|
テーブルに背景画像を指定してみましょう。
table の タグに background の属性を指定すると、テーブル全体に
tr のタグに background の属性を指定すると 横一列に背景画像が、
th td のタグに background の属性を指定すると 指定されたセルのみに
それぞれ
背景色を入れることができます。
(tr background は ネットスケープのみ表示されます。)
今回は この画像を使ってご説明します。

この画像は image というフォルダ内にある bg9.gif というファイル名ですので
"image/bg9.gif" とします。
● table background の場合
| mamoho |
おとうさん |
| だいすけ |
おにいちゃん |
| なみ |
いもうと |
画像は ページに指定したときと同じように タイル状に敷き詰められて
表示されているのがわかりますね。 古いブラウザによっては セルの
1つ1つに画像が割り当てられて表示することがあるようです。
HTMLソースは こんな感じです。
<table width="250" border="1" background="image/bg9.gif">
<tr>
<td>mamoho</td>
<td>おとうさん</td>
</tr>
<tr>
<td>だいすけ</td>
<td>おにいちゃん</td>
</tr>
<tr>
<td>なみ</td>
<td>いもうと</td>
</tr>
</table> |
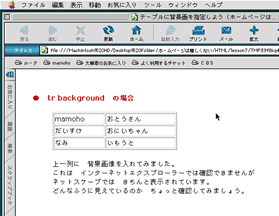
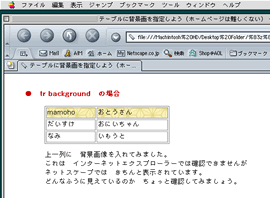
● tr background の場合
| mamoho |
おとうさん |
| だいすけ |
おにいちゃん |
| なみ |
いもうと |
上一列に 背景画像を入れてみました。
これは インターネットエクスプローラーでは確認できませんが
ネットスケープでは きちんと表示されています。
どんなふうに見えているのか ちょっと確認してみましょう。
 |
 |
| インターネットエクスプローラー |
ネットスケープ |
HTMLソースは こんな感じになっています。
<table width="250" border="1">
<tr background="image/bg9.gif">
<td>mamoho</td>
<td>おとうさん</td>
</tr>
<tr>
<td>だいすけ</td>
<td>おにいちゃん</td>
</tr>
<tr>
<td>なみ</td>
<td>いもうと</td>
</tr>
</table> |
● td background の場合
| mamoho |
おとうさん |
| だいすけ |
おにいちゃん |
| なみ |
いもうと |
それぞれのセル毎に 背景画像を入れることができます。
上記の tr background は インターネットエクスプローラーで
確認できませんので こちらを利用するのがいいかもしれませんね。
HTMLソースは こんな感じになっています。
<table width="250" border="1">
<tr>
<td background="image/bg9.gif">mamoho</td>
<td>おとうさん</td>
</tr>
<tr>
<td>だいすけ</td>
<td background="image/bg9.gif">おにいちゃん</td>
</tr>
<tr>
<td background="image/bg9.gif">なみ</td>
<td>いもうと</td>
</tr>
</table> |
|
![]()