり盗作したりすることは許されない。当然、法律でも禁じられている。使用条件は絶対であり、たとえばそれが「有料だ」というなら金を払わねばならない。払わずに使用すれば、それは泥棒である。 たとえば、おぱく堂作の車輛画像にも使用条件がある。これも守らなければ泥棒と同じなのだ(もっとも、かなり甘い条件なので守れないなんて事はありえないはずなのだが…)。 |
●参考/1px = 10cm の世界。
1px=10cmという縮尺は、ウェブ用としては電車走行キットが初であるが、それより以前からスクリーンセーバーの世界ではポピュラーであった。知られているところでは、日本では「TSV」、海外でも「MM&MM's Railway Screensaver」等ほとんどの鉄道スクリーンセーバーがこの縮尺を採用している。
Train Side View → http://hp.vector.co.jp/authors/VA006130/tsv/
しばのぶさん作の、歴史のあるWindows用鉄道スクリーンセーバー。略してTSV。鉄道側面画界の老舗。18、30、60、120の4つの規格があるが、現在の主流は 60ドット規格。
電車走行キット規格と同縮尺ではあるが、背景が黒に固定されているため、背景と車輌との境界でギザギザを見えにくくする「アンチエイリアス処理」を使う事ができる。そのため車輌画像の美しさを極限まで追求できるメリットがあり、歴史の長さと相まって、数多くの美しい車輌データがネット上で配布されている。ちなみに、おぱく堂も TSV用の車輌を配布している(宣伝)ので、そちらもよろしく♪
縮尺が変わると描画手法を変えざるをえないが、同一縮尺だとほぼ同じ手法で描画できる。
背景色固定と背景画像のあるものでは、やや世界が異なるが、身に付けた描画スキルが応用しやすいのは確か。この縮尺の鉄道画像が描けると、電車走行キット以外にも愉しみを広げられるのである。
* 電車走行キットはTSV互換の60px高を採用しているが、同じ縮尺でも、海外では MM&MM'sの線路架線間 58pxとの互換サイズが主流のようである。
●簡易体験ツール/RGBと色作り。