|
セルのマージンを指定してみましょう
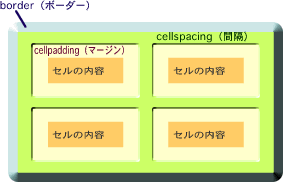
マージン というのは セルの枠線と セル内に入る内容との間隔をいいます。
セルの余白 という言い方のほうが 解りやすいかもしれませんね。
まずは「セルの間隔」と「セルのマージン」の違いを理解しておいてください。
どちらも テーブルの幅は 120ピクセル
でも 見栄えは全然違いますね。
HTMLソースは こんな感じです。
<table width="120" border="1" cellpadding="10">
<tr>
<td width="60">セル</td>
<td width="60">セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table> |
これを踏まえて ちょっと下の写真を見てください。
この写真は 縦2行 横2列のテーブルで分割して表示しています。
ボーダー(border) セルの間隔(cellspacing) セルのマージン(cellpadding)
それぞれの違いを確認してみてください。
|
ボーダーは 0
セルの間隔は 0
セルのマージンは 0
|
|
ボーダーは 1
セルの間隔は 0
セルのマージンは 0 |
|
ボーダーは 0
セルの間隔は 1
セルのマージンは 0 |
|
ボーダーは 0
セルの間隔は 0
セルのマージンは 1 |
ボーダーやセルの間隔の場合は テーブルの枠の太さについて1ピクセルですが、
マージンの場合は枠から1ピクセルずつ余白が開きますので
、
ボーダーやセルの間隔にくらべて 余分に隙間ができちゃうわけです。
● テーブルのサイズについて
border cellspacing cellpadding の属性の指定は
テーブルの幅にも影響してきます。 width や height で
指定するときは この属性の値も考えておく必要がでてきます。

例えば 下のテーブルは td width="100" で
border="5" cellpadding="5" cellspacing="10" です。
td width="100" ボーダーは 5 間隔は 10 マージンは 5ですので、
5+10+1+5+100+5+1+10+1+5+100+5+1+10+5
合わせて264ピクセルということになります。
(1はセルの内側の影の部分です)
|
![]()