|
今見ているページから 他のページへ移動する方法として ハイパーリンクをつかいます。
これは ホームページを作成する上で最もよく使われることであり 必要不可欠なものです。
この 「リンク」というものがあるから ページからページへ移動したり お友達のページ
同士を行き来したり その他のページにジャンプできたりするわけですね。
リンクは 任意のテキストや画像に指定することができます。
リンクされている部分にカーソルをあわせると 通常では矢印のカーソルの形が
指の形に変わりますので そこの部分にリンクが貼られているのがわかります。
リンクの設定方法は <a href="移動先のURL">任意のテキスト</a> で
指定します。
例えば Yahoo Japan にリンクする場合は、
| <a href="http://www.yahoo.co.jp">Yahoo japan</a> |
となります。
移動先のURLの指定は リンクを指定するページからみて どのような位置関係にあるのかを
考えて 絶対URL か 相対URLで指定します。
○ 絶対URL
http://・・・・ から指定する方法です。
主に 自分のホームページ以外のURLを指定するときに使います。
さっきの ヤフーのリンク指定をみてみると、
<a href="http://www.yahoo.co.jp">Yahoo japan</a>
ちゃんと http://・・・ と指定されていますね。
○ 相対URL
リンクを貼り付けるページから考えて 移動先のページまで どういう
位置関係にあるのかを指定します。
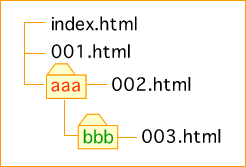
そこで ちょっと下の図を見てください。
 |
● index.html と 001.htmlは
同じ階層にあります。
● 002.html は aaaフォルダの
中に入っています。
● 003.html は aaaフォルダの
中に入っている bbbフォルダの
中に入っています。
|
例えば
index.htmlから 001.html にリンクしたい場合は
| <a href="001.html">001のページ</a> |
index.html から 002.html にリンクしたい場合は
移動先のページが aaa というフォルダ内にありますので
移動先のURLは 「フォルダ名/ファイル名」と指定します。
| <a href="aaa/002.html">002のページ</a> |
応用で index.html から 003.html にリンクしたい場合は、
移動先のページが aaa というフォルダ内の bbb というフォルダ内にありますので
| <a href="aaa/bbb/003.html">003のページ</a> |
今度は 002.html や 003.html から index.html へリンクしてみましょう。
002.html も 003.html も それぞれフォルダ内にはいっていますので、
リンクのパスがいったん外にでてからリンクしないといけません。
002.html から index.html にリンクする場合は
リンクのパスを aaaフォルダから出てリンクするようになります。
そんなときは ../ (ピリオドふたつとスラッシュ) という記号を使います。
| <a href="../index.html">トップページに戻る</a> |
003.html から index.html にリンクする場合は、
リンクのパスを bbbフォルダから出て さらにaaaフォルダを出てリンクする
ようになります。 2回フォルダからでないといけませんので ../ がふたつ並びます。
| <a href="../../index.html">トップページに戻る</a> |
◆ 任意のテキストは具体的に
リンクをさせるテキスト(アンカーテキストといいます)には
なるべく具体的なものを指定するようにしましょう。
例えば トップページから サブページにリンクする場合も
その先に何があるのかだいたい想像できるようなものがいいでしょう。
思わずクリックしたくなるようなテキストを考えてください。
逆に サブページからトップページへリンクする場合も
「トップへ戻る」とか「ホームへ」 というのではなくて
ホームページのタイトルを入れたほうが SEO対策には効果的です。
他にも 「詳しくはこちら」 とか 「ここをクリック」 というのも
よく見かけますが できれば具体的なページタイトルをいれるように
心がけてください。
◆ 注意してほしいこと
これは以前にちょっとお話ししましたが、リンクされているテキストは
通常 青い文字にアンダーラインがついていますね。
ホームページは難しくない
ですから リンク以外の部分は 青いテキストにしたり 下線を引いたり
しないようにしましょう。 訪問者は リンクは青い文字になっている
ものが見慣れていますので、青字になっている部分は リンクになっている
と判断して カーソルをもっていってしまいます。
上の青字の部分は ぱっと見ると リンクされているように見えますが、
実際にはリンクしていません。
逆に 色に凝りすぎて リンクが貼ってある部分が判別しづらいというのも考え物です。
リンクは やっぱりクリックしてくれないと意味がありません。
訪問者がぱっとみてリンクだと判断できて なおかつ クリックしやすい
環境をつくってあげることが大切です。
|
![]()
![]()