
[ 風景を描く ]

●鉄道シーンの標準サイズ。
電車走行キットの鉄道シーンは、横1600ピクセル×縦130ピクセルを標準サイズとしている。A01用もM01用も、風景(背景+前景)画像はそれに合わせて描く必要がある。
* A01は標準サイズ以外の鉄道シーンに変更可能。

●A01の背景画像。
A01は、背景が止まっていて電車が走るので、背景画像は1枚でOK!
背景画像は最も後ろにあるため、GIFや PNGでなくとも、背景透過機能のない JPGの写真画像でも可。

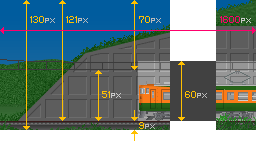
1600×121px
↑付属の背景画像は鉄道シーン高130pxではなく、121pxになっている。
線路画像(線路+道床)の高さ 9px分を引いたもの。線路に隠れて見えない部分まで描く必要はない。ただし、高架や築堤表現のために線路位置を高くすることが可能になっているが、その場合は130px高で描かないと下端 9pxが欠けてしまう。
横幅が 1600pxもあるのは、そういう画面解像度のモニタ(ディスプレイ)があるから。どんなモニタで見られても背景が欠けないように、ということで 1600という数値になっている。1600pxを超える幅の画面で表示された場合は、不足する部分の電車走行場面は黒幕で隠すプログラムにしてある。
世の中、主流の画面解像度は横幅800〜1024pxあたりか。その辺を考えると背景画像は左半分が重要。右半分は手抜きでいいかもしれない。
* 幅の狭いフレームで標示する場合などは、1600px幅もいらないので必要な幅だけの画像で可。但し狭幅フレームで表示する場合には注意すべき点がある。詳細は「狭幅フレーム内表示について」参照。
* このページの最後の方に「解像度チェック」がある。
●A01の前景。
最前面に前景画像を置く事ができる。必要がなければ前景なしにすることも可能。

1600×130px
↑付属の前景画像は鉄道シーンと同一サイズだが、実際は左上を起点として必要な部分だけを描画すればよい。
* 初期のバージョンでは、鉄道シーンと同一サイズでなければならなかった。その名残りでこの画像はこのサイズになっている。
●A01の拡張背景について。
標準サイズ以外の鉄道シーン設定のことを、とりあえず「拡張背景」と呼んでいる。
最小は 590px幅×130px高。フレーム表示などを使えばこれより小さなシーンサイズでの表現は可能。
最大の制約はないが、推奨最大は 1600px幅×260px高。
* あまり巨大にすると画像容量も重くなるし、ブラウザの描画処理負担も重くなる。JPG形式の場合、Mac版Internet Explorerでは、2000px以上の幅のある画像が欠けるなどの問題もある。
●M01の背景画像。
M01は、電車が止まっていて背景が走る。しかも多重スクロール背景のため、背景画像が数枚必要になる。背景画像を描くのはちょいと大変だが、ここを変えると雰囲気が全く変わってしまう。キットに付属している海岸風景が作りたい鉄道シーンとイメージが違うのであれば、ぜひ背景の変更に挑戦してみてもらいたい。
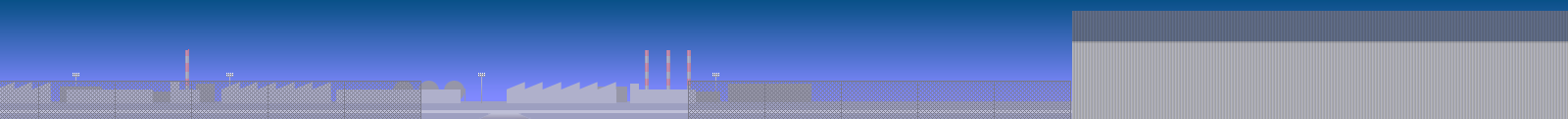
| -遠景 |
 | -中景 |
 | -中近景(キット初期状態では未使用) |
 | -近景(線路・駅等) |
| -画面表示部分(超遠景は画面位置固定) |

