|
通常 リンクが貼られている部分は青になっていて 下線が引かれています。
そのリンク先を訪問すると、リンクの部分が紫色になり そのリンクはすでに
訪問済みであることがわかるようになっています。

背景色は 白です。
通常のテキストの色は 黒 です。
リンクが貼られている部分は 青 です。
訪問済みリンクは 紫 です。
アクティブリンクは リンクの部分をクリックしたら 赤に変わります。
この場合 背景の色が白っぽい色なら そんなに気にする必要はないかもしれませんが、
背景色や壁紙が濃い色だったら テキストやリンクの色がよくわからない ということ
があります。
背景色が薄い色の場合はそうでもありませんが 背景が濃い色だったら
文字がよくわかりませんね。 壁紙を入れた場合でも 文字の色によっては
読みづらくなることもよくあります。
そこで テキストやリンクの色を変更する必要がでてきます。
変更する方法は HTML文章の <body> の部分に 設定を加えていきます。
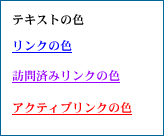
まずは サンプルをみてください。
背景色・テキスト・リンクの色を設定してみました。
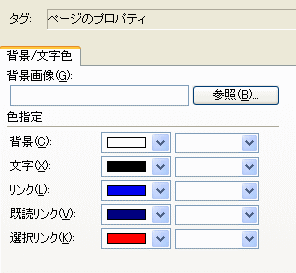
ホームページビルダーをお持ちの方は 色指定の設定画面から簡単に
文字色の変更ができます。 いろいろといじってみてください。

● 背景色を設定する。
まずは 背景色を設定してみましょう。
背景色の設定は
body bgcolor="色" で指定します。
色の部分は 色名を直接入力(red とか greenとか)する方法と
RGB値 で指定(#FF0000 という感じ)で指定します。
上記のサンプルだと 背景色は #666666 ですから、
<body bgcolor="#666666">
となります。
● テキストの色を設定する
次に テキストの色を指定します。
テキストの色の指定は
text="色" で指定します。
上記のサンプルだと テキストの色は #ffffff ですので
<body bgcolor="#666666" text="#ffffff">
となります。
● リンクの色を設定する
今度は リンクの色を指定します。
この色は リンク先に訪問する前の色になります。
リンクの色の指定は
link="色" で指定します。
上記のサンプルだと リンクの色は #99cccc ですので、
<body bgcolor="#666666" text="#ffffff" link="#99cccc">
となります。
● 訪問済みリンクを設定する。
さらに 訪問済みリンクを設定します。
この色は リンク先に訪問したあとに表示されるリンクの色です。
訪問済みリンクの色の設定は
vlink="色" で指定します。
上記のサンプルだと 訪問済みリンクの色は #ffcc99 ですので、
<body bgcolor="#666666" text="#ffffff" link="#99cccc" vlink="#ffcc99">
となります。
● アクティブリンクを設定する
最後に アクティブリンクの設定をします。
アクティブリンクというのは そのリンクの部分をクリックしたときに
色が変わる設定です。 ホームページビルダーの場合は 「選択リンク」
と呼んでいますが、 意味は同じです。
アクティブリンクの設定は
alink="色" で指定します。
上記のサンプルだと アクティブリンクの色は #ffff00 ですので、
<body bgcolor="#666666" text="#ffffff" link="#99cccc" vlink="#ffcc99" alink="#ffff00">
となります。
全体のHTMLソースを見てみると
<html>
<head>
<title>背景色・テキスト・リンク色を設定してみました</title>
<body bgcolor="#666666" text="#ffffff" link="#99cccc" vlink="#ffcc99" alink="#ffff00">
:
:
:
</body>
</html>
|
ホームページビルダーをお持ちの方は 先ほどの色指定のウィンドウで
色の設定をいろいろといじってみてください。
そして HTMLソースを確認してみましょう。
こんな感じで色が設定されているのがわかると思います。
● スタイルシートで指定したい場合
スタイルシートでこれらを指定したい場合は
HTML文章の <head> 〜 </head> の部分に
<style type="text/css">
<
!--
body {
color: #FFFFFF;
background-color: #666666;
}
a:link {
color: #99CCCC;
}
a:visited {
color: #FFCC99;
}
a:active {
color: #FFFF00;
}
-->
<
/style> |
こんな感じで書き入れます。
よく見てみると body の部分に指定するときと違って、
textも bgcolorも
body {color: #ffffff; background-color:
#666666;}
に変わっています。 他にも
link は a:link {color: #99CCCC;} に変わっています。
vlink は a:visited {color: #FFCC99;} に変わっています。
alink は
a:active {color: #FFFF00;} に変わっています。
通常での設定と スタイルシートでの設定では 命令文が若干違うというのが
わかりますね。
● 色の設定のポイント
テキストの色は 背景色や背景の画像とのコントラストを考えて
読みやすいものにしないといけない というのはもうご承知のことですね。
さらに リンクの色 訪問済みリンクの色も加わってくると 色の選定に
迷ってしまう人もいると思います。
でも そんなに深く考え込む必要はありません。
基本はやはり 読みやすい文章 そして どこがリンクで どこが訪問済み
リンクなのか ぱっと見てわかるように設定すればよいのです。
色の選定に迷った方は ホームページ作成ソフトのテンプレートの配色を
参考にしたり、いろんなホームページを見てまわって どのように配色して
いるのかを研究してみましょう。
配色のサンプルをすこしだけ挙げておきます
|
![]()