<body> タグの bgcolorの属性で ページの背景色を指定することができます
色を指定する場合は 色名を直接入力する方法と #の後にRGB値を16進数で指定する方法があります
この 背景色を指定していない場合は 訪問者側のブラウザの設定によって 背景色が表示されます
まずは 色名で「plum」 と 指定してみます
<html>
<head>
<title> 背景色サンプル1 </title>
</head>
<body bgcolor="plum">
背景色は plumです
</body>
</html>
|
すると こんな感じになります → こちら
次は RGB値で指定してみます
<html>
<head>
<title> 背景色サンプル2 </title>
</head>
<body bgcolor="#2F4F4F" text="#FFFFFF">>
背景色は #2F4F4F で<br>
文字色は 白 に指定してあります
</body>
</html>
|
すると こんな感じになります → こちら
● 文字色と背景色は似たような色にしない
背景色を指定した場合 テキストの色にも十分注意しましょう
背景色と文字色が似ていると 読みづらい という結果になってしまいます
制作者側の画面では見えていても 訪問者側の環境できちんと見られるとは限りません
十分注意しましょう
背景色は #ffffff
文字色は #ffffcc
|
背景色は #ffffcc
文字色は #ffcc99
|
背景色は #ffccff
文字色は #ff99cc |
背景色は #ccffcc
文字色は #99ff99 |
背景色は #99ff33
文字色は #66ff00
|
背景色は #339966
文字色は #336666 |
背景色は #99ffff
文字色は #66ccff |
背景色は #9999ff
文字色は #9966cc |
背景色は #663300
文字色は #333300 |
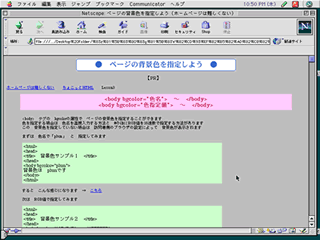
【ご注意】
背景色を指定しなかった場合 ブラウザのバージョンが古いと 背景色が灰色で表示されることがあります
下は Netscape Commnicator4.7 で このページを表示してみた結果 こうなりました

この場合 テキストが黒ですので 問題はないのですが
やはり この場合も文字色に気を配る必要がありますね
|
![]()