CSSレイアウトページの自動生成
CSSレイアウトページを生成しましょう。
コンテンツ枠の幅が外周枠の幅を超えるような設定をすると、エラーになります。
エラーにならない場合でも、枠幅が極端に狭いと文字や画像が枠からはみ出します。

設定はこれで終わりです。
使い方
- 生成するページを設定する
-
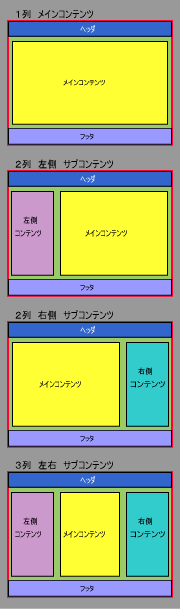
レイアウト図を参考にして、生成するページの基本項目とサイズを設定してください。(数値入力は、半角数字のみ有効です。)
図の一番外側の赤色の枠線は外周枠で、この外周枠内にコンテンツ枠を列数の設定に従って配置します。
コンテンツ枠の設定値は配置する枠のものだけが参照されるので、配置しない枠の設定値は何であってもかまいません。2列、3列構成のページは、固定幅に設定した枠以外の枠幅は自動計算して適用されます。
ただし、配置する枠であれば配置と枠線太さには設定値が適用されるので、正しく入力する必要があります。 - ページを生成する
-
各項目を設定して「ページを生成する」ボタンを押してください。
生成したページからこのページに戻るには、ブラウザの戻るボタンを使用してください。 - 注意
-
生成するページのHTMLは、XHTML 1.1 式で記述してあります。 DocType項目の設定でHTML 4.01を選択した場合、DocType宣言部を書き換えるだけで、本当のHTML 4.01記述ではありません。
パソコン初心者の人は、文字コードの設定をShif_JISにする事をお奨めします。 他の文字コードで生成すると文字化けする事があります。