|
今回は フレームを使ったリンクのお話をしたいと思います。
まずは 下のページを見てください。
フレームを使ったリンク
左側メニューの 各項目をクリックすると、
ページが切り替わるのがわかりますね。
このページは 7つのHTMLファイルで構成されています
左側メニューのページ
右側トップページ
赤いページ
青いページ
緑のページ
紫のページ
フレームを形成しているページ
それでは どんなふうにリンクしているのか
それぞれ そのやりかたを見ていきましょう。
まずは 通常リンクと フレームページのリンクとの違いです。
通常のリンクだと ページのリンクをクリックすると リンク先のページに切り替わります。
● 通常ページのリンク
これを フレームでそのままやってみると。。。
● フレームページで通常のリンク
これでは困りますね。
そこで フレームページでのリンクには 2つの設定が必要になります。
まず フレームを形成しているページの 分割した各ウィンドウに
それぞれ 名前をつけておく必要があります。
メニュー側のリンクには 表示させたいウィンドウの名前を指定します。
これで きちんと右側ウィンドウに表示されるようになるわけです。
では さっそくやってみましょう。
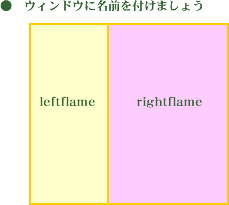
まずは フレームを形成しているページに 各ウィンドウの名前を付けます。
今回は 左側メニューのフレームに leftflame
右側のフレームには rightflame と 名前を付けました。
<frameset rows="*" cols="152,*">
<frame src="menu.html" name="leftflame">
<frame src="top.html" name="rightflame">
</frameset> |
下の図は ウィンドウにそれぞれ名前を付けたときのイメージ図です。
これは フレームを形成しているページ(オレンジの線)に設定してあるわけです。

次は 左側メニューのページのリンク設定です。
今回は 右側のウィンドウに表示させたいので target="rightflame" と
指定します。
| <a href="red.html" target="rightflame">赤いページ</a> |
設定のやり方が理解できたところで メニューの部分を仕上げていきましょう。
右側のメニューページの HTMLソースはこんな感じになっています。
<p>
● <a href="red.html" target="rightflame">赤いページ</a><br>
● <a href="blue.html" target="rightflame">青いページ</a><br>
● <a href="green.html" target="rightflame">緑のページ</a><br>
● <a href="purple.html" target="rightflame">紫のページ</a>
</p>
<p>
<a href="top.html" target="rightflame">Topページへ戻る</a><br>
<
/p> |
これで フレームページのリンクは完成です。
だいたいの感じが つかめましたか?
フレームを使ったリンク
|
![]()