|
テーブルの枠線に 色をつけてみましょう。
私は このタグをよく利用します。
このホームページも 至る所にこのタグを使ってますので もう既におなじみですね。
四角い囲みがあったら このタグを使っていると思ってください。
ページの1コーナーに囲みをつくって コラムを載せたり、新着情報、更新履歴など
いろんな使い道があります。
例えば このサイトの解説で HTMLソースを表示させているテーブルの枠にも
色をつけていますね。 ソフトでは設定できないものもあるようですが、
タグを少し付け加えるだけでできますので、是非 使って欲しいと思います。
サンプルと そのHTMLソースをみてください。
テーブルの幅は それぞれ width="200" です。
|
|
セルの間隔 0
ボーダー 1
ボーダーカラー #ff0000 |
HTMLソースは
こんな感じです → |
<table width="200" border="1" cellspacing="0" bordercolor="#FF0000">
<tr>
<td width="100">セル1</td>
<td width="100">セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table> |
|
|
|
セルの間隔 0
ボーダー 5
ボーダーカラー #ff00ff |
HTMLソースは
こんな感じです → |
<table width="200" border="5" cellspacing="0" bordercolor="#FF00FF">
<tr>
<td width="100">セル1</td>
<td width="100">セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table> |
|
|
|
セルの間隔 5
ボーダー 1
ボーダーカラー #0000ff |
HTMLソースは
こんな感じです → |
<table width="200" border="1" cellspacing="5" bordercolor="#0000FF">
<tr>
<td width="100">セル1</td>
<td width="100">セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table> |
|
|
|
セルの間隔 5
ボーダー 5
ボーダーカラー 006600 |
HTMLソースは
こんな感じです → |
<table width="200" border="5" cellspacing="5" bordercolor="#006600">
<tr>
<td width="100">セル1</td>
<td width="100">セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table> |
|
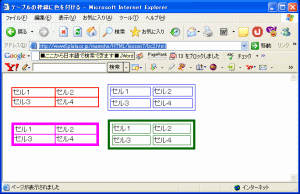
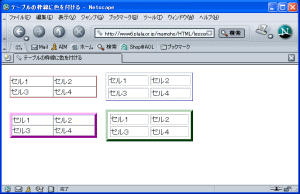
このタグは エクスプローラーで見た場合と ネットスケープで見た場合とでは
見栄えがずいぶん違います。 どんな風に見えるのかちょっと確認してみましょう。
 |
 |
| インターネットエクスプローラー |
ネットスケープナビゲーター |
ネットスケープでは border の属性は違って見えるのがよくわかりますね。
こういうこともしっかり頭に入れて利用しましょう。
|
![]()