M01の背景はこのような構造になっている。一巡の走行距離は 16,000px(1.6km相当)
近景は線路と架線、それに駅、踏切、トンネルを別パーツにして配置している。中景、遠景、超遠景はそれぞれ一枚の絵。超遠景以外はすべて、透明化GIF形式。
* 近景と中景の間の「中近景」はキット初期状態では未使用。
* 駅とトンネルを二巡毎に表示して擬似的に倍の 3.2km相当に設定することも可能。
●超遠景を描く。
超遠景は動かないので、あまり考えずに描くことができる。しかも遠くのものしか描く必要がないので、まぁほとんど空の絵になるだろう。夕景なんかもオシャレかも。

1600×121px
超遠景は、A01用背景と同一仕様。相互に流用可。
* 但し、A01と異なり、M01の鉄道シーン高は130pxに固定されているため、画像高130pxを超えると画面表示が変になってしまう。
●遠景を描く。
遠景は近景の1/10の速度で動く。動く距離も、走行距離1.6km相当の1/10で、1600ピクセル。
超遠景以外の背景は、すべて左右がつながらなければならない。しかも移動距離1600の約数の左右寸法でなければならない。

1600×121px
透明化GIFで保存。
背景をくり返すのに「画像をテーブル(表組)の背景にしてしまう」という手法を使っている。しかしGIF以外をテーブルの背景にすると表示されないブラウザがある。表示されないだけじゃなく、なぜかプログラムも動かなくなってしまう。
* 遠景、中景、中近景は、画像高が130を超える部分は表示されない。121を超える部分も線路に隠されてしまう。
* ここで使っている「テーブルの背景にする」というのは原始的手法で、実はCSS的視点からは余り推奨されるものではない。本来は「CSSオブジェクトの背景にする」という手法を採るべきなのだ。にもかかわらず原始的手法を採用しているのは「CSSオブジェクトをJavaScriptで書き出すと致命的エラーになってしまう」というNetscape4のバグ対策である。
●中景を描く。
中景は近景の1/5の速度で動く。動く距離も全走行距離の1/5で、3200ピクセル。
これも、左右がつながらなければならない。しかも移動距離3200の約数の左右寸法でなければならない。

1600×121px
↑キット付属の画像は1600px。移動距離 3200の半分だ。半分だと、電車が駅から駅まで走る間に同じ絵が二巡することになる。気になる人は 3200px幅で描画すべきだが、そこまで大きな絵だと容量が重くなる。これまた透明化GIFで保存。
●中近景について。
近景と中景の間に、全走行距離の1/2の速さで移動する「中近景」も存在するが、キット初期状態では何も配置していない。横幅8000ピクセル(あるいはその約数)の画像が必要だが、かなり容量が重くなるだろう(絵の内容にもよるが)。
●近景について。
近景は「一巡の走行距離」+「画面表示幅」+「処理の都合によるズレの許容範囲」なので、幅は 16000+1600+100で、17700ピクセルもある。
1枚の絵でこんな馬鹿でかいものにしてしまうと容量が重いだけではなく、絵が巨大すぎて描きにくい。そんなわけで、線路と架線は小さな絵を繰り返し(ゆえに 16000pxの約数の左右幅でなくてはならず、しかも左右が繋がらなければならない)。駅、トンネル、鉄橋、踏切2ケ所は、それぞれの指定された座標位置に配置している。
* 更に2つの近景画像を配置できるよう、予備の近景配置物指定を2つ用意してある。
* 近景には、配置制限のある座標があり、この位置に近景配置物を置くと表示がおかしくなる。どこが制限区域かは「テストモード」を使用すれば簡単に分かる仕組みにしてある(但し制限区域表示は Internet Explorerのみ)。
* ちなみに、電車のスタート位置は座標2400。前進すると背景座標は減ってゆく。座標0になった時に座標16000に移動する。ちゃんと左右がつながる画像や設定になっていればその瞬間は見た目では分からない。
| 2 | 4 | 8 | 10 | 16 | 25 | 32 | 50 | 64 | 80 | 100 | 160 | 200 | 320 | 400 | 800 |
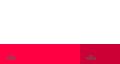
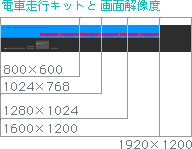
●画面解像度チェック
電車走行キットが対応している最大1600ピクセル幅と、貴方が現在見ている画面の解像度比較。

↑明るい緑色部分が現在使用中の画面解像度での表示範囲、濃い緑色部分が現在開いているウィンドウの表示範囲。
* 上図には、640×480pxの解像度枠が描いていないが、そのサイズの画面で表示されても、M01のマスコン画像などが欠けることなく問題なく表示できる。